Sim, tenho vou enviar os 3 códigos
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Upload de arquivo</title>
</head>
<body>
<label>Informações do arquivo</label>
<input class="dados-arquivo" placeholder="formato: nome/tamanho/tipo">
<button onclick="arquivoController.envia()" >Enviar</button>
<script src="Arquivo.js"></script>
<script src="ArquivoControler.js"></script>
<script>
let arquivoController = new ArquivoControler();
</script>
</body>
</html>
class Arquivo{
constructor(nome, tamanho, tipo){
this._nome = nome;
this._tamanho = tamanho;
this._tipo = tipo;
}
get nome () {
return this._nome;
}
get tamanho(){
return this._tamanho;
}
get tipo(){
return this._tipo;
}
}
class ArquivoControler{
constructor(){
this._inputDados = document.querySelector('.dados-arquivo');
}
envia(){
let dados = this._inputDados.value.split(' ').map(item =>item.toUpperCase());
let arquivo = new Arquivo(...dados);
console.log(arquivo);
console.log(`dados do arquivo: ${arquivo.nome}, ${arquivo.tamanho}, ${arquivo.tipo}`);
this._limpaFormulario();
}
_limpaFormulario(){
this._inputDados.value = " ";
this._inputDados.focus();
}
}




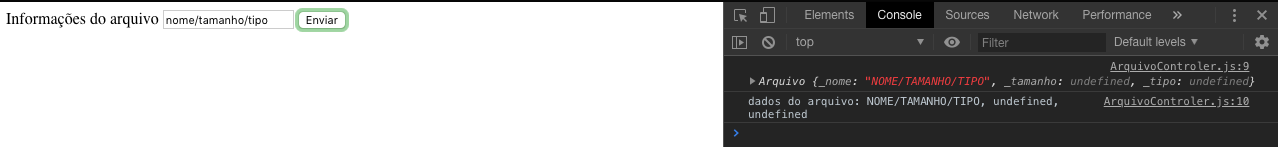
 Aqui ele não separa
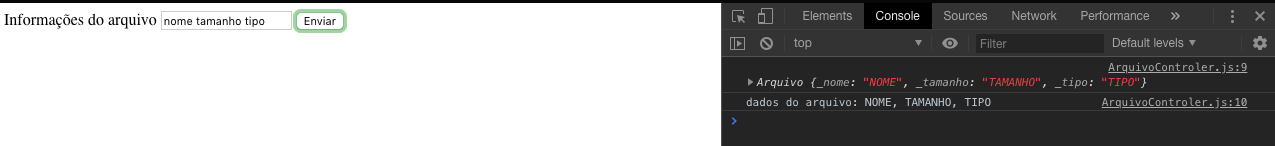
Aqui ele não separa