Criação do HTML base:
HTML
<div >
<form class='form' data-form=''>
<input data-nome='' placeholder ='nome...' class='nome'> </input></br>
<input data-idade='' placeholder ='idade' class='idade'/> <br/>
<button data-botao=''> enviar </buttpn>
</form>
</div>
<section>
<ul data-lista=''>
</ul>
</section>Criação do CSS base:
.form{
margin: 10px;
}
.form input{
padding: 24px;
font-size: 16px;
margin-top:8px;
}
button{
margin-top:8px;
}
li{
padding: 8px;
display:block;
font-size: 16px;
}Criação do JS em questão:
const inputNome = document.querySelector('[data-nome]')
const inputIdade = document.querySelector('[data-idade]')
const lista = document.querySelector('[data-lista]')
const form = document.querySelector('[data-form]')
form.addEventListener('submit', (e) =>
{e.preventDefault();
lista.innerHTML += `<li><strong>${inputIdade.value} - </strong>${inputNome.value}</li>`})
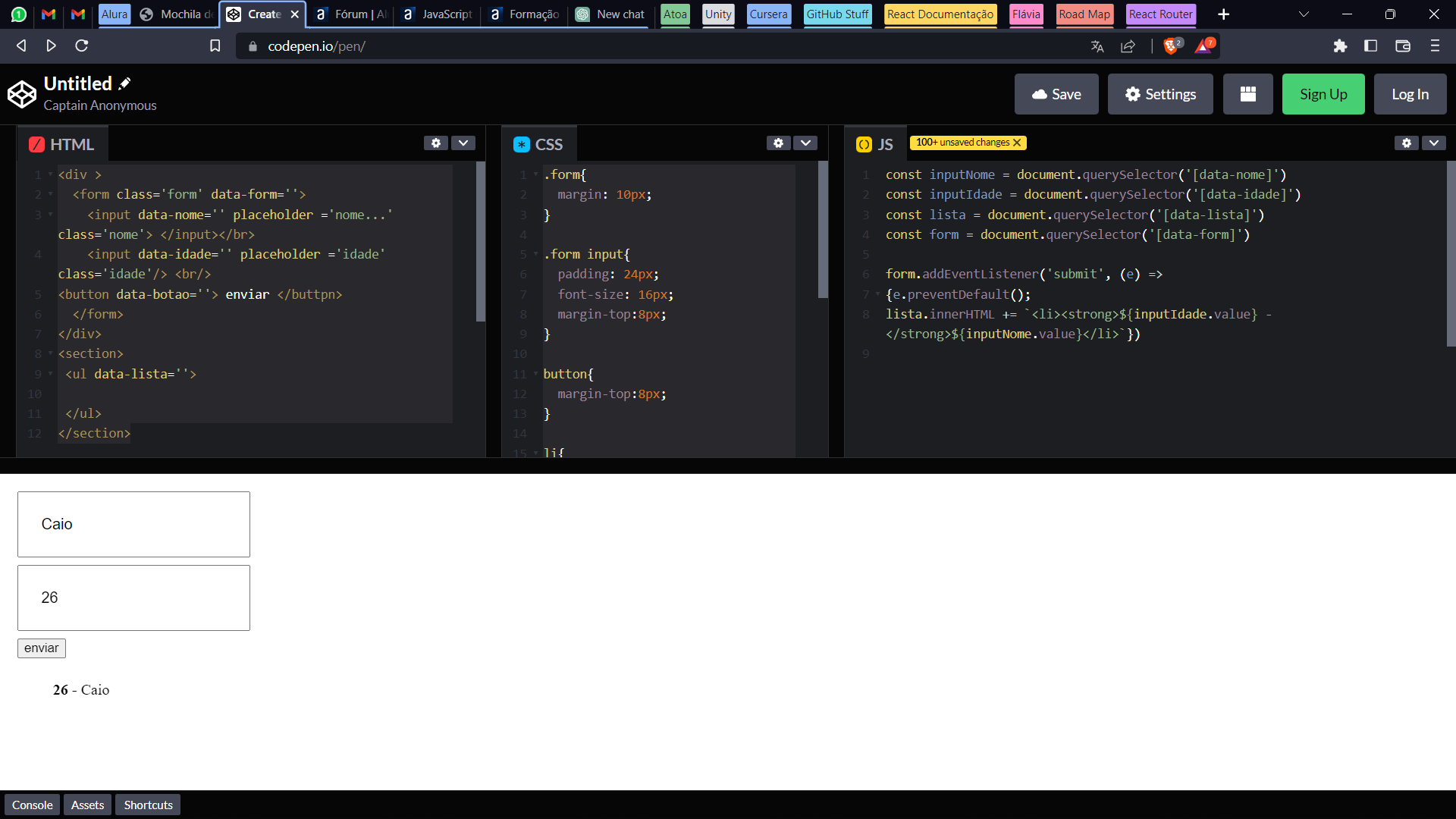
Imagem desmonstrando o funcionamento do código:
 Se tiver alguma sugestão para melhorar o código, manda ae! :)
Se tiver alguma sugestão para melhorar o código, manda ae! :)





