Bruna...
Concatenar é juntar. Mas, você deve ter cuidado no que será digitado dentro das aspas. Lembrando que o que está entre aspas é string.
Observe esse código:
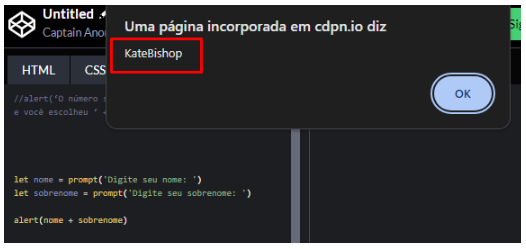
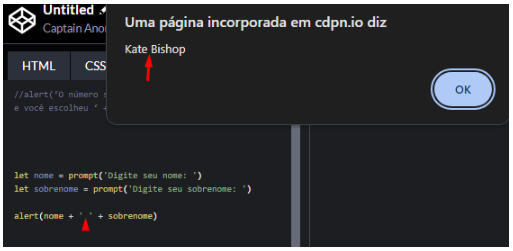
let nome = prompt('Digite seu nome: ')
let sobrenome = prompt('Digite seu sobrenome: ')
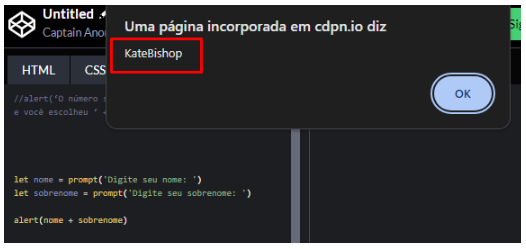
alert(nome + sobrenome)
Veja que no alert, apenas ‘juntei’ as variáveis e se você digitar seu nome e sobrenome, vai aparecer, tudo junto:
 E como fazer com que nome e sobrenome fiquem separados? Uma ideia seria o usuário inserir um espaço após o nome ou antes do sobrenome, o que não é o ideal.
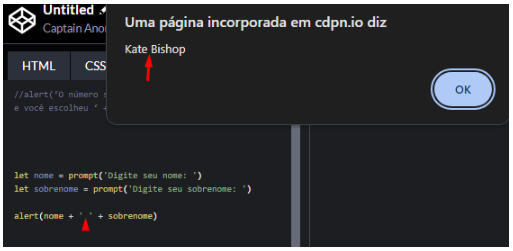
Então você pode usar a concatenação de nome + espaço + sobrenome, (leia: nome concatenado com espaço, concatenado com sobrenome). No alert ficará assim:
E como fazer com que nome e sobrenome fiquem separados? Uma ideia seria o usuário inserir um espaço após o nome ou antes do sobrenome, o que não é o ideal.
Então você pode usar a concatenação de nome + espaço + sobrenome, (leia: nome concatenado com espaço, concatenado com sobrenome). No alert ficará assim:
alert(nome + ‘ ’ + sobrenome)
 Observe que REALMENTE HÁ UM ESPAÇO entre as aspas. Se você colocar somente as aspas não haverá espaço.
Observe que REALMENTE HÁ UM ESPAÇO entre as aspas. Se você colocar somente as aspas não haverá espaço.
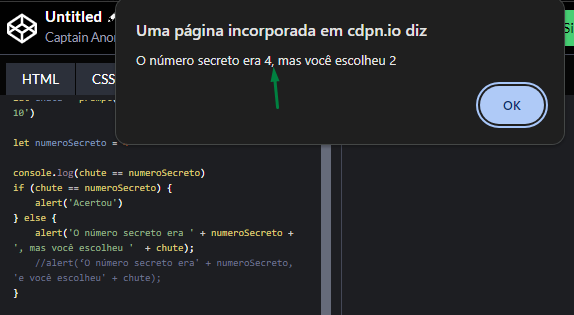
Então veja a importância do que se escreve dentro das aspas. Todos os detalhes serão exibidos para o usuário.
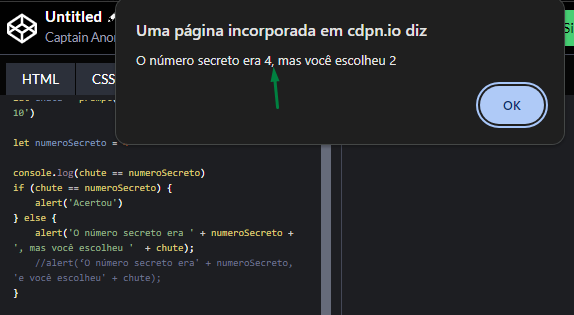
Assim sendo, o que há de errado naquela resposta são dois detalhes.
- Existe uma vírgula acompanhada da variável
numeroSecreto (na verdade, a vírgula deve aparecer para o usuário, ela deve está dentro das aspas, fazer parte da string) - Falta o ‘+’, a concatenação, entre essa mesma variável e o texto seguinte.
ps.: Observando agora, vi que não há pontuação no final da frase. Caso queira inserir, basta concatenar... rs.







 E como fazer com que nome e sobrenome fiquem separados? Uma ideia seria o usuário inserir um espaço após o nome ou antes do sobrenome, o que não é o ideal.
Então você pode usar a concatenação de nome + espaço + sobrenome, (leia: nome concatenado com espaço, concatenado com sobrenome). No alert ficará assim:
E como fazer com que nome e sobrenome fiquem separados? Uma ideia seria o usuário inserir um espaço após o nome ou antes do sobrenome, o que não é o ideal.
Então você pode usar a concatenação de nome + espaço + sobrenome, (leia: nome concatenado com espaço, concatenado com sobrenome). No alert ficará assim: Observe que REALMENTE HÁ UM ESPAÇO entre as aspas. Se você colocar somente as aspas não haverá espaço.
Observe que REALMENTE HÁ UM ESPAÇO entre as aspas. Se você colocar somente as aspas não haverá espaço.