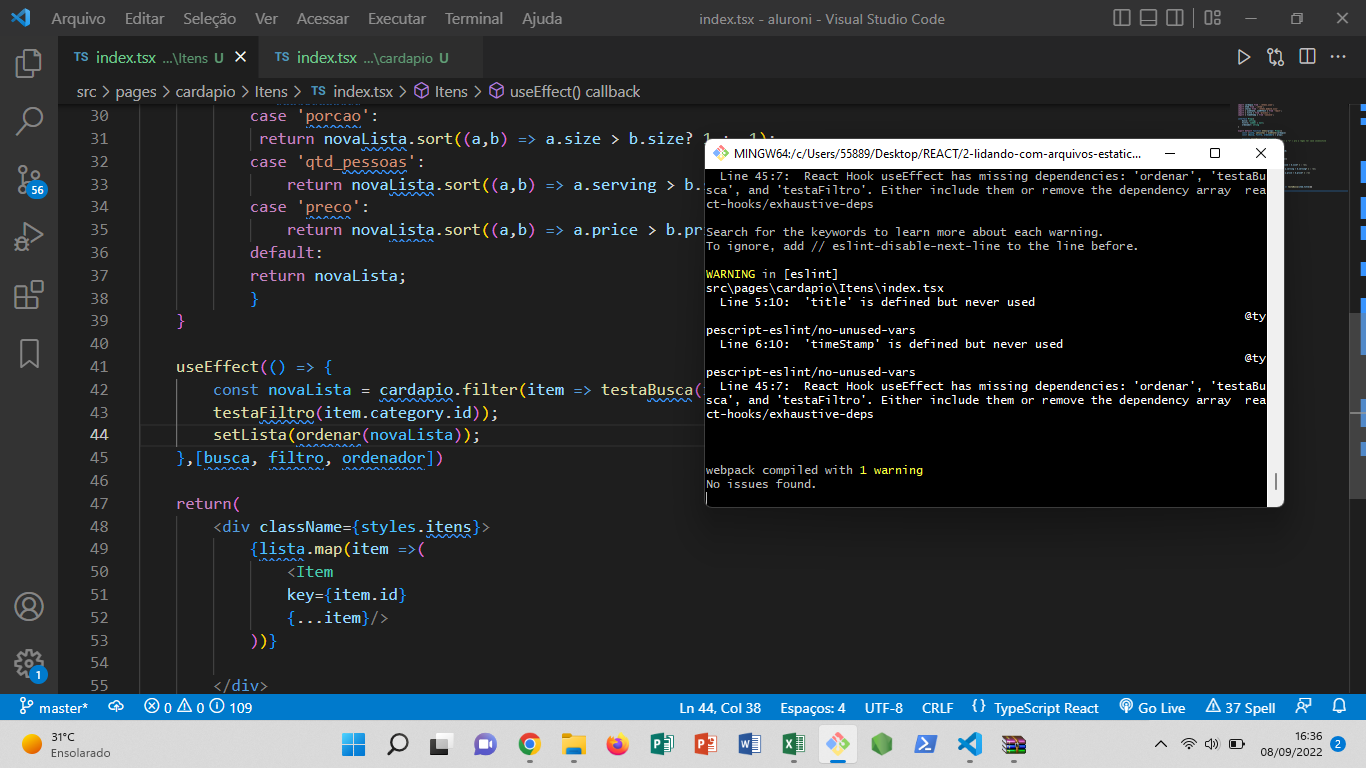
Apos criar o useEffect o site não carrega mais, ficando apenas uma pagina em branco e no git bash apresenta o seguinte erro. Alguem sabe do que se trata?

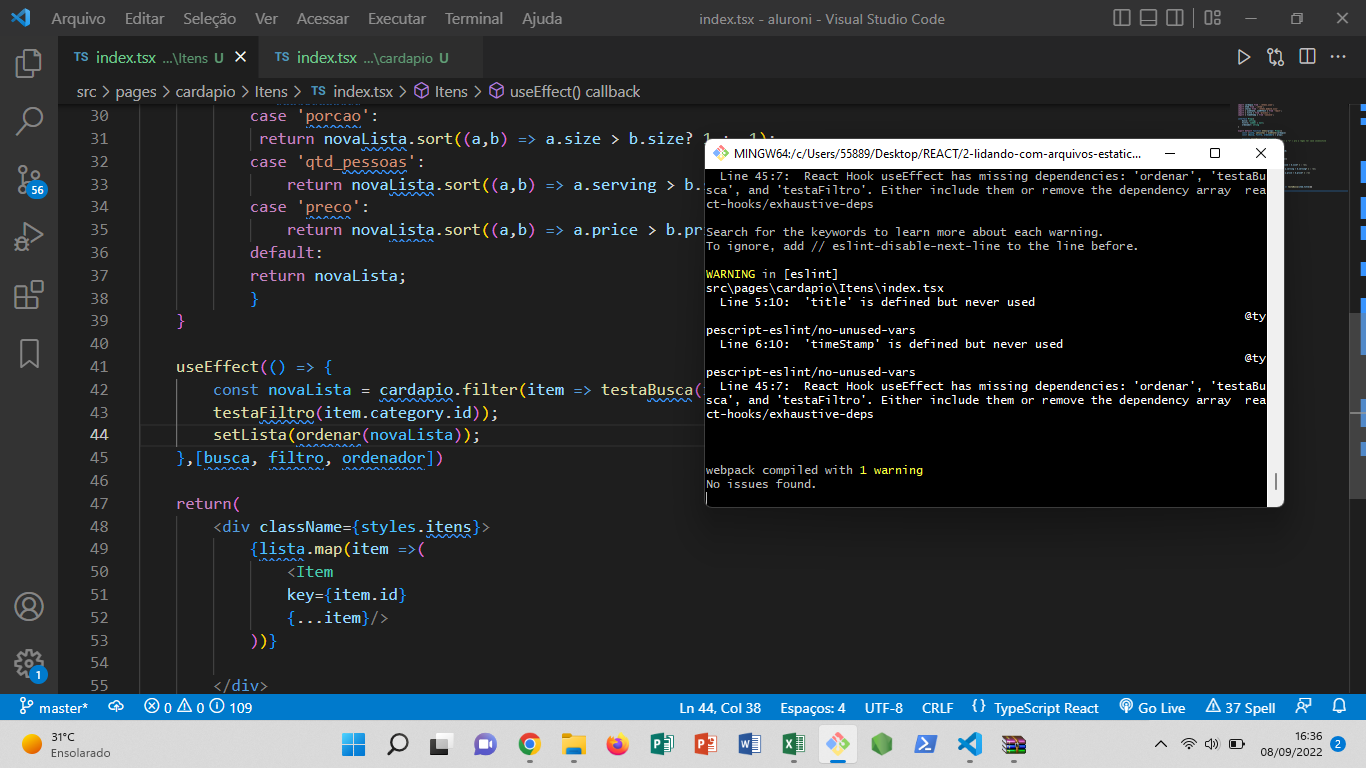
Apos criar o useEffect o site não carrega mais, ficando apenas uma pagina em branco e no git bash apresenta o seguinte erro. Alguem sabe do que se trata?

Oi Clebson, tudo bem?
Desculpe a demora em retornar.
Muito obrigada por compartilhar sua dúvida conosco. É comum que ocorram problemas com o useEffect em React, especialmente se você não estiver familiarizado com a ferramenta ou com a sintaxe do código. Mas fique tranquilo, vou tentar ajudá-lo a resolver o problema.
O useEffect é um hook que permite a realização de efeitos colaterais em componentes funcionais. No entanto, a sua implementação requer alguns cuidados, especialmente ao lidar com o ciclo de vida do componente. Por exemplo, se você criar um loop infinito dentro do useEffect, ele pode travar seu site e impedir que ele carregue.
O erro que você está recebendo pode estar relacionado a um desses problemas. Para descobrir qual é, vou precisar de mais informações. Você poderia compartilhar o repositório do seu projeto? Para que possamos investigar o que está causando o problema.
Enquanto aguardo sua resposta, vou fornecer algumas informações gerais sobre o useEffect que podem ajudá-lo a entender melhor como ele funciona.
O useEffect pode ser utilizado para executar código quando o componente é montado, atualizado ou desmontado. Por exemplo, se você deseja buscar dados de uma API quando o componente é montado, você pode utilizar o useEffect com a opção de montagem, que é executada apenas uma vez.
Veja um exemplo:
import { useState, useEffect } from 'react';
import axios from 'axios';
function MeuComponente() {
const [dados, setDados] = useState([]);
useEffect(() => {
async function buscarDados() {
const resultado = await axios.get('/api/dados');
setDados(resultado.data);
}
buscarDados();
}, []);
return (
<div>
{dados.map(dado => (
<p>{dado}</p>
))}
</div>
);
}Nesse exemplo, o useEffect é utilizado para buscar dados de uma API e atualizar o estado do componente. Note que a opção [] no final do hook indica que ele deve ser executado apenas uma vez, quando o componente é montado.
Outra opção é passar uma variável dentro dos colchetes do useEffect para monitorar alterações nessa variável e atualizar o componente sempre que houver mudanças. Por exemplo, se você deseja buscar dados de uma API sempre que o usuário selecionar uma opção em um menu, você pode utilizar o useEffect com a opção de atualização.
Um abraço e bons estudos.