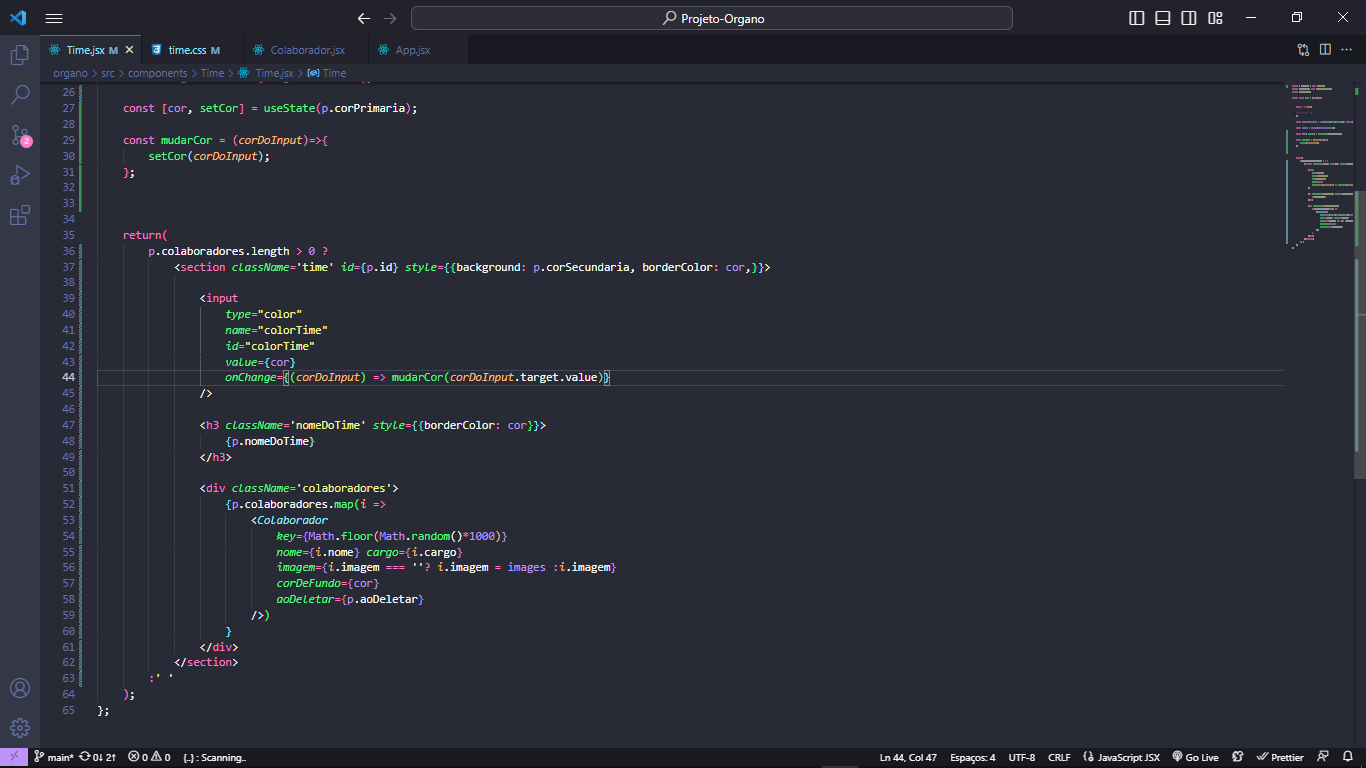
Eu produzi um código diferente, onde pratiquei low-code (pouco código) e economizei o uso de if. A única alteração que eu fiz no código, foi essa:

Eu criei uma state de cor e setCor onde o valor dessa state já vinha recebendo o props.corPrimaria. Em seguida criei uma função de mudar a cor onde eu recebo como parâmetro a cor tirada do input-color, fazendo a state setColor inserir o valor do input-color. Como pode ver, lá no input-color, eu coloquei um onChange onde dentro do mesmo eu passo a cor ou valor do input para uma arrow function e chamo a função de mudar de cor passando o valor da cor.target.value, conseguindo o valor certinho da cor e alterando cada cor do time de forma diferente. dessa forma, onde eu quero mudar a cor de algo, eu só chamo a state cor.
Eu acredito que essa forma fica bem mais fácil para dar manutenção no código, já que a função é feita em só um componente. E assim como feito em aula, o console não retornou nenhum erro, e funciona perfeitamente.
Eu só não sei ainda se esse meio que eu produzi deixa o código mais frágil ou não.



