Olá pessoal tudo bem? Gostaria de entender melhor o que faz cada parte desse trecho de código para não ficar como um simples copia e cola da internet. Grato!
Trecho:
.sort(() => 0.5 - Math.random()).splice(0,3);Olá pessoal tudo bem? Gostaria de entender melhor o que faz cada parte desse trecho de código para não ficar como um simples copia e cola da internet. Grato!
Trecho:
.sort(() => 0.5 - Math.random()).splice(0,3);Esse código está "ordenando" de forma "aleatoria" uma array. Porém, esse método não é eficiente e o uso do "splice" é para "mascarar" essa ineficiência.
Veja a execução sem o splice:
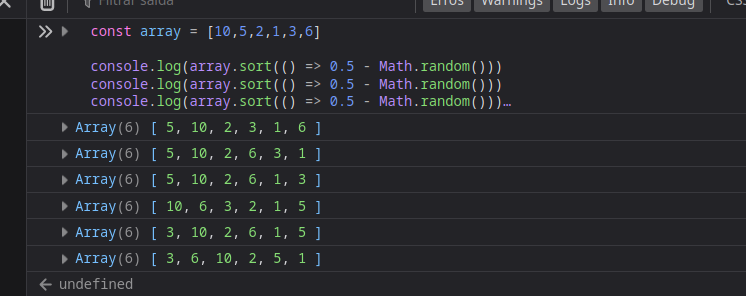
const array = [10,5,2,1,3,6]
console.log(array.sort(() => 0.5 - Math.random()))
console.log(array.sort(() => 0.5 - Math.random()))
console.log(array.sort(() => 0.5 - Math.random()))
console.log(array.sort(() => 0.5 - Math.random()))
console.log(array.sort(() => 0.5 - Math.random()))
console.log(array.sort(() => 0.5 - Math.random()))Saída:

Reparou que diversas vezes os números repetem na ordem? Por exemplo, o 5 e 10 repetiram 3 vezes.
O Splice vai evitar isso removendo os números já usados.
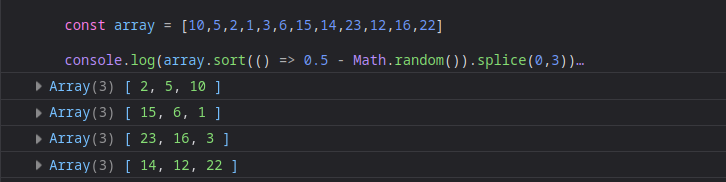
const array = [10,5,2,1,3,6,15,14,23,12,16,22]
console.log(array.sort(() => 0.5 - Math.random()).splice(0,3))
console.log(array.sort(() => 0.5 - Math.random()).splice(0,3))
console.log(array.sort(() => 0.5 - Math.random()).splice(0,3))
console.log(array.sort(() => 0.5 - Math.random()).splice(0,3))Saída:

PORÉM isso é muito ineficiente, caso queria "ordenar" de forma aleatorizar sua array. Pesquise sobre "Shuffle an Array" que você vai encontrar formas eficientes de fazer isso, por exemplo: https://javascript.info/array-methods#shuffle-an-array
Esse link vai explicar pq essa solução não é muito eficiente... Basta clicar no botão vermelho "solução/solution".
Caso queria se divertir e criar um algoritimo próprio (sem copiar da net), vai fundo nesse artigo FODA do Wikipedia: https://en.wikipedia.org/wiki/Fisher%E2%80%93Yates_shuffle
Recomendo a leitura da documentação dos metodos sort, random e splice:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/random
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
Oi, Rafael! Tudo bem?
Vamos lá! O método .sort( ) ordena os elementos do Array e retorna o próprio array, só que ordenado. Esse método recebe uma função callback, que geralmente possui a lógica que você deseja implementar para ordenar os elementos do array. Se você não passa nenhum método, os elementos serão ordenados de acordo com a pontuação do código Unicode.
Vamos ver uns exemplos:
const frutas = ['Uvas', 'Maçãs', 'Bananas'];
fruit.sort(); // A saída será ['Bananas', 'Maçãs', 'Uvas']Neste outro exemplo, podemos ver claramente como o .sort( ) ordena os elementos de acordo com o código unicode:
const scores = [1, 10, 2, 21];
scores.sort(); // [1, 10, 2, 21]
// Observe que 10 vem antes do 2,
// porque '10' vem antes de '2' em ponto de código Unicode.Voltando ao código da aula, temos uma função callback que é responsável por gerar uma regra de ordenação de forma aleatória, utilizando o Math.ramdom(). Isso irá fazer com que os pratos sejam ordenados de maneira aleatória.
E para pegar só os três primeiros elementos da lista usamos o splice() indicando que queremos pegar os três primeiros elementos, dessa forma:
Array.sort(() => 0.5 - Math.random()).splice(0,3);O resultado disso será um Array com três pratos ordenados de forma aleatória, e esses pratos serão exibidos como sugestão para o usuário!
Para saber mais sobre os métodos sort() e splice() vou deixar aqui embaixo os links da documentação de cada um:
Abraços e bons estudos!
Obrigado Rui Guilherme e Neilton por dividirem seus conhecimentos. Desculpa a demora por feedback, as duas respostas me ajudaram muito e adoraria marcar as duas como soluções. Acredito que ajudará bastante curiosos que assim como eu ficou em dúvida quanto a esse trecho. Muito obrigado e tudo de bom!