Bom dia! Como está?
Incrível! Continue resolvendo os desafios e compartilhando com a comunidade Alura.
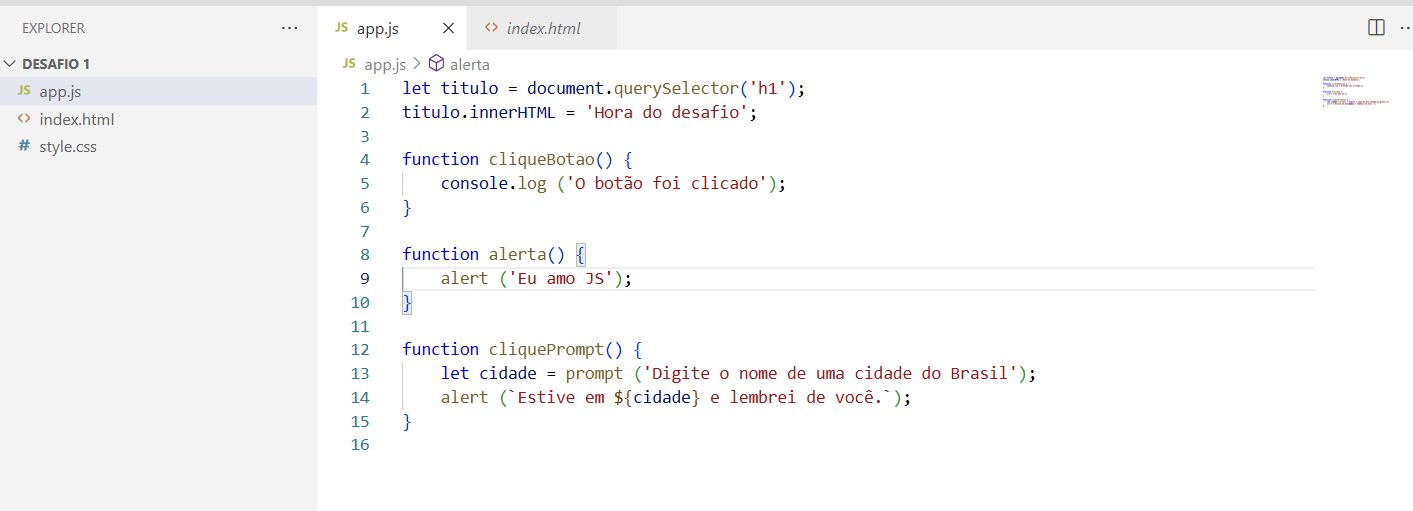
Notei que você utilizou o querySelector para alterar dinamicamente o conteúdo da página, aplicou de forma eficaz o uso de funções e eventos para interações com o usuário e compreendeu a importância do uso de prompt() e alert() para capturar e exibir informações em tempo real.
Um próximo passo interessante seria explorar o addEventListener para separar melhor a lógica de evento da estrutura HTML. Veja o exemplo:
document.querySelector('#botao-soma').addEventListener('click', cliqueSoma);
Resultado: Ao clicar no botão com id botao-soma, a função cliqueSoma será executada.
Isso permite organizar melhor o código e facilitar manutenções, o que pode ser muito útil para projetos maiores.
 Para saber mais:
Para saber mais:
Sugestão de conteúdo para você mergulhar ainda mais sobre o tema:
Fico à disposição! E se precisar, conte sempre com o apoio do fórum.
Abraço e bons estudos!
 Conte com o apoio da comunidade Alura na sua jornada. Abraços e bons estudos!
Conte com o apoio da comunidade Alura na sua jornada. Abraços e bons estudos!



 Mesmo copiando esses códigos não rodou no meu navegador
Mesmo copiando esses códigos não rodou no meu navegador