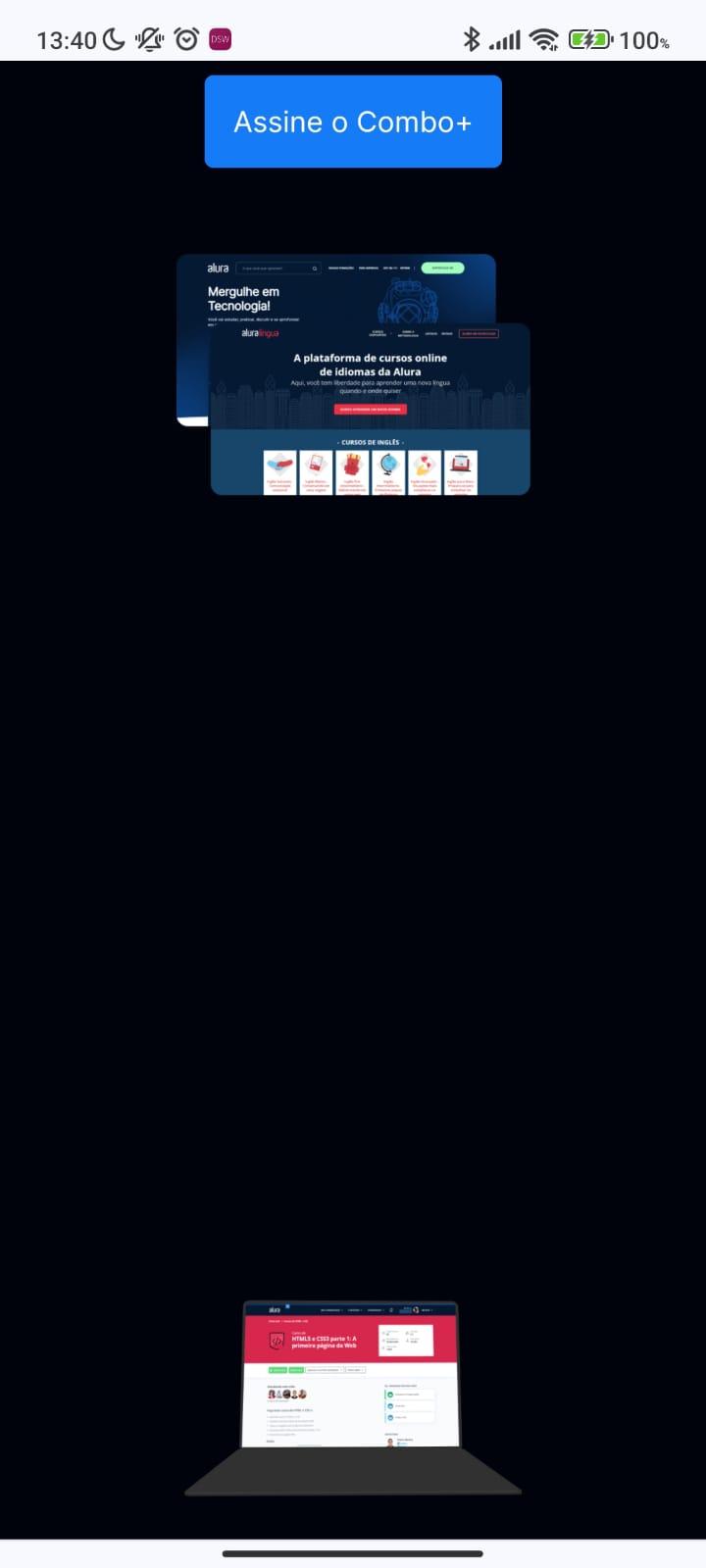
fiz tudo direitinho e quis colocar tambem a versão mobile desse curso, e ao abrir o site percebi que ta tudo ok mas as seções tao muito afastadas uma da outra como na foto a seguir, existe a possibilidade de na responsividade alterar pra ficar mais juntas?