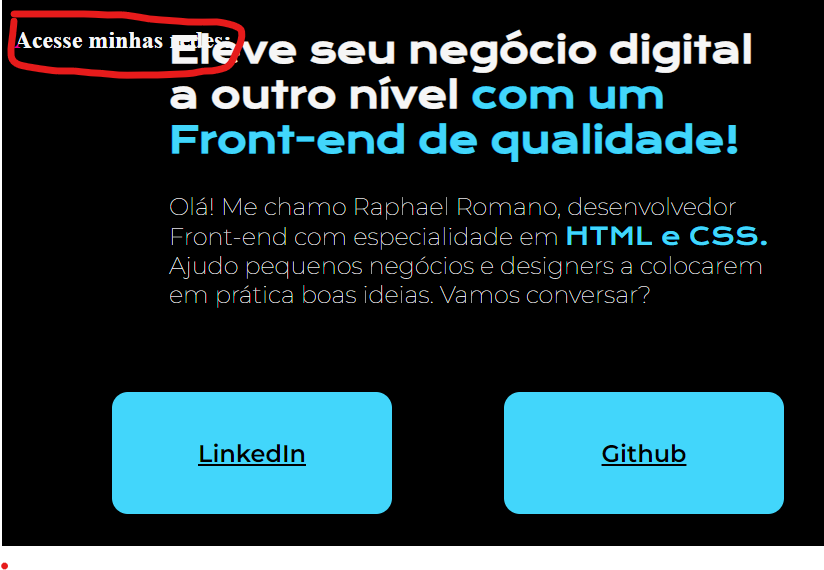
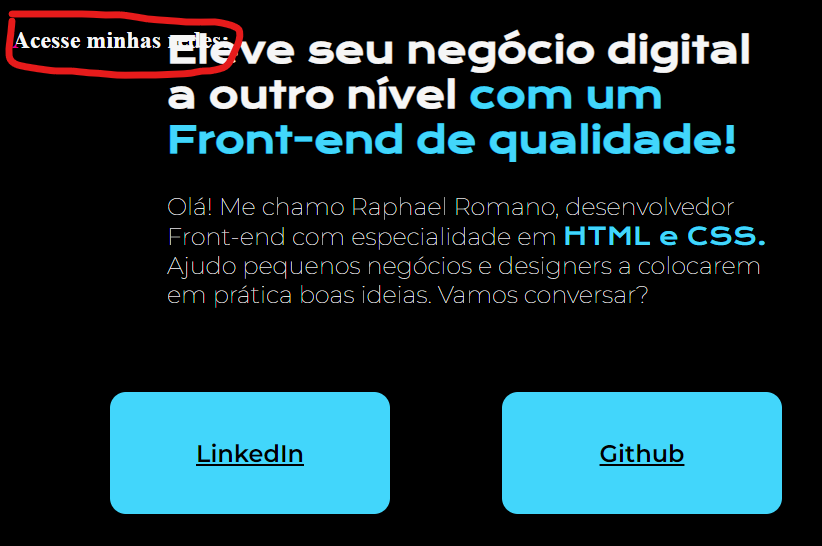
Meu subtítulo não fica como dos intrutores, abaixo o código CSS e um print de como esta.
 @import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&family=Krona+One&family=Montserrat:wght@100;600&display=swap');
*{
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #000;
color: #f6f6f6;
}
.titulo_destaque {
color: #22d4fd;
}
.apresentacao {
margin: 10% 15%;
display:flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display:flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
position:absolute;
width: 593px;
height: 168px;
left: 357px;
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
position: absolute;
width: 600px;
height: 482px;
left: 357px; ;
top: 300px;
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
span{
color: #22d4fd;
font-family: 'Krona One';
}
.apresentacao__foto {
position: absolute;
width: 488px;
height: 550px;
left: 1030px;
top: 35px;
border-radius: 16px;
}
.apresentacao__botoes{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.ancora_github{
display: flex;
justify-content: center;
padding: 16px;
align-items: center;
position: absolute;
width: 280px;
height: 79px;
left: 692px;
top: 500px;
background: #22d4fd;
border-radius: 16px;
font-size: 24px;
padding: 21.5px 0;
color: #000;
font-family: 'Montserrat', sans-serif;
font-weight: 600;
}
.ancora_linkedin{
display: flex;
justify-content: center;
padding: 16px;
align-items: center;
position: absolute;
width: 280px;
height: 79px;
left: 300px;
top: 500px;
background: #22d4fd;
border-radius: 16px;
font-size: 24px;
padding: 21.5px 0;
color: #000;
font-family: 'Montserrat', sans-serif;
font-weight: 600;
}