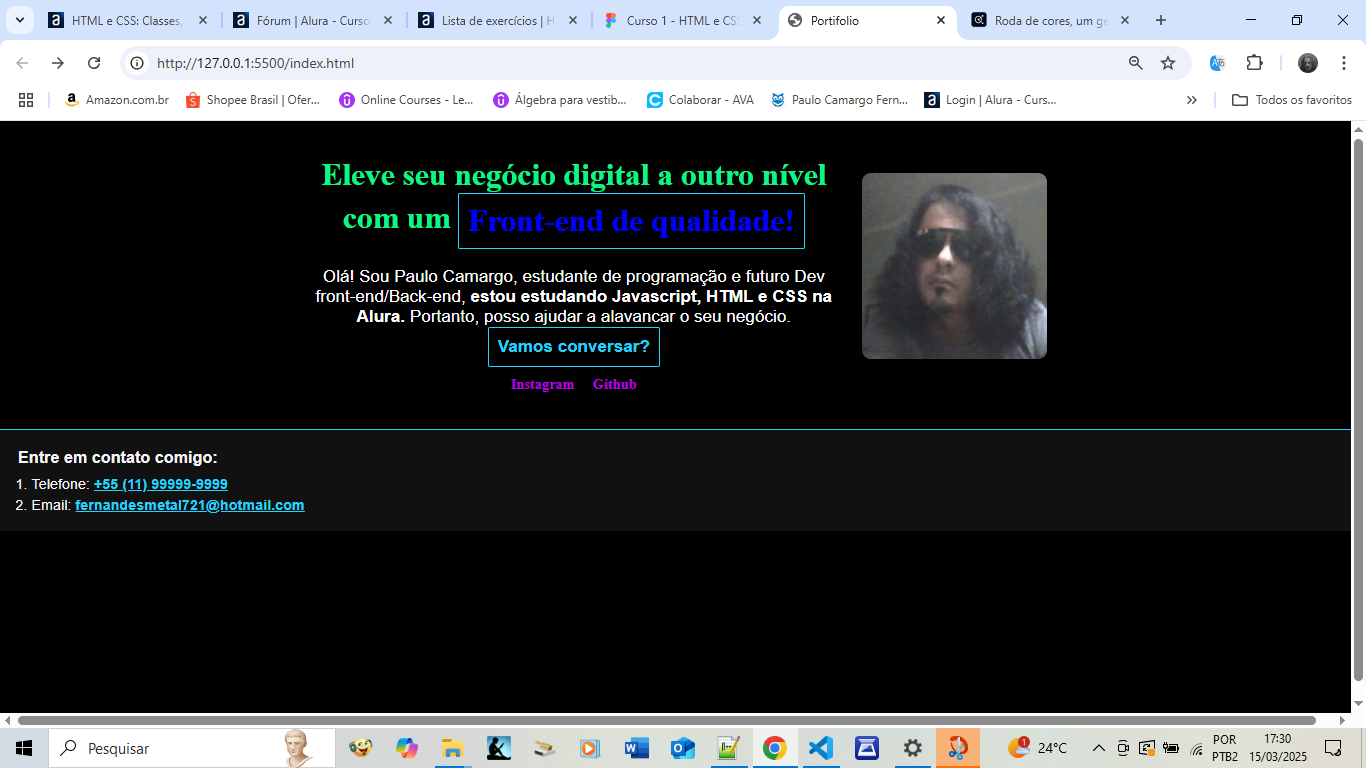
Procurei estilizar o HTML com CSS testando várias cores e usando o método BoxFlex; optei por tons mais sóbrios e também deixei o código responsivo para ser adaptado para diversos tipos de telas, conforme segue:

/* Resetando o padrão da página */
* {
margin: 0;
padding: 0;
}
body {
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: center;
min-height: 100vh;
background-color: #000000;
color: #F6F6F6;
}
.apresentacao {
display: flex;
flex-direction: column;
align-items: center;
gap: 20px;
max-width: 1200px;
padding: 20px;
}
.conteudo-container {
display: flex;
flex-direction: row; /* Padrão: elementos em linha */
flex-wrap: wrap; /* Permite que os elementos quebrem para a próxima linha */
justify-content: center; /* Centraliza os elementos */
align-items: center; /* Alinha verticalmente */
gap: 20px; /* Espaçamento entre os elementos */
}
.texto-container {
flex: 1; /* Ocupa o espaço disponível */
max-width: 600px; /* Limita a largura do texto */
}
.profile-image {
max-width: 100%;
height: auto;
border-radius: 10px;
}
/* Responsividade: em telas menores, muda para coluna */
@media (max-width: 768px) {
.conteudo-container {
flex-direction: column; /* Muda para coluna em telas menores */
}
.texto-container {
text-align: center; /* Centraliza o texto em telas menores */
}
}
h1 {
font-weight: bold;
color: #0EF588;
text-align: center;
margin: 20px 0;
font-size: 35px;
}
span {
color: #0000ff;
border: 1px solid #22D4FD;
padding: 10px;
border-radius: 2px;
display: inline-block;
vertical-align: middle;
}
.titulo-destaque {
color: #ffffff;
}
.links-container {
display: flex;
justify-content: center;
gap: 20px;
}
.links-container a {
color: #B900E0;
text-decoration: none;
font-weight: bold;
transition: color 0.3s ease;
}
.links-container a:hover {
color: #ffffff;
text-decoration: underline;
}
.paragrafo-destaque {
color: #ffffff;
text-align: center;
margin: 10px;
max-width: 600px;
font-family: 'Arial-Black', sans-serif;
font-size: 19px;
}
.vamos-conversar {
color: #22D4FD;
font-weight: bold;
}
footer {
text-align: center;
margin-top: 20px;
padding: 10px;
background-color: #111;
color: #F6F6F6;
border-top: 2px solid #22D4FD;
font-family: Arial, sans-serif;
box-shadow: 0 -2px 10px rgba(0, 0, 0, 0.5);
}
footer p {
margin-bottom: 5px;
font-size: 18px;
font-weight: bold;
}
footer ul {
list-style: none;
padding-left: 0;
display: flex;
flex-direction: column;
gap: 5px;
}
footer {
text-align: left; /* Alinha o texto à esquerda */
margin-top: 20px;
padding: 20px;
background-color: #111;
color: #F6F6F6;
border-top: 2px solid #22D4FD;
font-family: Arial, sans-serif;
box-shadow: 0 -2px 10px rgba(0, 0, 0, 0.5);
width: 100%;
}
footer p {
margin-bottom: 10px;
font-size: 18px;
font-weight: bold;
padding-left: 20px; /* Adiciona um padding à esquerda */
}
footer ul {
list-style: done;
padding-left: 35px; /* Adiciona um padding à esquerda */
display: flex;
flex-direction: column;
gap: 5px;
}
footer li {
font-size: 16px;
}
footer a {
color: #22D4FD;
text-decoration: done;
font-weight: bold;
transition: color 0.3s ease;
}
footer a:hover {
color: #ffffff;
text-decoration: underline;
}




