Olá, Victor!
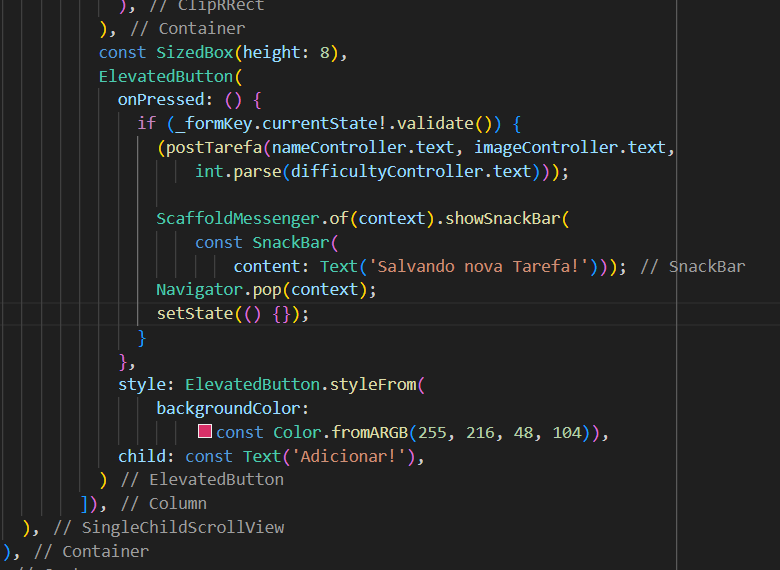
Pelo que você descreveu, parece que você está enfrentando um problema comum em aplicações React Native, que é a atualização da tela após uma ação ser realizada. Seu uso do setState parece correto, mas o problema pode estar relacionado com a forma como você está navegando entre as telas.
Quando você usa o navigator.pop(), você está basicamente voltando para a tela anterior, mas essa tela não sabe que algo mudou. Uma solução possível para esse problema é fazer com que a tela inicial verifique se algo mudou toda vez que ela é focada.
Para isso, você pode usar o método addListener do navigation. Aqui está um exemplo de como você pode fazer isso:
componentDidMount() {
this.focusListener = this.props.navigation.addListener('didFocus', () => {
// chamar a função que atualiza os dados na tela aqui
});
}
componentWillUnmount() {
// Não se esqueça de remover o listener quando o componente for desmontado
this.focusListener.remove();
}
Neste exemplo, sempre que a tela ganhar foco, a função dentro do addListener será chamada. Você pode colocar a função que atualiza os dados na tela dentro dela.
Espero ter ajudado e bons estudos!