1. QUERO CENTRALIZAR O PLACEHOLDER E A LUPA
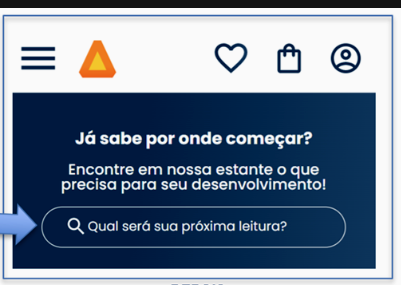
Como estava em aula:

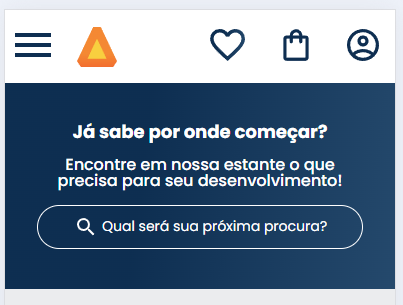
Como ficou:

Código: O que fiz de diferente?
- adicionei um padding left de 3em ao placeholder;
- mudei o valor do background-position para 1.8em.
.banner__pesquisa::placeholder {
font-family: var(--fonte-principal);
font-size: 14px;
font-weight: 400;
text-align: center;
padding-left: 3em;
color: var(--branco);
background: url("../img/Lupa.svg") no-repeat;
background-position: 1.8em;
}
2. QUERO QUE OS ELEMENTOS DENTRO DO CAMPO SUMAM AO CLICAR Fiquei "encucada" de que, ao clicar, o texto do placeholder não sumia imediatamente, então decidi alterar.
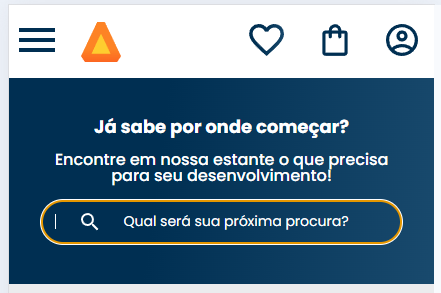
Antes:

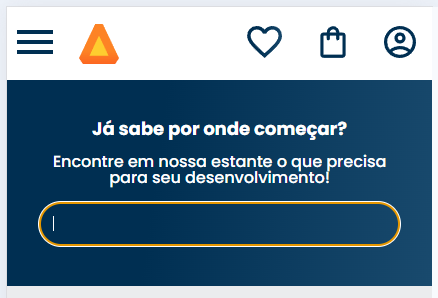
Depois:

Código: O que acrescentei?
.banner__pesquisa:focus::placeholder {
color: transparent;
background: transparent;
}
O que isso faz?
- .bannerpesquisa - seleciona a classe do input que queremos mexer;
- :focus - quando esse input estiver em foco, ou seja, quando ele estiver "clicado"/selecionado;
- ::placeholder - seleciona a parte que a gente quer que suma quando tiver em focus (é uma pseudo-classe)
Bom, foi isso que eu fiz, eu espero que eu não descubra da pior maneira que algo que fiz quebra a aplicação toda no futuro hahah Aceito sugestões e críticas/melhorias ao código =)




