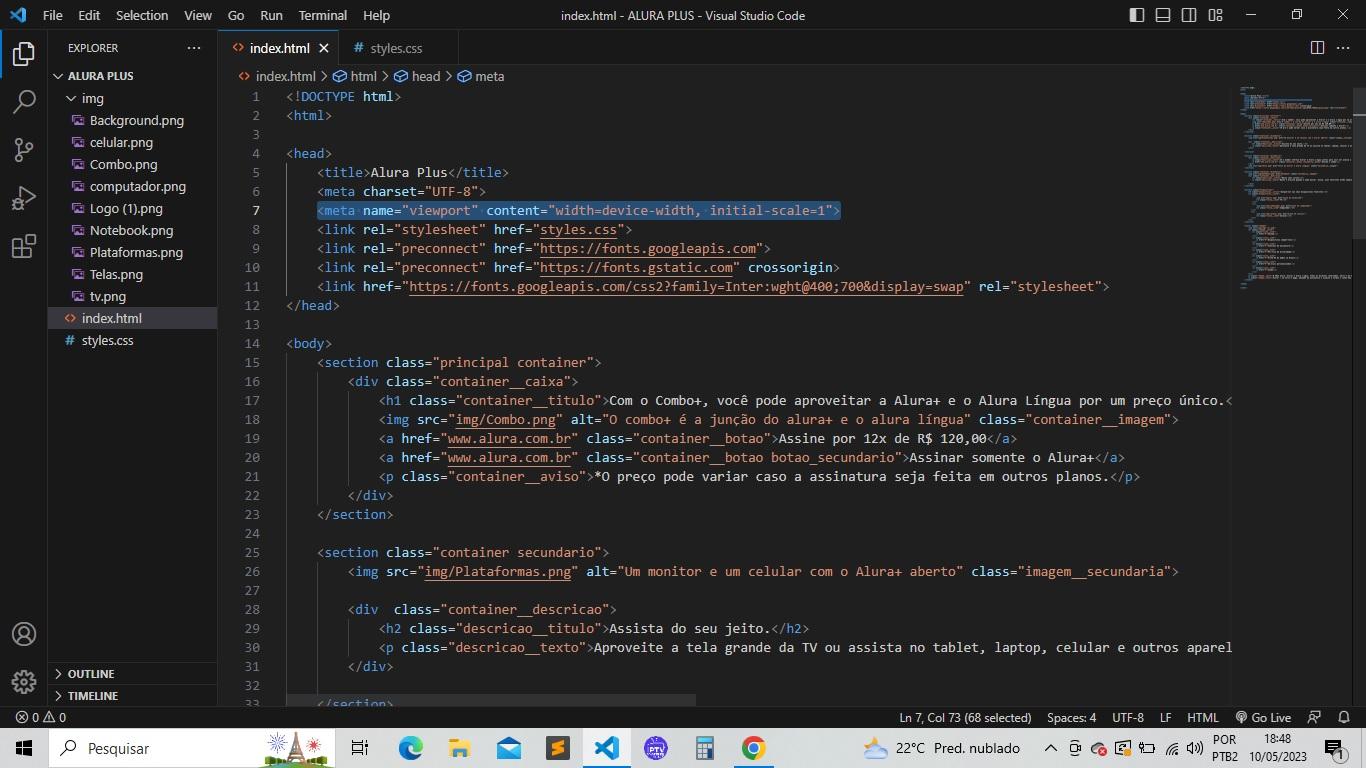
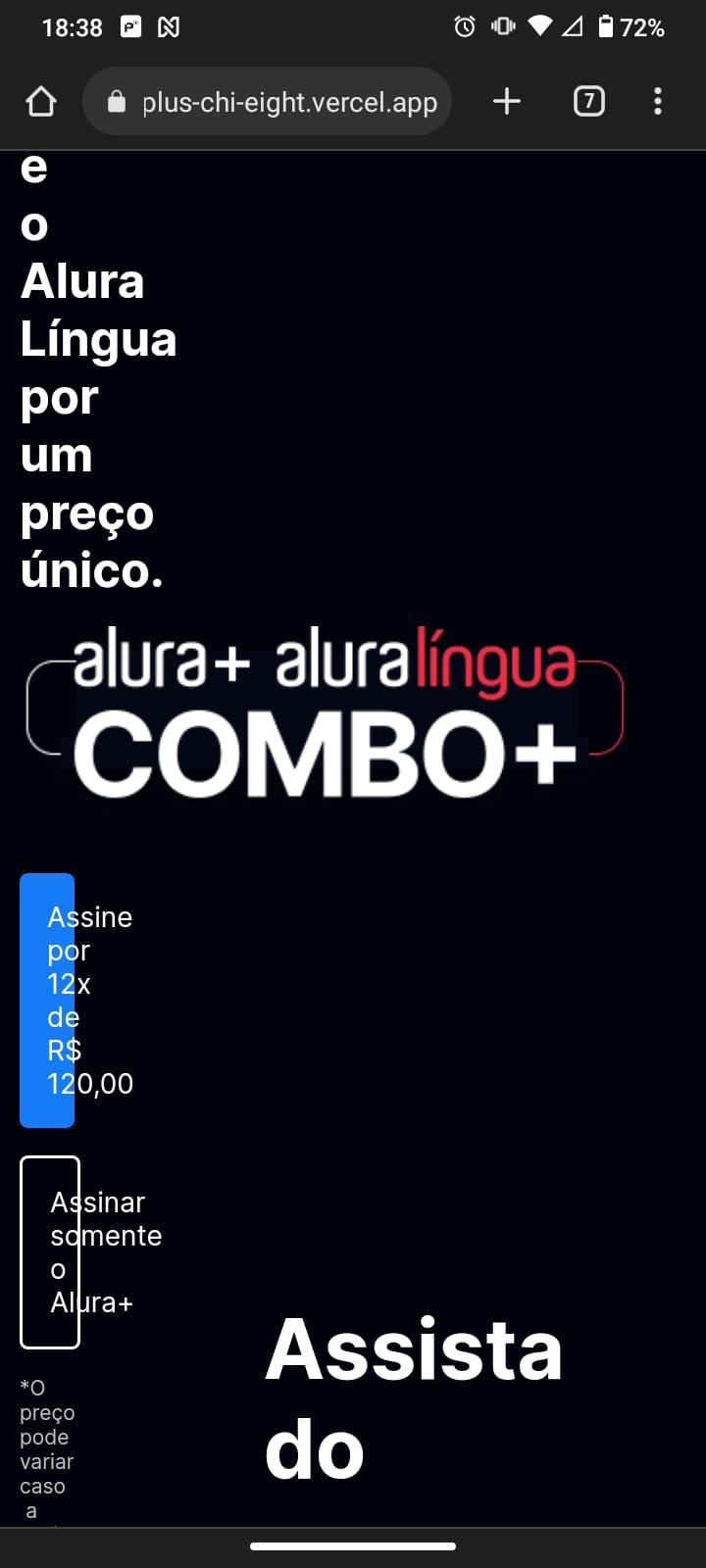
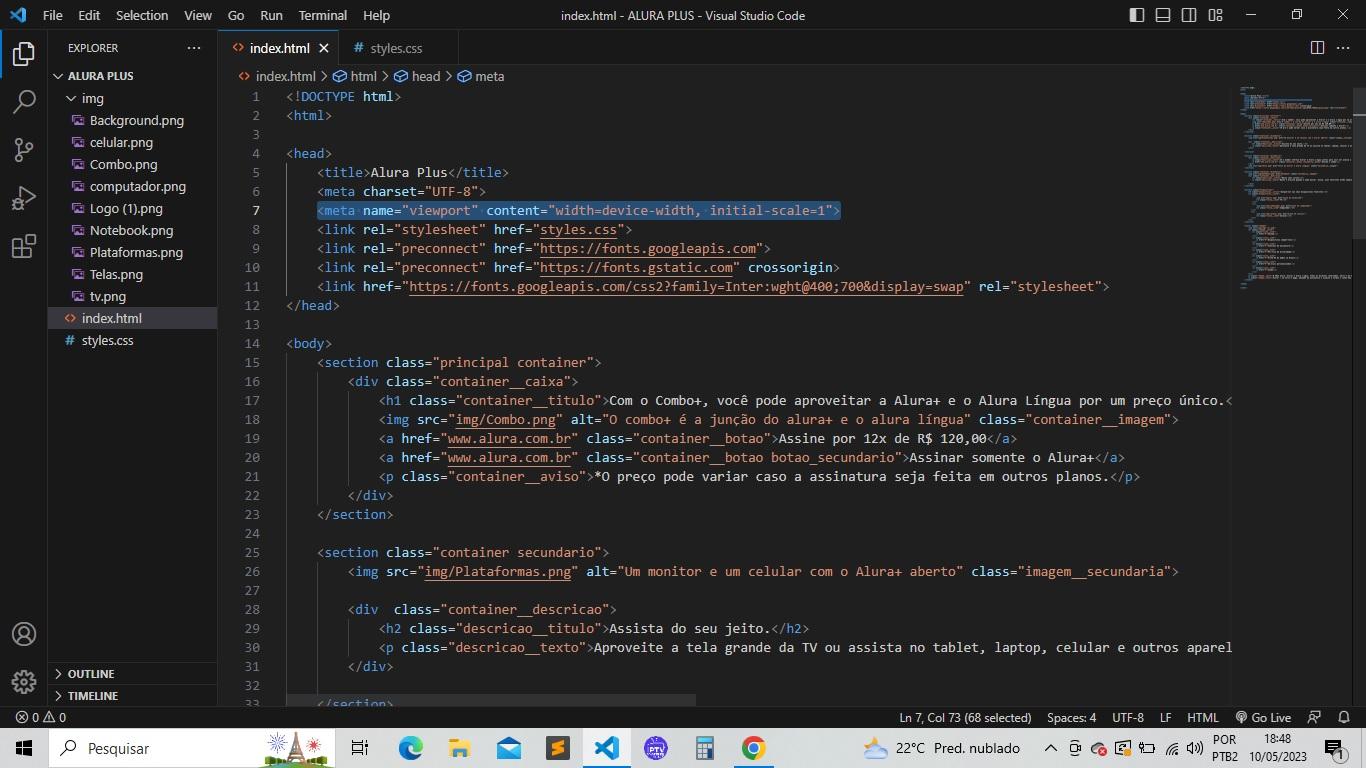
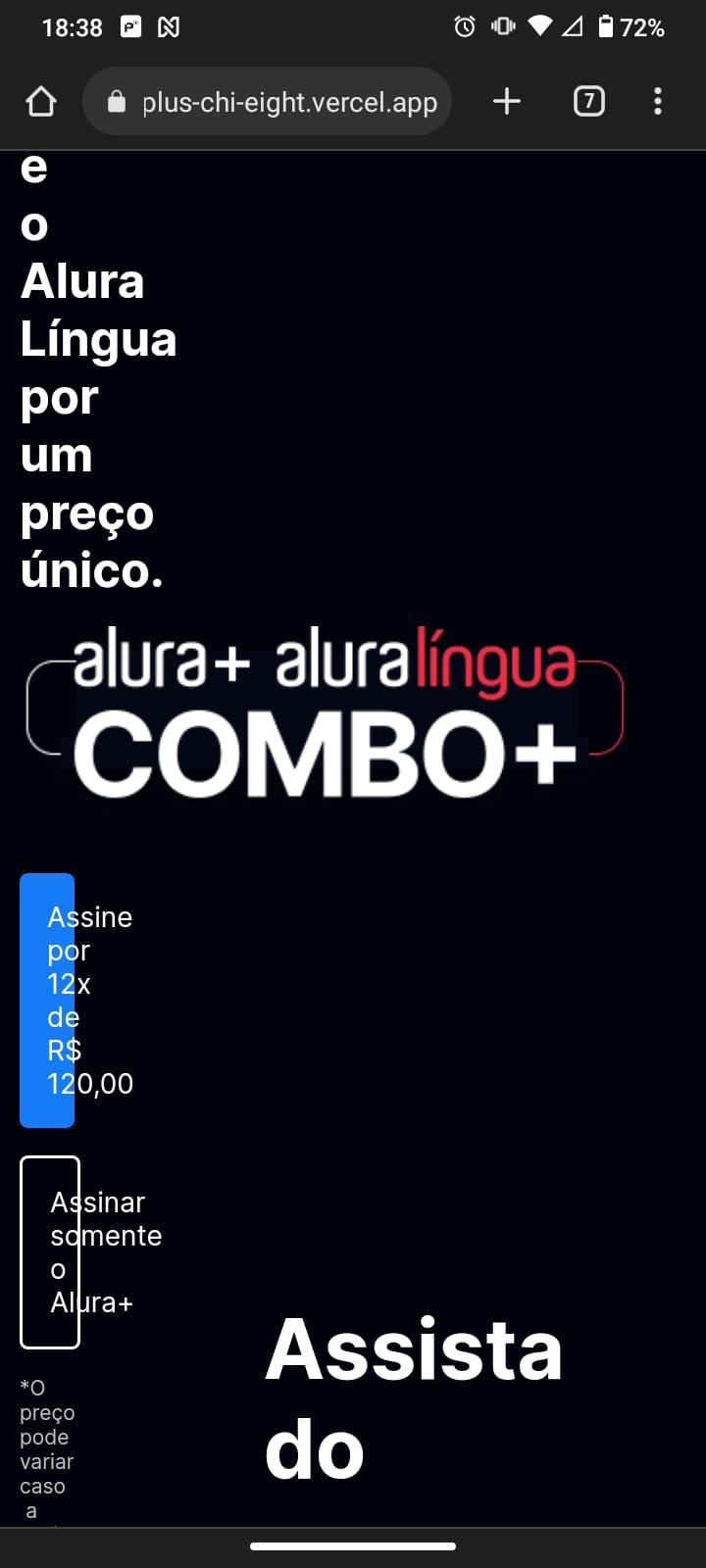
Boa noite. O site subiu no Vercel, porém, acessando pelo celular, fica todo estranho acessando pelo celular. Achei que a tag fosse pra isso.


Boa noite. O site subiu no Vercel, porém, acessando pelo celular, fica todo estranho acessando pelo celular. Achei que a tag fosse pra isso.


Oooi !! Na verdade você tem que editar o seu CSS para que ele fique responsivo !! Mais pra frente no curso você vai aprender a fazer isto com os 'media querry'.
Media queries são uma técnica em CSS que permitem aplicar estilos diferentes com base nas características do dispositivo e da tela em que o conteúdo está sendo exibido. Através de media queries, é possível adaptar o design de uma página para diferentes tamanhos de tela, resoluções e orientações, além de controlar a exibição de conteúdo em dispositivos com diferentes capacidades de exibição, como impressoras ou dispositivos de áudio.
Uma media query começa com a palavra-chave @media seguida de uma ou mais expressões de consulta que definem as características do dispositivo que serão verificadas. As expressões de consulta podem incluir propriedades como largura da tela, altura da tela, orientação, resolução e outros atributos que podem ser detectados pelo navegador.
As media queries geralmente são usadas em conjunto com a propriedade CSS @media e são definidas entre chaves {}.
/* Define um estilo padrão para todos os elementos */
body {
font-size: 16px;
}
/* Define um estilo para telas com largura máxima de 600px */
@media (max-width: 600px) {
body {
font-size: 14px;
}
}
/* Define um estilo para telas com largura mínima de 1200px */
@media (min-width: 1200px) {
body {
font-size: 18px;
}
}
Nesse exemplo, a primeira regra define um estilo padrão para todos os elementos da página. A segunda regra aplica um estilo diferente quando a largura da tela é de no máximo 600px. A terceira regra aplica um estilo diferente quando a largura da tela é de no mínimo 1200px.
Essas media queries permitem que o estilo da página seja adaptado para diferentes tamanhos de tela, tornando o design mais responsivo e acessível em uma ampla variedade de dispositivos e telas.
Espero ter ajudado !! Não esquece de finalizar o topico se tiver encontrado a resposta que procura !! forte abraço e bons estudos
Certo, muiito obrigado!