Bom dia! Tive uma dor de cabeça com o menu hambúrguer do projeto Alura Books. Primeiro eu pensei que meu código estava errado, então copiei exatamente o código da instrutora, e continuou com o mesmo problema! Tive que então, procurar bastante no fórum, até achar a solução do Wilson (que, infelizmente não consigo referenciar por aqui). Ela consistia em colocar o menu hamburguer com as seguintes propriedades no CSS:
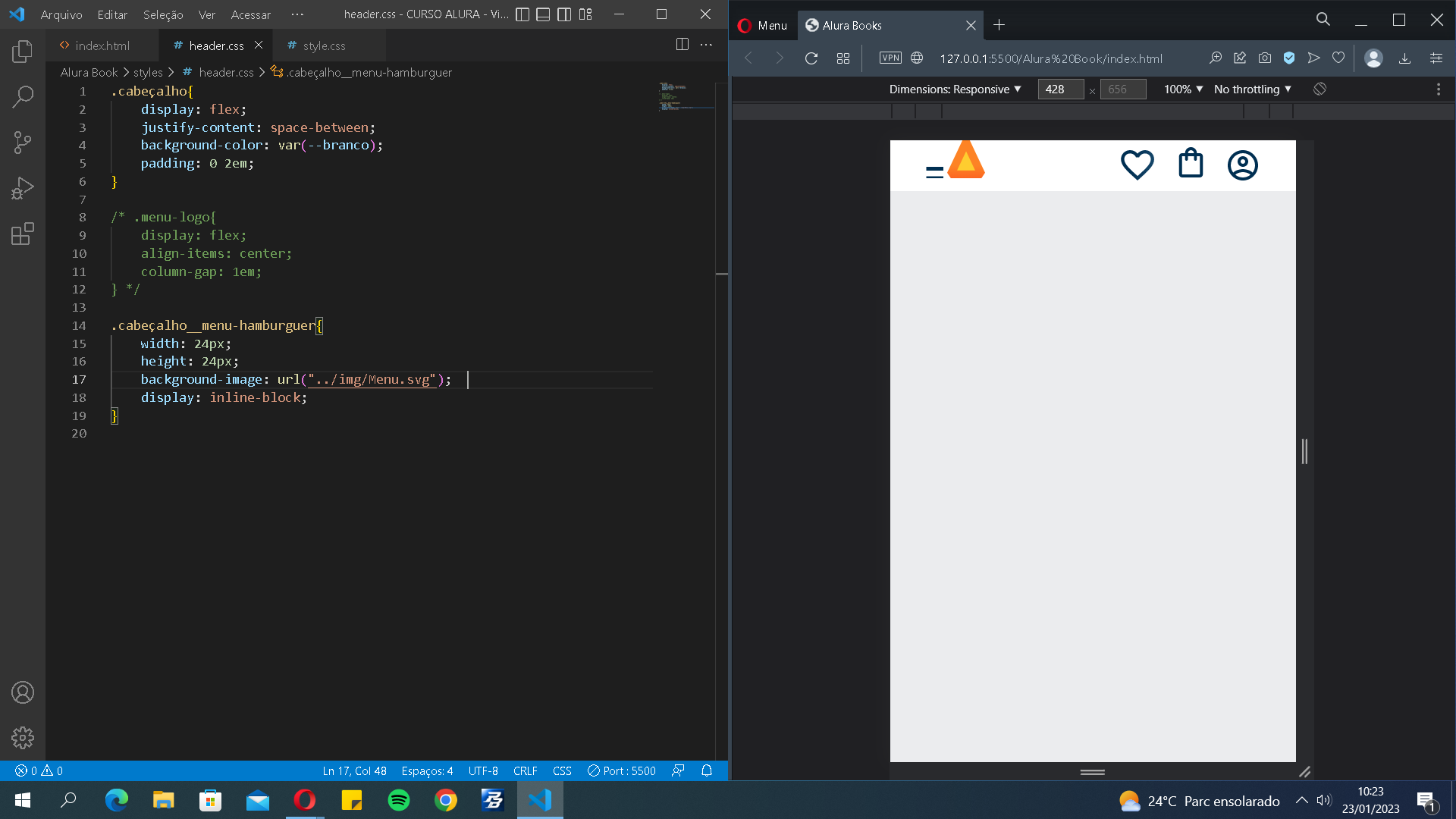
.cabeçalho__menu-hamburguer{ width: 24px; height: 24px; background-image: url("/img/Menu.svg"); background-size: contain; display: inline-block; }
Porém, ela ainda não resolvia 100% o problema, dessa forma o menu hambúrguer não fica com um tamanho proporcional aos outros itens, e fica descentralizado também!
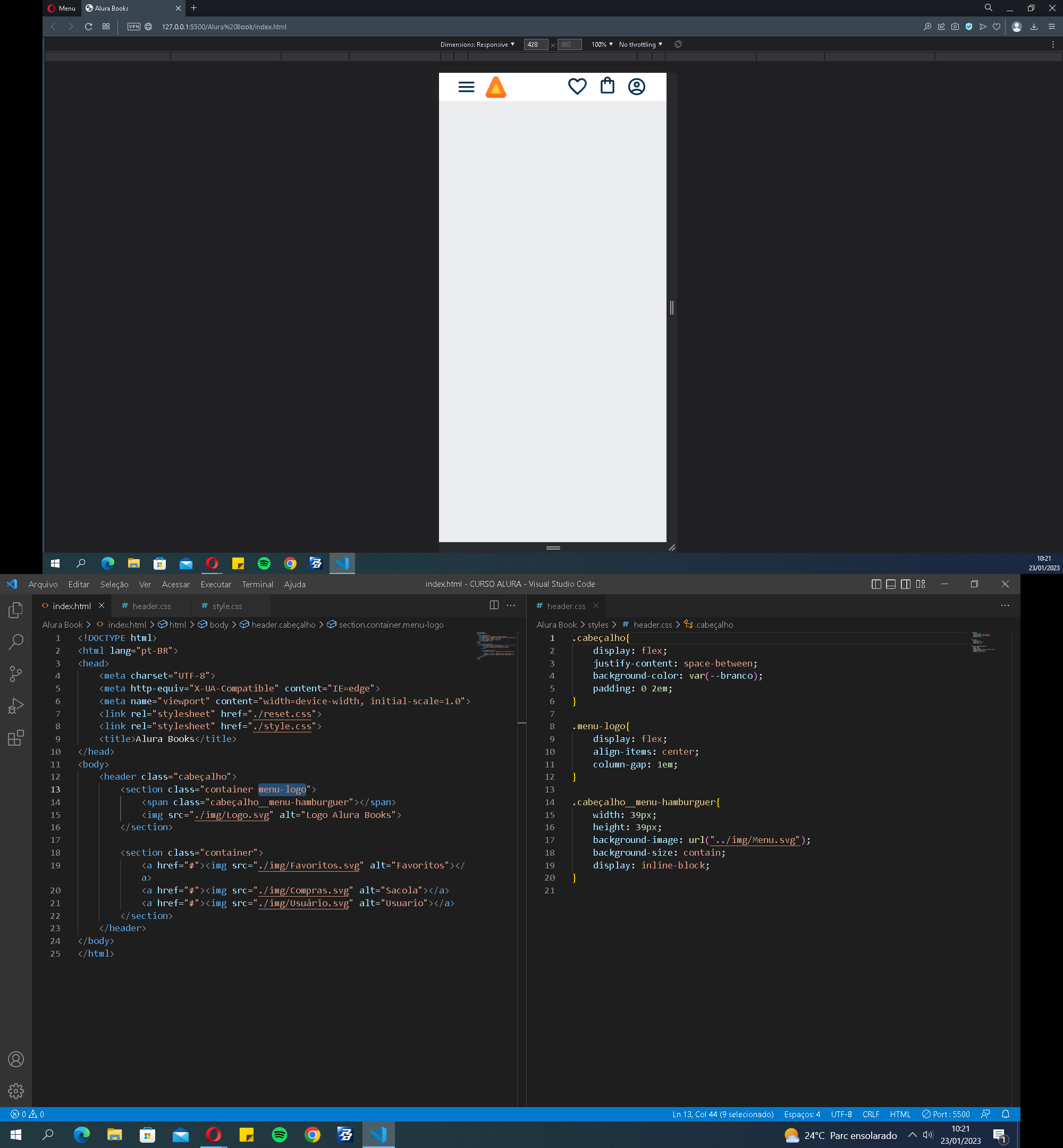
A solução definitiva que arrumei, foi alinhar essa dica do Wilson com um pouco mais de código, e o resultado final ficou o seguinte:

Espero que eu possa ajudar aos demais devs que tenham essa mesma dificuldade, e peço a Alura que revise essa parte do curso, pois é um problema que, apesar de forçar o aprendizado para sua solução, atrapalha a linha de aprendizado do curso!
Obs: Fica assim o resultado somente com o código da instrutora: