Eu tenho 2 componetes o tradicional pai e filho ou seja, o pais passa informações para o filho. Eu estou com um problema de sincronização de informações, a renderização do filho ocorre primeiro que os dados do pai seja recuperados do back-end.
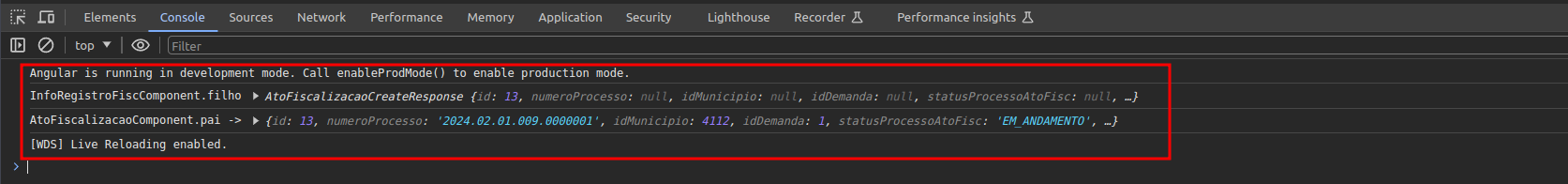
Conforme a imagem abaixo, o evento ngOnInit do filho ocorre sem antes que o ngOnInit do PAI tenha concluído (recuperar dados do servidor). O projeto abaixo não é de nenhum curso da Alura, porém, ao fazer os cursos não encontrei ou não entendi como resolver meu problema com o conteúdo dos cursos, provavelmente está lá rsrs, só não sei onde... já assisti a todos e não conseguir achar resposta....
Para passar as informações do pai para o filho estou usando a anotação @Input.