ao tentar dar espaçamento entre duas section ( ah, e eu fiz em scss)
scss deles:
section#planView {
background-color: $Dark-Violet;
width: 100vw;
div.sectionContainer {
height: 65rem;
display: flex;
align-items: center;
justify-content: space-between;
div.viewPlans {
width: min(55.2rem, 100%);
height: 40rem;
.line {
background: $Very-Light-Gray;
color: transparent;
margin-bottom: 5rem;
width: 32%;
height: .1rem;
}
article {
color: $Very-Light-Gray;
h1 {
font-size: clamp(1rem, 7.2rem, 20vw);
font-weight: 700;
}
p {
font-size: 1.6rem;
line-height: 1.8;
margin: 2rem 0 3rem;
}
}
button.genericButton {
border: 2px solid $Very-Light-Gray;
color: $Very-Light-Gray;
font-size: 1.4rem;
width: 15rem;
}
}
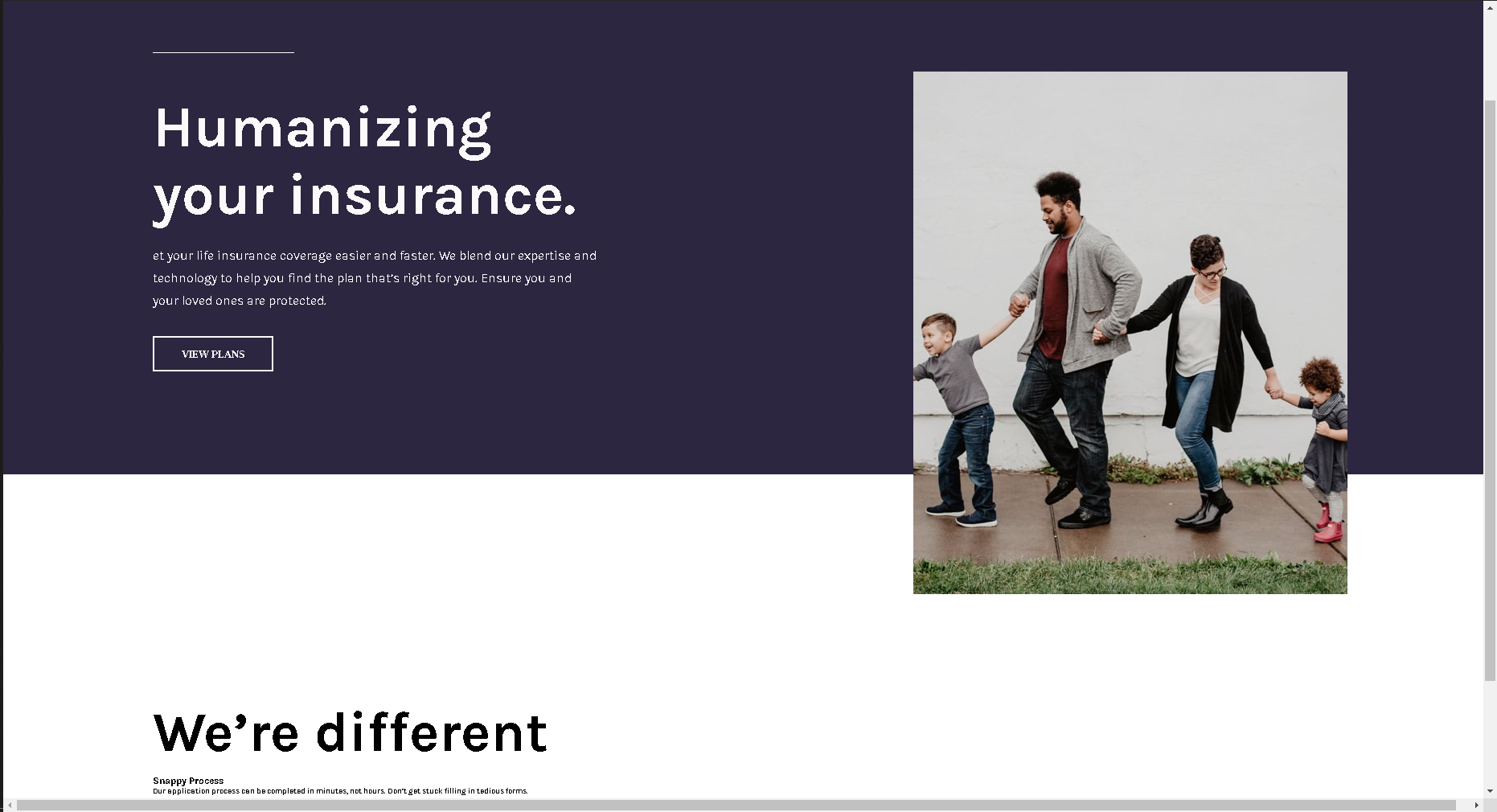
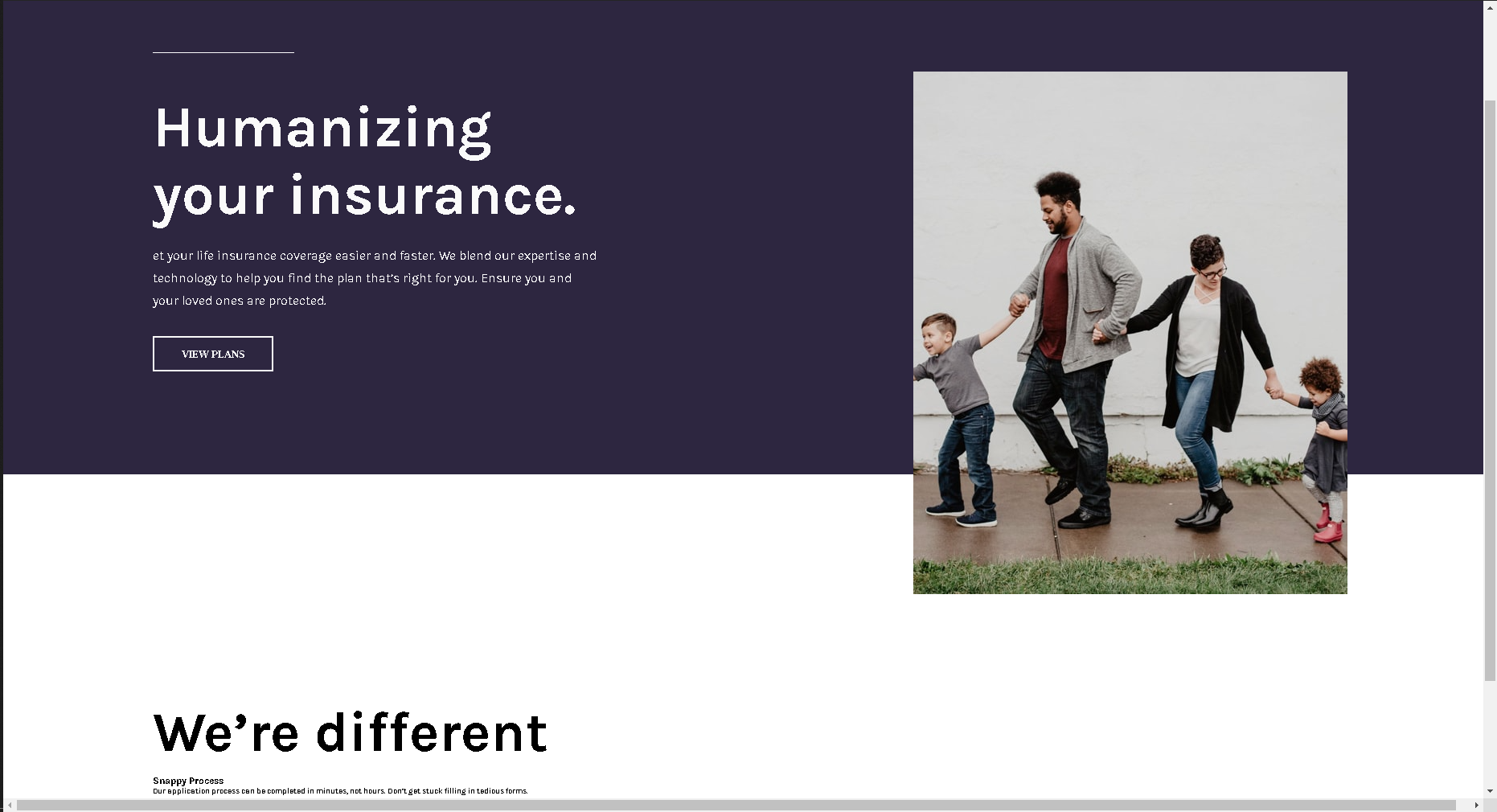
div.familyImg {
margin-bottom: -30rem;
}
}
}na sessão de baixo eu só coloquei "margin-top: 28rem" para que ele se afastasse da section de cima, mas ao fazer isso o layout quebra. como posso resolver?
link do repositório: https://github.com/Th-Fernandes/insure-landing-page