1 - Criando o style.css
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifólio</title>
<link rel="stylesheet" href="style.css">
</head>
2 - Definindo estilos básicos No arquivo CSS, defina a cor de fundo do corpo da página (body) para indigo (indigo) e a cor do texto para branco (white). Salve as alterações e verifique no navegador se o fundo da página está preto e o texto branco.
body{
background-color: indigo;
color: white;
}
 3 - Personalizando a página com CSS
3 - Personalizando a página com CSS
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifólio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<u>
<li><strong>Inicio</strong></li>
<li><strong>Meio</strong></li>
<li><strong>Fim</strong></li>
</u>
</header>
<main>
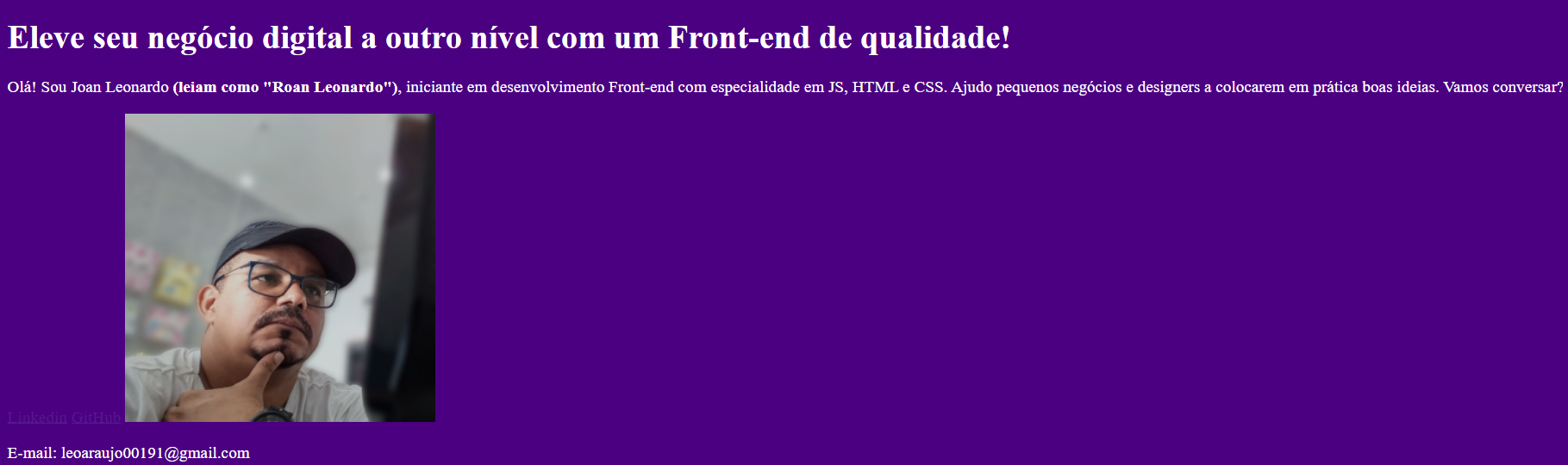
<h1>Eleve seu negócio digital a outro nível <strong> com um Front-end de qualidade!</strong></h1>
<p>Olá! Sou Joan Leonardo <strong>(leiam como "Roan Leonardo")</strong>, iniciante em desenvolvimento Front-end
com especialidade em JS, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias.
Vamos conversar?</p>
<a href="https://www.linkedin.com/in/leonardo-ara%C3%BAjo-a55320144/">Linkedin</a>
<a href="https://github.com/Leonard0-4raujo">GitHub</a>
<img src="leo.png" alt="Foto do Leonardo programando" width="300px">
</main>
<footer>
<p>E-mail: leoaraujo00191@gmail.com</p>
</footer>
</body>
</html>
4 - Aplicando estilos com CSS
/* formal.css */
body {
font-family: Georgia, serif;
background-color: #f9f9f9;
}
h1 {
color: #333;
}

/* colorido.css */
body {
font-family: Arial, sans-serif;
background-color: #ffcc00;
}
h1 {
color: #ff3366;
}

/* minimalista.css */
body {
font-family: Helvetica, Arial, sans-serif;
background-color: #f5f5f5;
}
h1 {
color: #444;
}
 5 - Personalizando Links
5 - Personalizando Links
body {
background-color:darkslategrey;
font-family: Verdana, Geneva, Tahoma, sans-serif;
}
h1 {
color: rgb(244, 247, 244);
font-size: 32px;
}
p {
color: white;
font-size: 20px;
}
strong {
color: rgb(234, 249, 21);

body {
background-color:darkslategrey;
font-family: Verdana, Geneva, Tahoma, sans-serif;
}
header {
background-color: lightblue;
color: white;
}
h1 {
color: rgb(244, 247, 244);
font-size: 32px;
}
p {
color: rgb(78, 246, 142);
font-size: 20px;
}
strong {
color: rgb(234, 249, 21);
}
button {
background-color: green;
color: white;
}
footer {
background-color: rgb(107, 107, 107);
color: black;
}






