Olá Rafa, tudo bom?
Pelo que pude observar nas imagens que você compartilhou, parece que o problema com o StatusBar não está relacionado ao uso do site snack.expo para desenvolver o app.
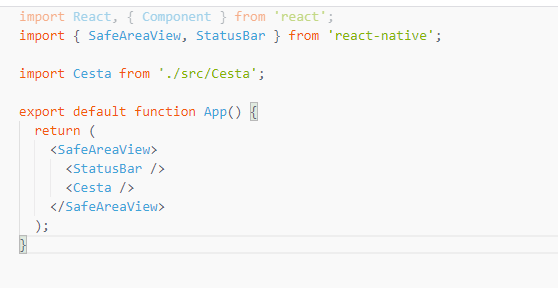
Uma possível solução para o seu problema é verificar se você está importando corretamente o componente StatusBar no seu arquivo app.js. Certifique-se de que você está importando o componente da biblioteca correta e que está utilizando-o de forma adequada no seu código.
Além disso, verifique se você está passando as propriedades corretas para o StatusBar. Por exemplo, você pode definir a cor de fundo da barra de status usando a propriedade "backgroundColor". Certifique-se de que você está passando o valor correto para essa propriedade.
Aqui está um exemplo de como você pode utilizar o StatusBar corretamente no seu arquivo app.js:
import React from 'react';
import { View, StatusBar } from 'react-native';
const App = () => {
return (
<View>
<StatusBar backgroundColor="blue" barStyle="light-content" />
{/* Restante do seu código */}
</View>
);
}
export default App;
Lembre-se de substituir o valor "blue" pelo valor desejado para a cor de fundo da barra de status.
Espero que essa sugestão possa te ajudar a resolver o problema com o StatusBar. Se ainda tiver alguma dúvida, é só me perguntar.
Espero ter ajudado e bons estudos!