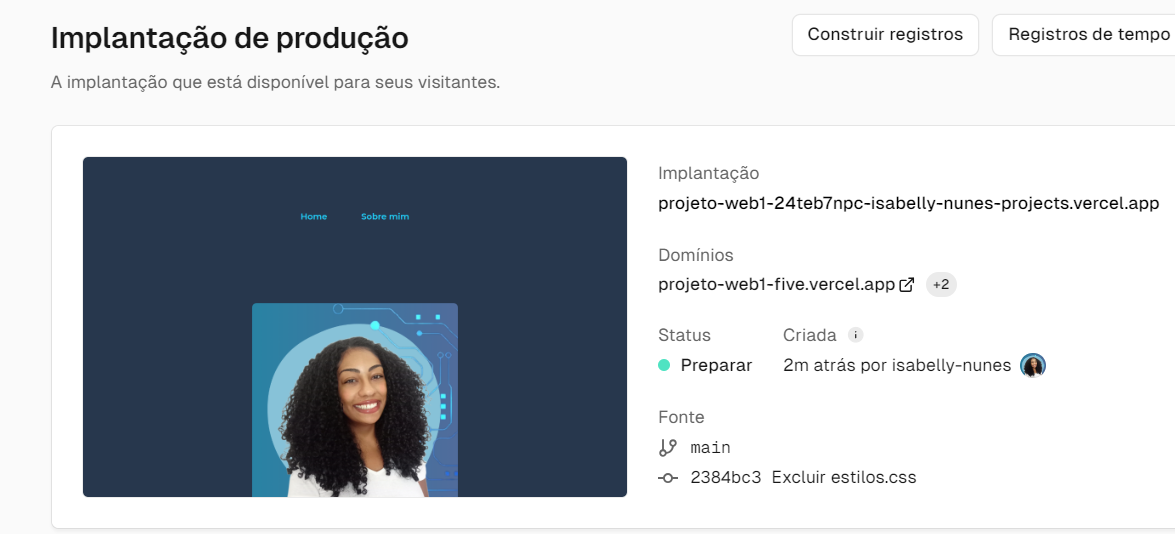
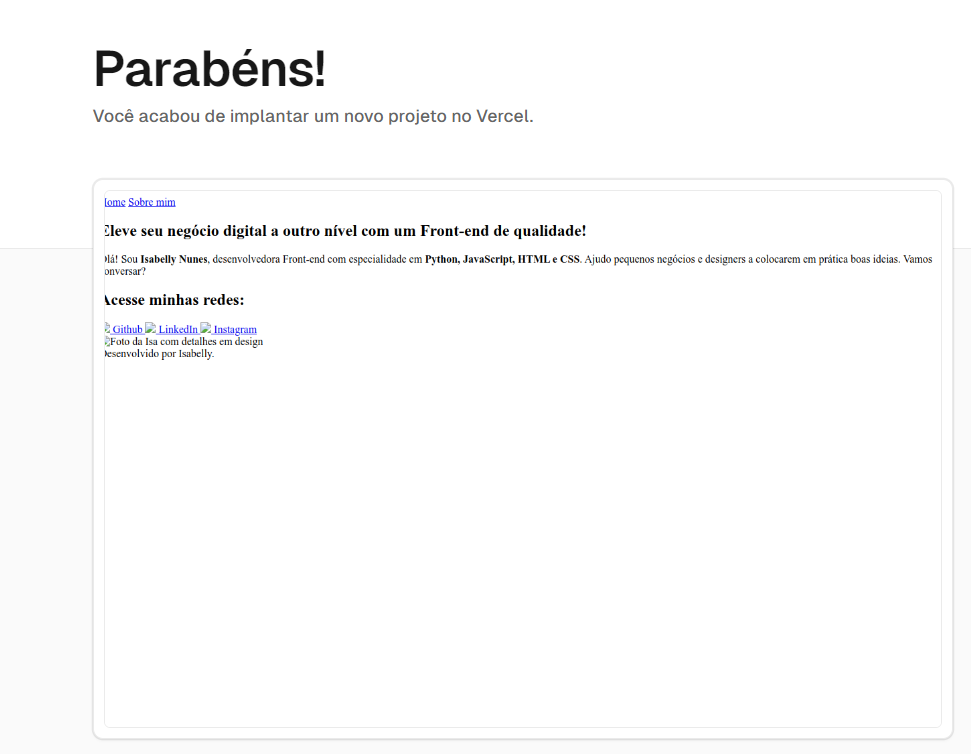
Ao implantar o projeto no Vercel, o site está saindo sem o CSS. Eu alterei o nome de style para styles pensando que poderia ser esse o problema e não foi.
Alguém me ajuda? 
Github: https://github.com/isabelly-nunes/projeto-web1 Site no Vercel: https://projeto-web1-two.vercel.app/