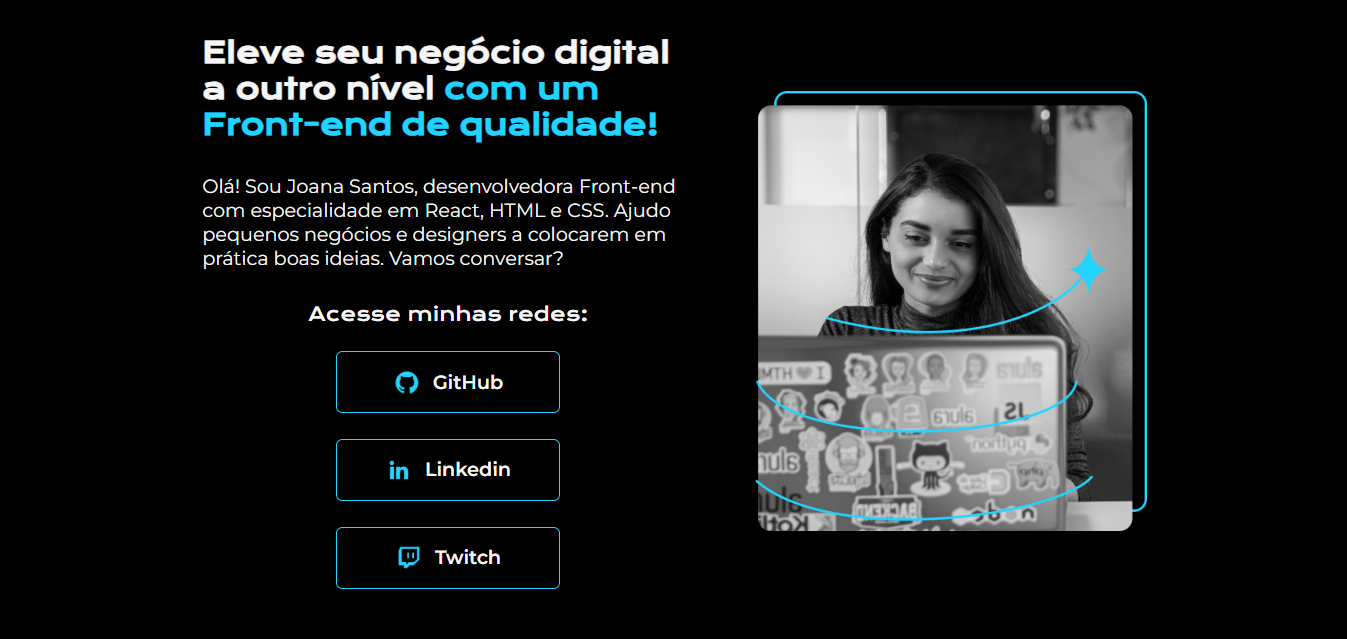
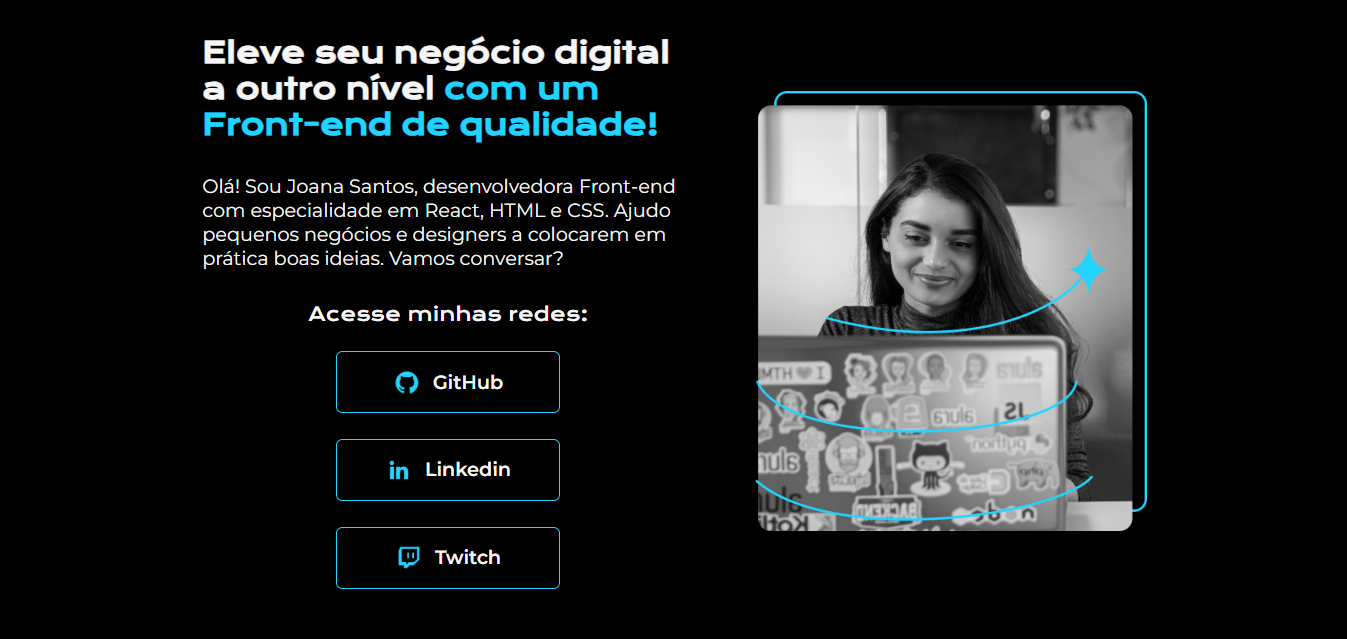
 Isso é o projeto sem passar o mouse nos botões
Isso é o projeto sem passar o mouse nos botões
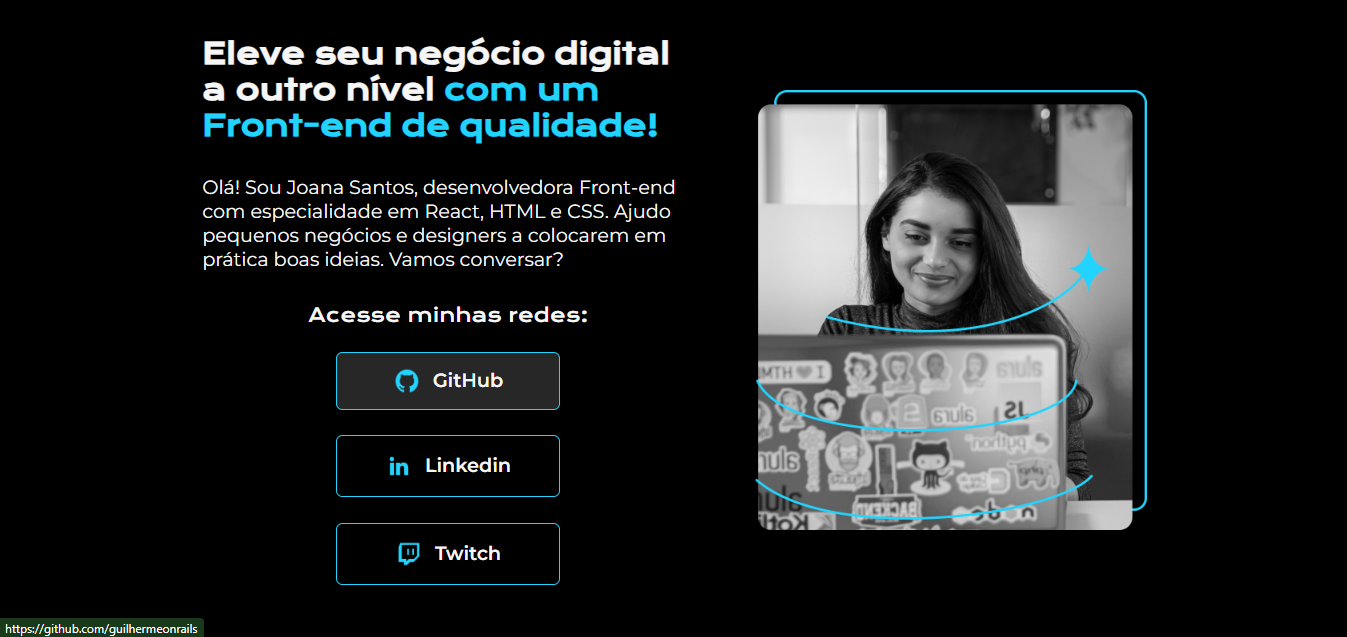
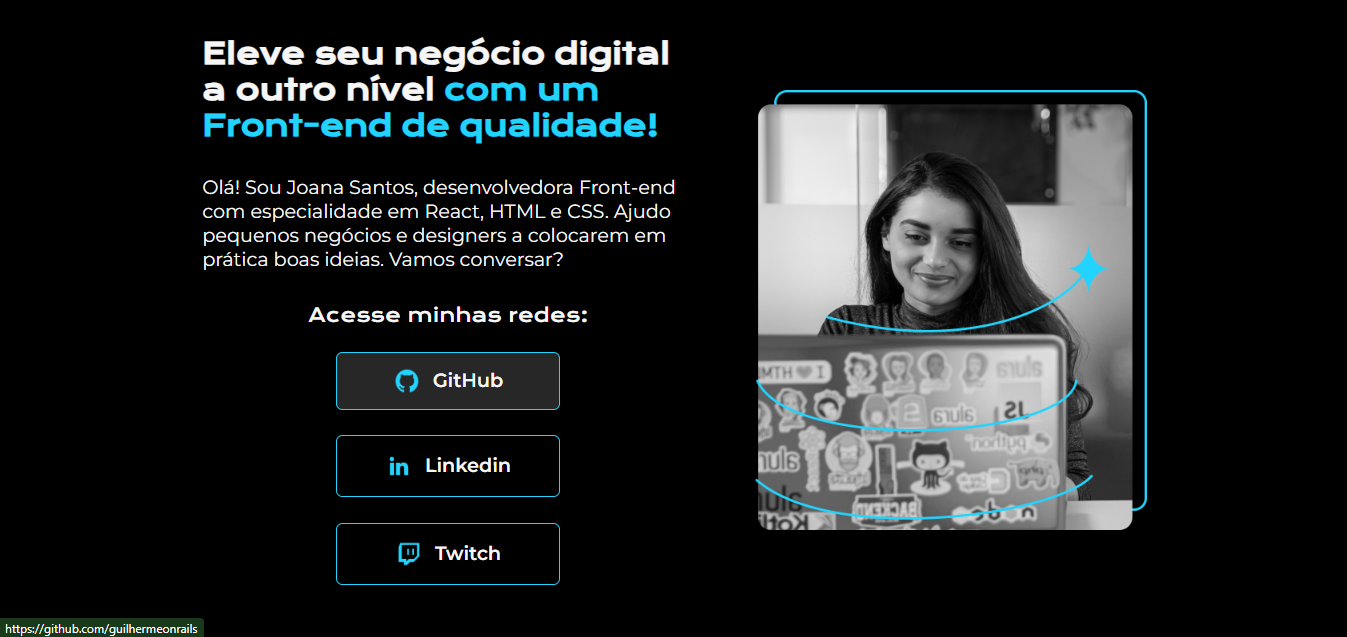
 Com o padding: 3%; ele diminui verticalmente o tamanho do botão, não expande horizontalmente como o instrutor mostra.
Com o padding: 3%; ele diminui verticalmente o tamanho do botão, não expande horizontalmente como o instrutor mostra.
 Isso é o projeto sem passar o mouse nos botões
Isso é o projeto sem passar o mouse nos botões
 Com o padding: 3%; ele diminui verticalmente o tamanho do botão, não expande horizontalmente como o instrutor mostra.
Com o padding: 3%; ele diminui verticalmente o tamanho do botão, não expande horizontalmente como o instrutor mostra.
Boa noite Carlos,
Pra que possamos ajudá-lo, coloque o seu codigo html e css para podermos visualizar e ver se está tendo alguma inconformidade. Use o simbolo </> na caixa de texto para adicionar um bloco de código.
Olá, boa noite! Tente colocar a seguinte linha de código da classe hoover dos botões:
transform: translateY(-4px);
Como exemplo completo, essa parte do meu código ficou assim:
.apresentacao-links-links:hover {
background-color: #272727;
transform: translateY(-4px);
}
Envia o código, que fica mais fácil para achar o que houve.