


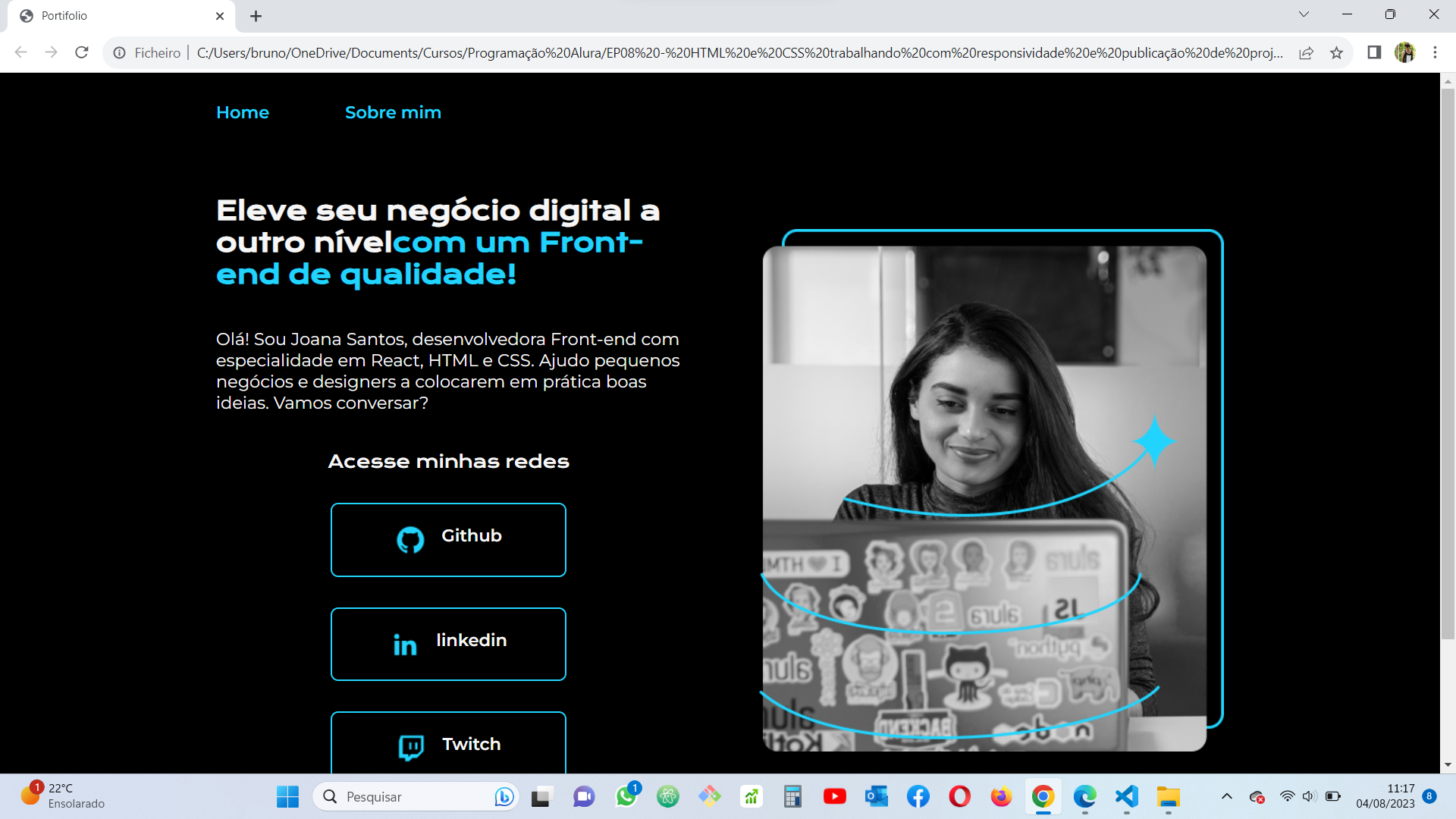
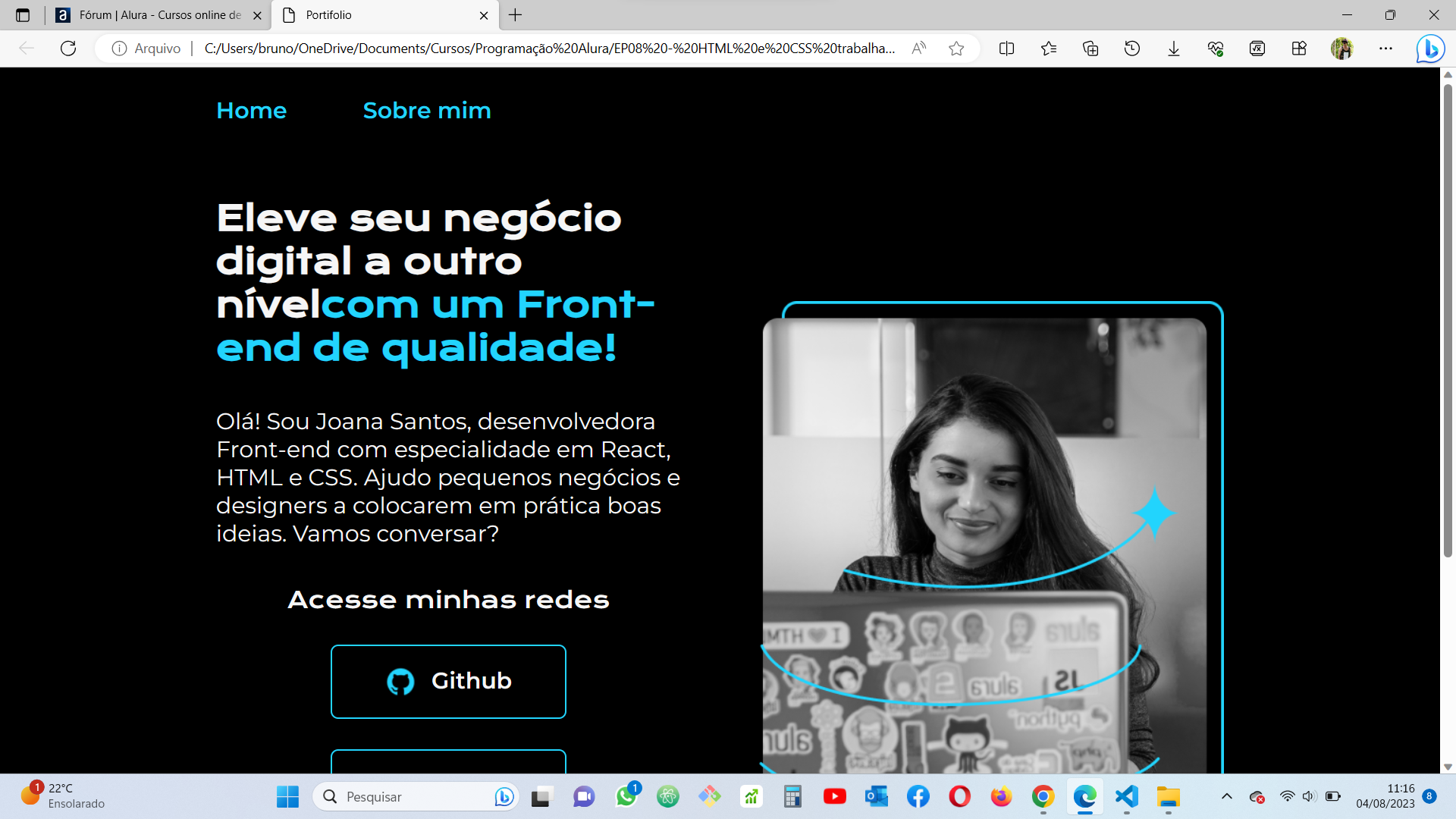
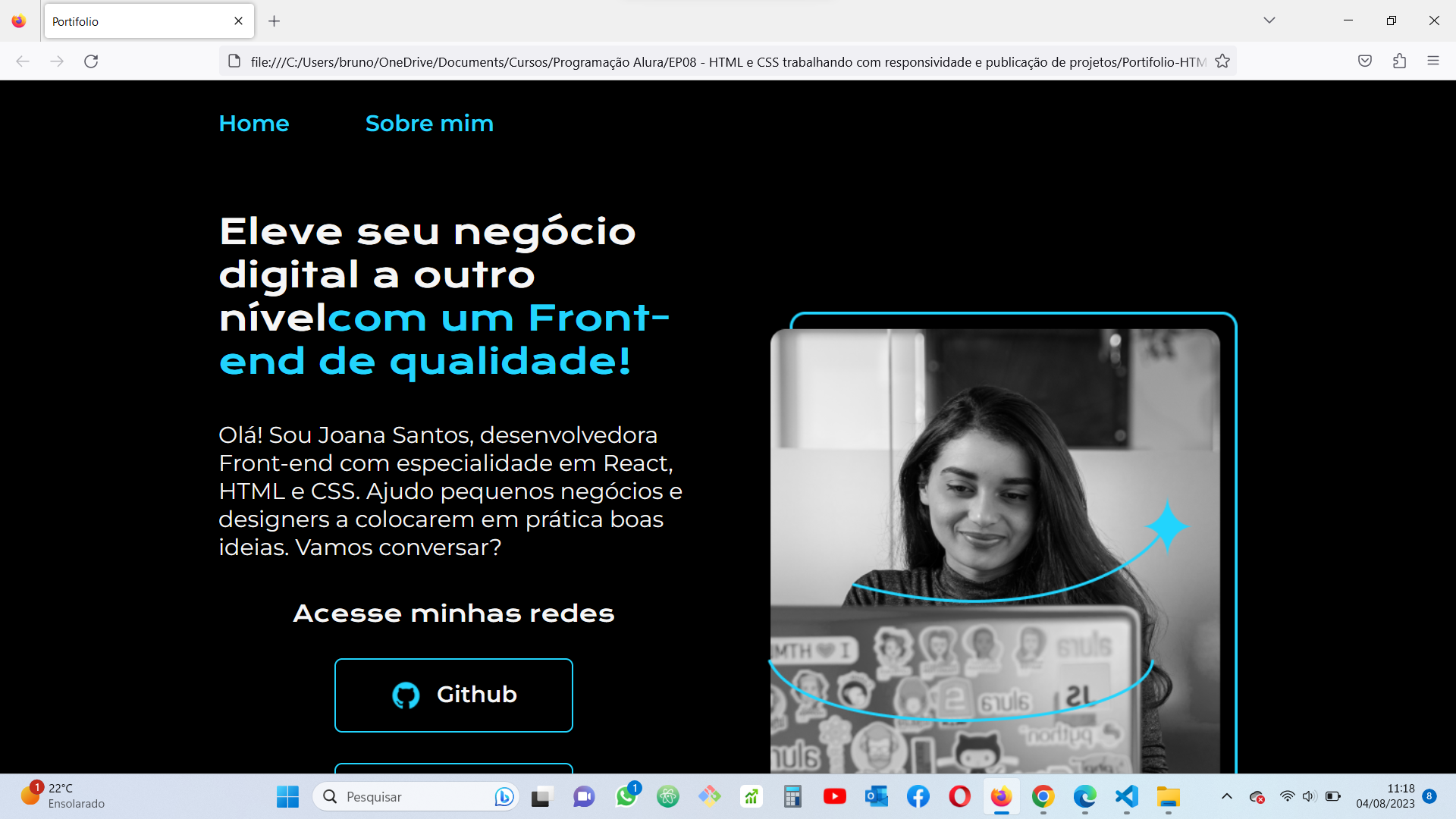
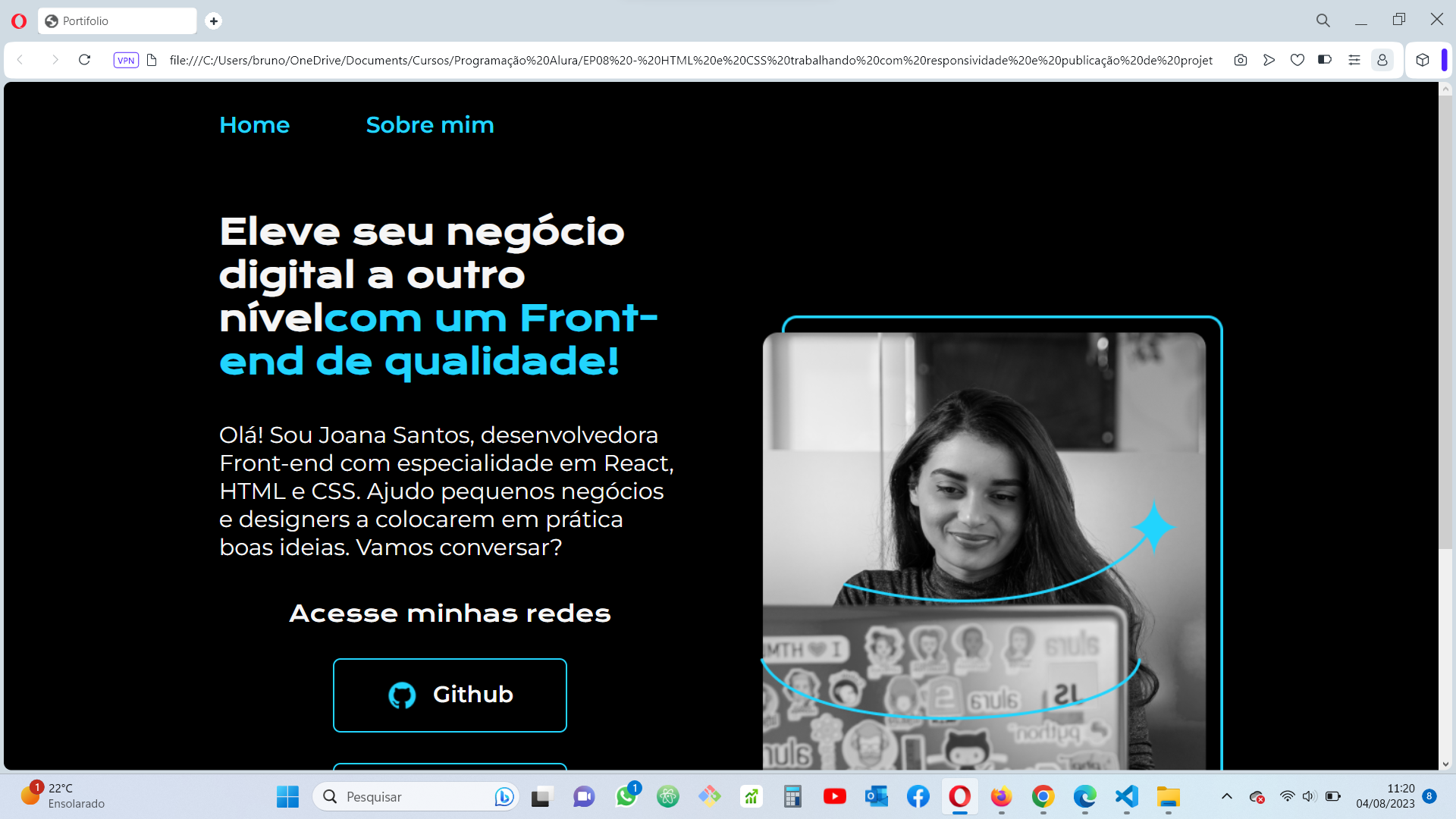
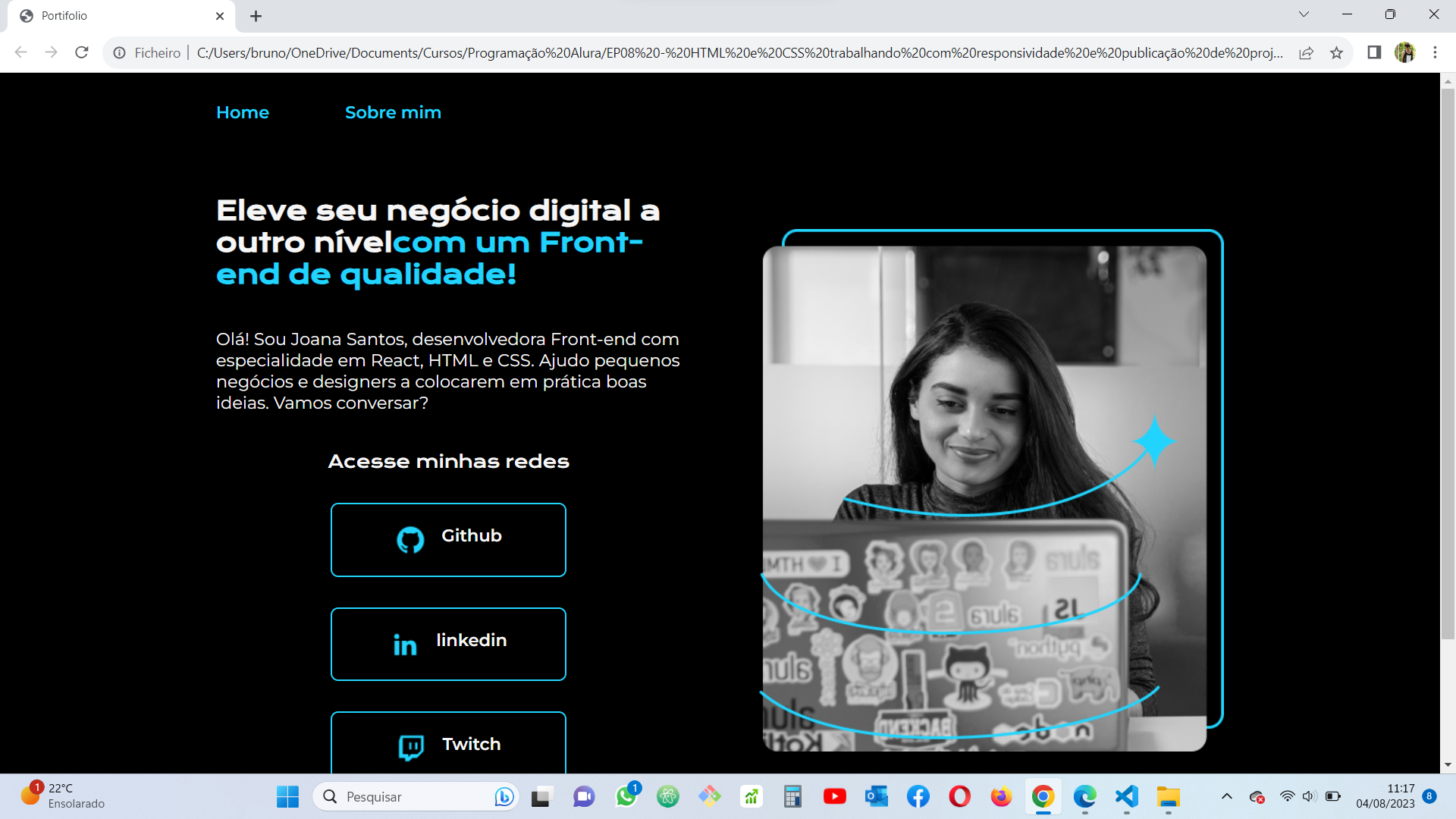
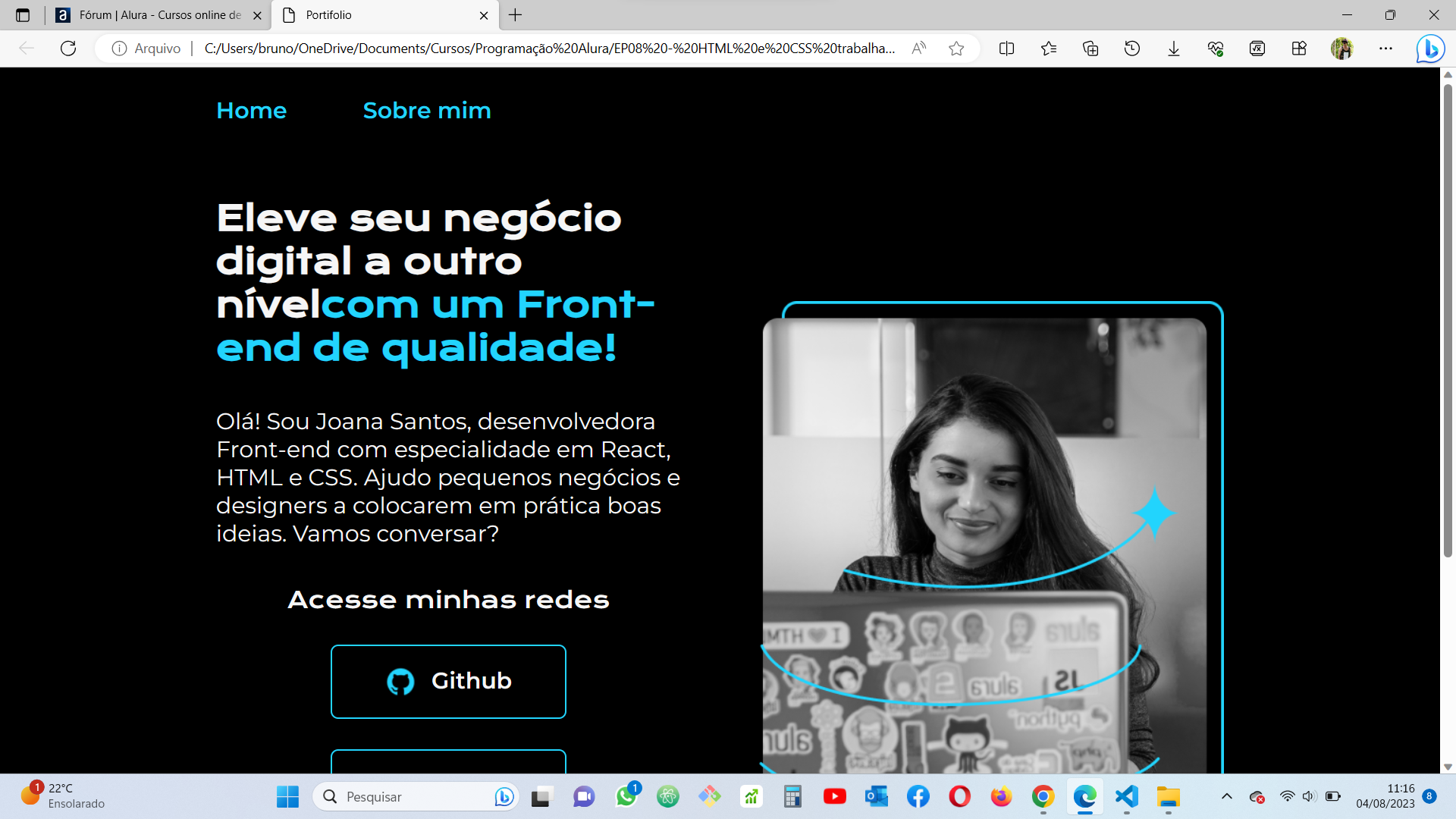
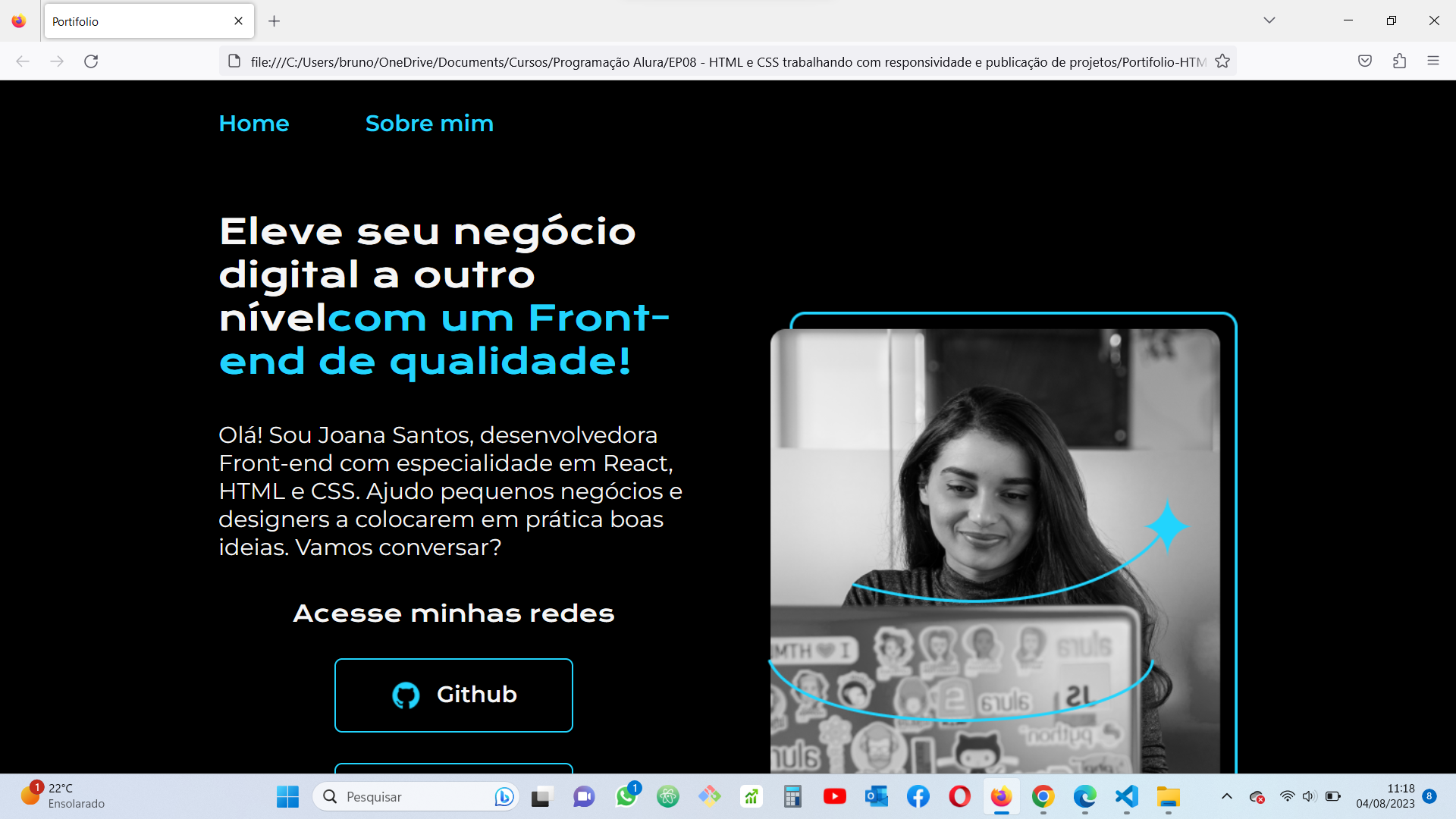
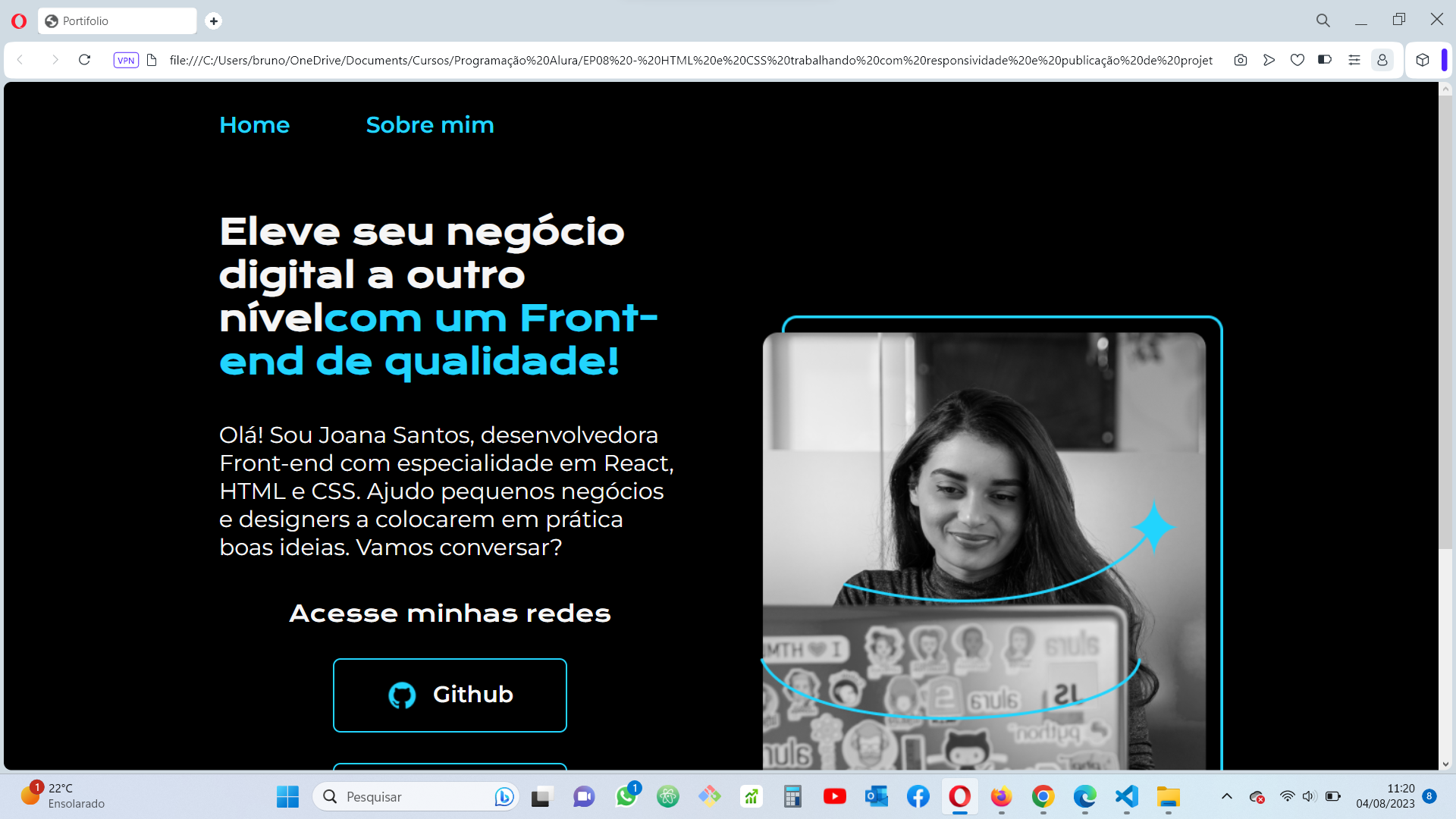
 Poderiam me explicar como arrumo esse erro? o projeto da aula funciona apenas no chrome e nos outros navegadores fica diferentes.
Poderiam me explicar como arrumo esse erro? o projeto da aula funciona apenas no chrome e nos outros navegadores fica diferentes.



 Poderiam me explicar como arrumo esse erro? o projeto da aula funciona apenas no chrome e nos outros navegadores fica diferentes.
Poderiam me explicar como arrumo esse erro? o projeto da aula funciona apenas no chrome e nos outros navegadores fica diferentes.
Oi Bruno, tudo bem com você?
Quando um projeto funciona corretamente em um navegador e apresenta diferenças em outros navegadores, é provável que haja algumas inconsistências na forma como cada navegador interpreta e renderiza o código. Isso pode acontecer porque diferentes navegadores têm mecanismos de renderização e suporte a recursos específicos que podem afetar o layout e o comportamento do projeto.
Para garantir uma experiência consistente em diferentes navegadores, é importante seguir algumas boas práticas:
Use prefixos de fornecedor: Alguns recursos CSS podem exigir prefixos de fornecedor para funcionar corretamente em navegadores específicos. Por exemplo, para algumas propriedades CSS, você pode precisar usar -webkit- para o Safari ou -moz- para o Firefox.
Bibliotecas e Frameworks: Se você estiver usando bibliotecas ou frameworks, certifique-se de que eles sejam compatíveis com os navegadores que você deseja suportar. Além disso, verifique se está usando as versões mais recentes dessas bibliotecas.
Flexibilidade no layout: Evite depender de tamanhos absolutos ou posicionamentos rígidos para os elementos. Use conceitos de layout responsivo e fluido para garantir que o projeto se adapte a diferentes tamanhos de tela e resoluções.
Resolva problemas específicos: Ao encontrar problemas específicos em determinados navegadores, pesquise e resolva esses problemas de forma direcionada.
Espero conseguir ajudar, qualquer dúvida estou à disposição.