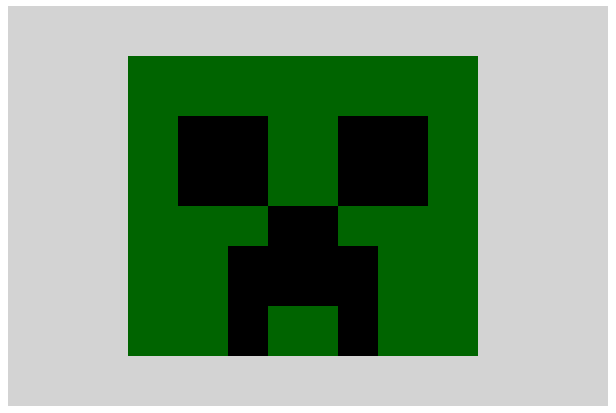
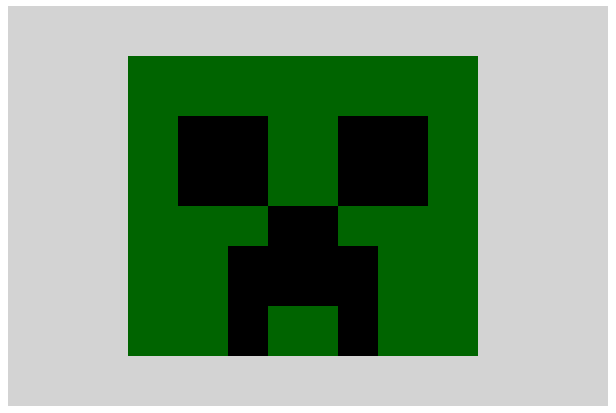
Pode parecer bobagem, mas gostei muito de ter feito e dado certo, minha filha aprovou o creeper!
Minha solução ficou assim:

Pode parecer bobagem, mas gostei muito de ter feito e dado certo, minha filha aprovou o creeper!
Minha solução ficou assim:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Minecraft</title>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'lightgrey';
pincel.fillRect(0, 0, 600, 400);
pincel.fillStyle = 'darkgreen';
pincel.fillRect(120, 50, 350, 300);
pincel.fillStyle = 'black';
pincel.fillRect(170, 110, 90, 90);
pincel.fillStyle = 'black';
pincel.fillRect(330, 110, 90, 90);
pincel.fillStyle = 'black';
pincel.fillRect(260, 200, 70, 100);
pincel.fillStyle = 'black';
pincel.fillRect(220, 240, 40, 110);
pincel.fillStyle = 'black';
pincel.fillRect(330, 240, 40, 110);
</script>
</body>
</html>