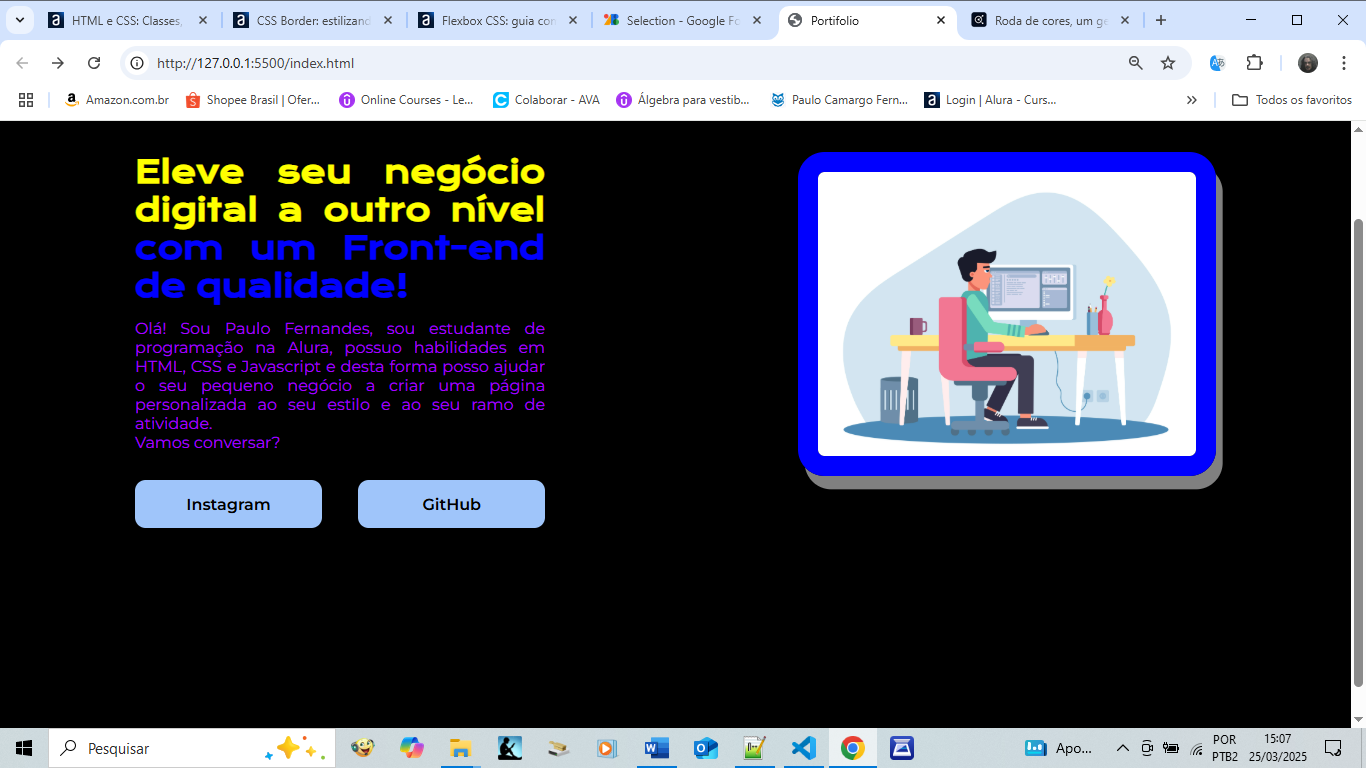
Usei os conceitos explanados na aula e adaptei nesta página, testando nos botões e nos outros elementos da página, conforme segue:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao"> <!--Elemento Pai-->
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível<strong class="titulo-destaque"> com um Front-end de qualidade!</strong></h1><br>
<!--Colocando uma classe de estilo no parágrafo-->
<p class="apresentacao__conteudo__texto">Olá! Sou Paulo Fernandes, sou estudante de programação na Alura, possuo habilidades em HTML, CSS e Javascript e desta forma posso ajudar o seu pequeno negócio a criar uma página personalizada ao seu estilo e ao seu ramo de atividade.<br>
Vamos conversar?</p><br><br>
<div class="apresentacao__links">
<a class="apresentacao__links__link" href="https://instagram.com/paulocamargo.psic">Instagram</a>
<a class="apresentacao__links__link" href="https://github.com/machado10666">GitHub</a>
</div>
</section>
<img class="destaque__imagem" src="figura-programador.jpg" alt="Foto da Joana Santos programando">
</main>
<footer></footer>
</body>
</html>
/*fonte importada do google(krona 1) e montserrat*/
@import url('https://fonts.googleapis.com/css2?family=Krona+One&display=swap' );
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
/*resetando o padrão da página*/
* {
margin: 0;
padding: 0;
}
body{
height: 100vh; /* 100 % do viewport(janela de viasualização*/
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
/*acrescentando classes de estilos*/
.titulo-destaque {
color: blue;
}
.apresentacao {
margin: 10%;
display: flex; /*coloca em linha*/
align-items: center; /*centraliza os itens*/
justify-content: space-between; /*espaço entre*/
}
.apresentacao__conteudo {
width: 615px;
height: 482px;
font-family:'Krona One', sans-serif;
}
.apresentacao__conteudo__titulo {
text-align: justify; /*Deixa o texto Justificado*/
font-size: 46px;
color: #ffff00;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: "Montserrat", sans-serif;
color: #A900FF;
text-align: justify;
}
.apresentacao__links {
display: flex;
justify-content: space-between;
}
.apresentacao__links__link {
background-color: #9FC5FA;
width: 280px; /*largura do botão*/
text-align: center; /*alinha o texto*/
border-radius: 16px; /*raio de arrendondamento da borda*/
font-size: 24px; /*tamanho da fonte*/
font-weight: 600; /*espessura da fonte*/
padding: 21.5px 0; /*preenchimento 21.5px eixo vertical(y) e o segundo valor=0 para eixo horizontal(x)*/
text-decoration: none; /*sem decoração no texto(tira o sublinhado padrão*/
color: #000000; /*cor do texto do botão=preto*/
font-family: "Montserrat", sans-serif
}
.destaque__imagem {
border: 30px solid blue;
border-radius: 40px;
box-shadow: 10px 20px grey;
width: 35%; /* ou um valor fixo como 350px */
max-width: 100%; /* garante que não ultrapasse o container */
height: auto; /* mantém a proporção da imagem */
object-fit: cover; /* ou 'contain' dependendo do efeito desejado */
margin-left: 20px; /* ajusta o espaçamento entre o texto e a imagem */
}