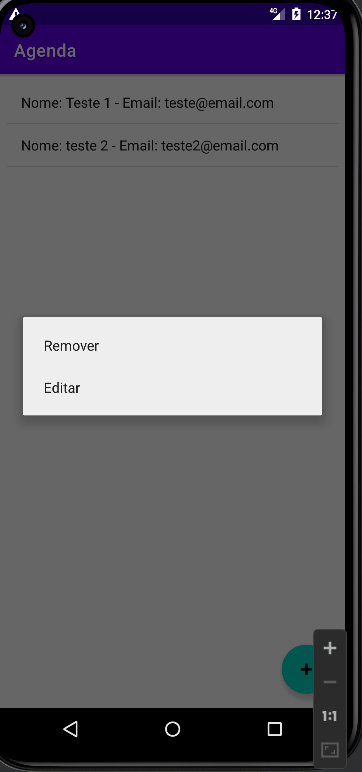
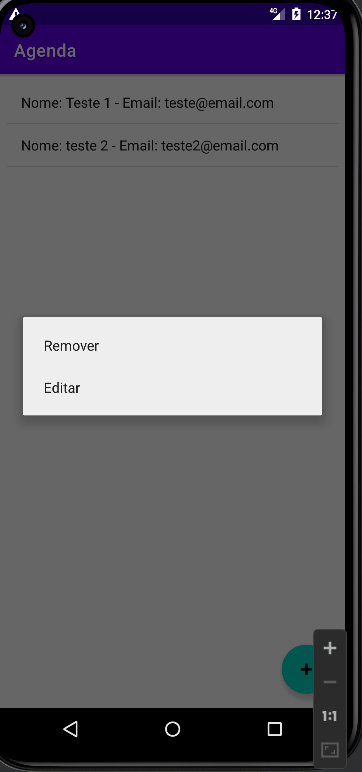
Realizei a atividade e observei que o menu que apareceu para mim e diferente do que foi mostrado na aula, gostaria de saber se isso se deve ao fato da versão do android ou alguma outra configuração (não encontrei nada ate agora sobre).

Realizei a atividade e observei que o menu que apareceu para mim e diferente do que foi mostrado na aula, gostaria de saber se isso se deve ao fato da versão do android ou alguma outra configuração (não encontrei nada ate agora sobre).

Olá Jefferson, tudo bem ?
Vou pedir que se possível você envie o código da Activity onde você implementou esse menu, dessa forma nós conseguiremos identificar o erro mais facilmente, basta seguir esse passo a passo:
Selecione e copie o código que será compartilhado no fórum.
Abra a postagem do fórum que será enviada o código.
Nas ferramentas do campo O que você acha disso? clique na sétima ferramenta de nome Inserir bloco de código ou pressione ctrl + alt + c.
Cole o código que será enviado
Clique em Responder.

Qualquer dúvida, fico à disposição.
Abraços e bons estudos.
Coloquei o código completo no git hub, mas o código referente a criação do menu conforme explicado no video segue abaixo: link MainActivity que cria o menu de contexto: https://github.com/jeffersoncsilva/Alura_Agenda/blob/master/app/src/main/java/com/alura/jeffersonapps/agenda/ui/activity/MainActivity.java link do geral do codigo: https://github.com/jeffersoncsilva/Alura_Agenda
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
getMenuInflater().inflate(R.menu.act_main_menu, menu);
}Olá de novo Jefferson, tudo bem ?
Acredito que o principal motivo da diferença na hora do layout seja o aparelho que você está executando a aplicação ou alguma outra configuração que foge do padrão, pois testei em 3 aparelhos diferentes e todos deram o resultado que você espera. Recomendo testar com outro aparelho (virtual ou físico), mas a implementação está corretíssima.
Ficarei a disposição se houver quaisquer dúvidas. Forte abraço e bons estudos !!