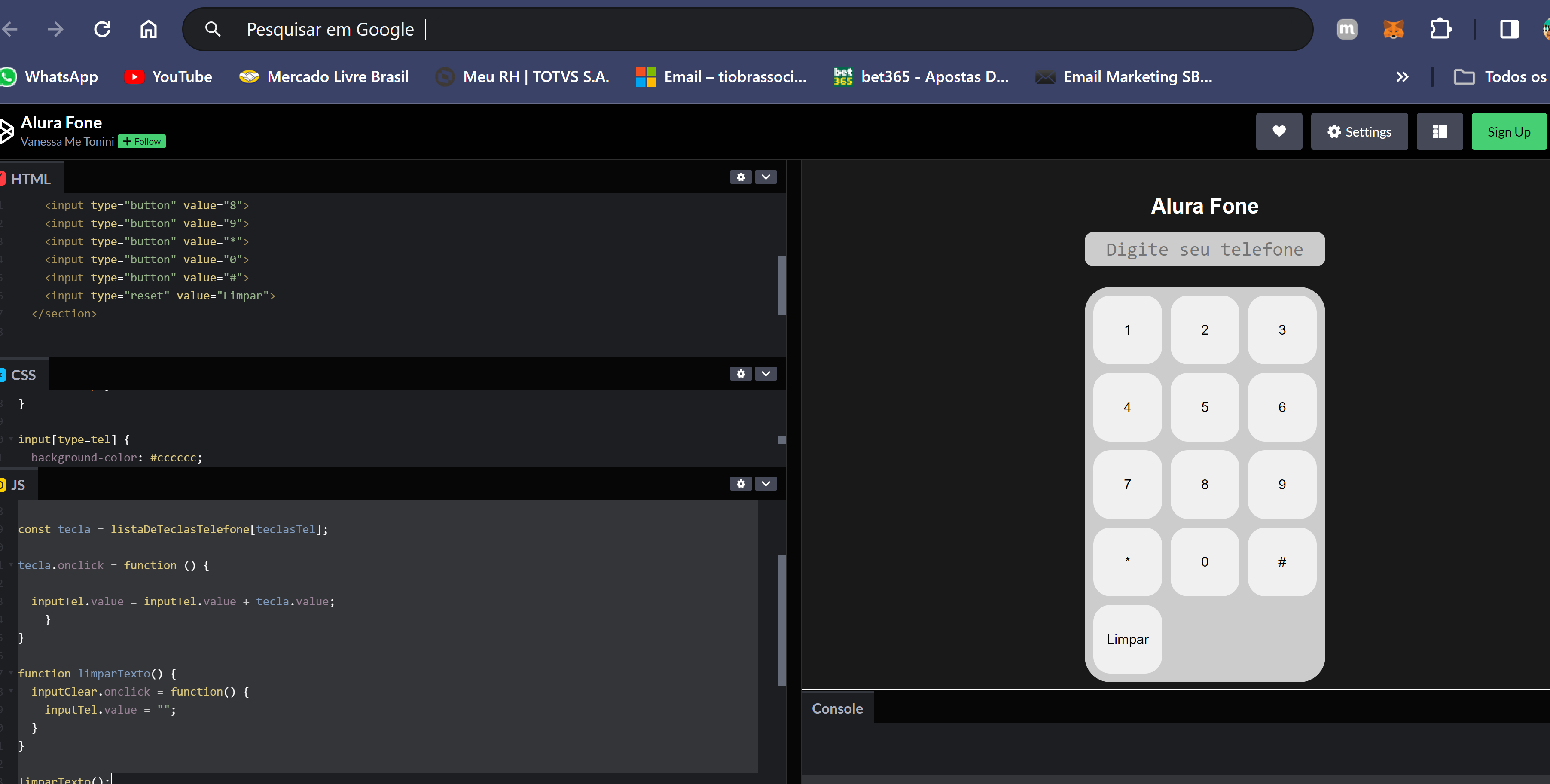
Segue abaixo minha solução com um bônus de um botão para limpar o campo.
const listaDeTeclasTelefone = document.querySelectorAll('input[type=button]');
const inputTel = document.querySelector('input[type=tel]');
const inputClear = document.querySelector('input[type=reset]');
for ( let teclasTel = 0; teclasTel < listaDeTeclasTelefone.length; teclasTel++) {
const tecla = listaDeTeclasTelefone[teclasTel];
tecla.onclick = function () {
inputTel.value = inputTel.value + tecla.value;
}
}
function limparTexto() {
inputClear.onclick = function() {
inputTel.value = "";
}
}
limparTexto();