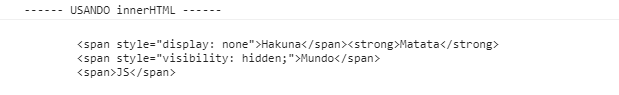
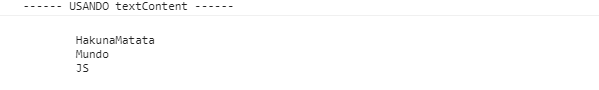
Pelos desafio anteriores, havia entendido que usamos o innerHTML para incluir oum código HTML em nosso index via JS. E o TextContent seria apenas para inserir um texto.
Mas neste projeto utilizadmos o innerHTML somente para inserir um texto.
Qual é a diferença entre os dois? Quando usar um e quando usar outro?
att, Turí Souza