Código HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Fone - Desafio</title>
<link rel="stylesheet" href="desafio-estilo.css">
</head>
<body>
<h1> Alura Fone </h1>
<section class="teclado">
<input type="button" value="1">
<input type="button" value="2">
<input type="button" value="3">
<input type="button" value="4">
<input type="button" value="5">
<input type="button" value="6">
<input type="button" value="7">
<input type="button" value="8">
<input type="button" value="9">
<input type="button" value="*">
<input type="button" value="0">
<input type="button" value="#">
</section>
<input type="tel" class="telefone" placeholder="Digite seu telefone">
<script src="main.js"></script>
</body>
</html>
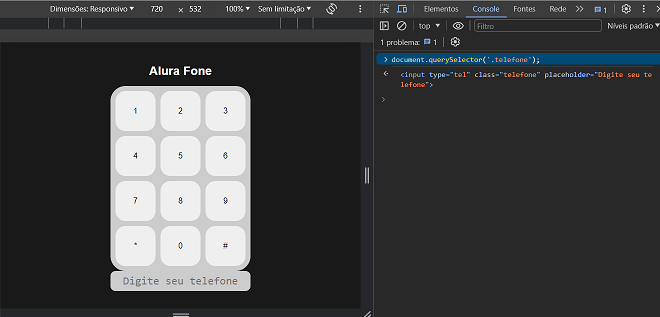
Código JavaScript (selecionando o elemento HTML input do tipo telefone)
document.querySelector('.telefone');
<input type="tel" class="telefone" placeholder="Digite seu telefone">