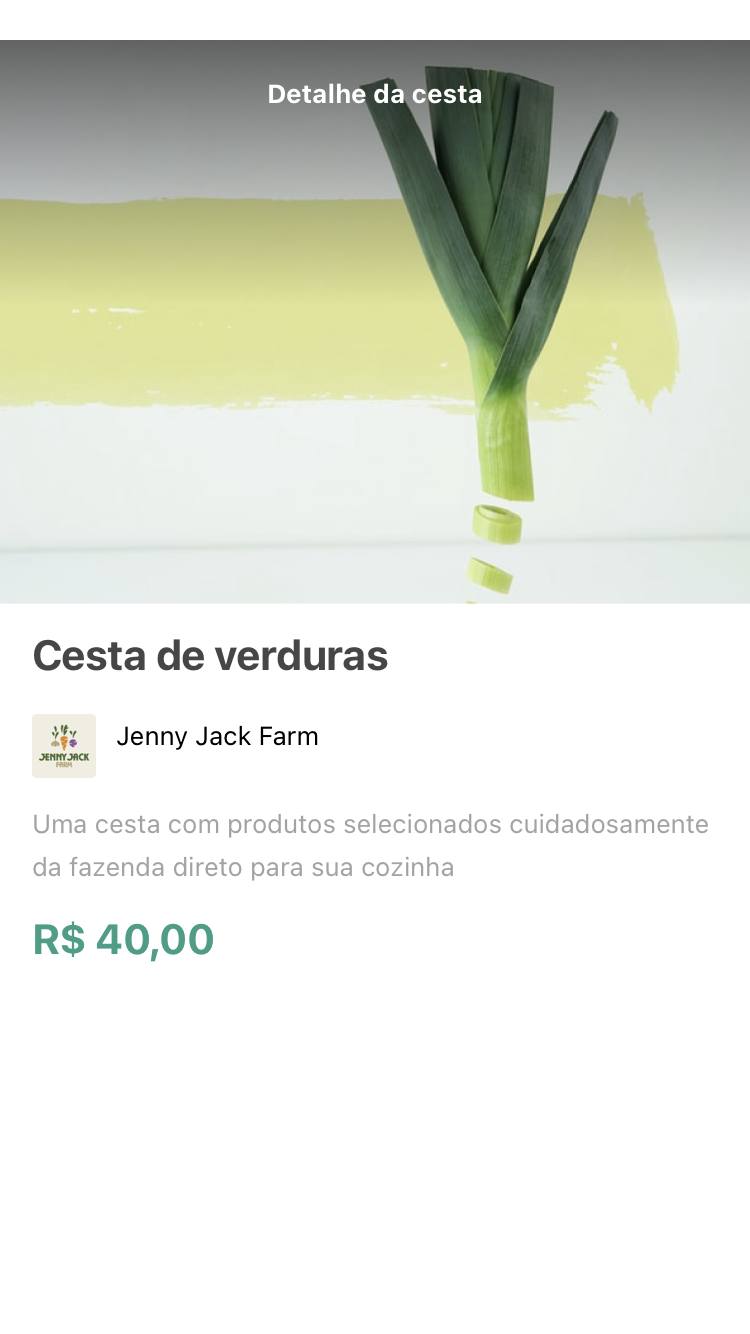
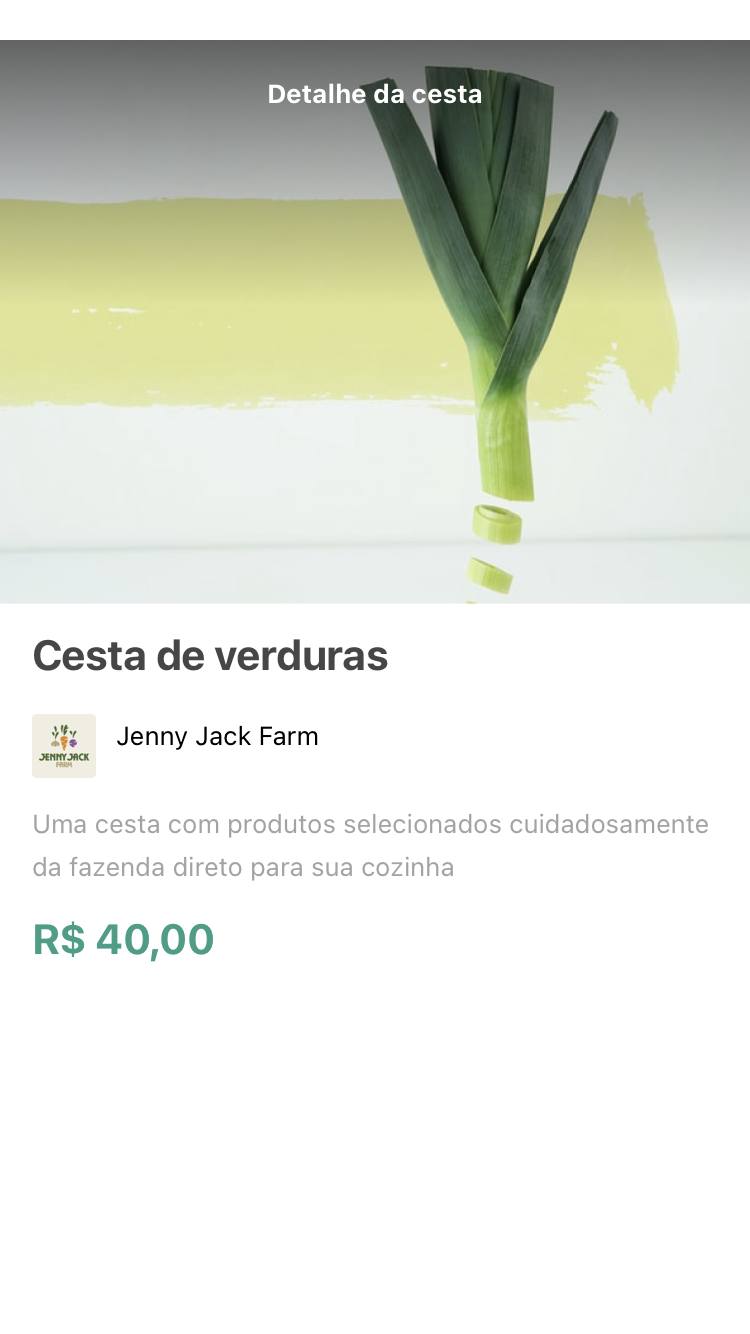
Boa noite, o código esta rodando perfeitamente com exceção do SafeAreaView do iOS todo branco. Como resolver isto?!
Boa noite, o código esta rodando perfeitamente com exceção do SafeAreaView do iOS todo branco. Como resolver isto?!
Código app.js
import React from 'react';
import { StatusBar, SafeAreaView } from 'react-native';
import Cesta from './src/telas/cesta';
export default function App() {
return (
<SafeAreaView>
<StatusBar />
<Cesta />
</SafeAreaView>
);
}código cesta.js
import React from 'react';
import {StyleSheet, Image, Dimensions, Text, View } from 'react-native';
import topo from '../../assets/topo.png';
import logo from '../../assets/logo.png';
export default function Cesta() {
return <>
<Image source={topo} style={estilos.topo} />
<Text style={estilos.titulo}>Detalhe da cesta</Text>
<View style={estilos.cesta}>
<Text style={estilos.nome}>Cesta de verduras</Text>
<View style={estilos.fazenda}>
<Image source={logo} style={estilos.imagemFazenda}/>
<Text style={estilos.nomeFazenda}>Jenny Jack Farm</Text>
</View>
<Text style={estilos.descricao}>Uma cesta com produtos selecionados cuidadosamente da fazenda direto para sua cozinha</Text>
<Text style={estilos.preco}>R$ 40,00</Text>
</View>
</>
}
const width = Dimensions.get('screen').width;
const estilos = StyleSheet.create({
topo: {
width: "100%",
height: 578 / 768 * width,
},
titulo: {
width: "100%",
position: "absolute",
textAlign: "center",
fontSize: 16,
lineHeight: 26,
color: "white",
fontWeight: "bold",
padding: 36
},
cesta:{
paddingVertical: 8,
paddingHorizontal: 16,
},
nome: {
color: "#464646",
fontSize: 26,
lineHeight: 42,
fontWeight: "bold",
},
fazenda: {
flexDirection: "row",
paddingVertical: 12,
},
imagemFazenda: {
width: 32,
height: 32,
},
nomeFazenda: {
fontSize: 16,
lineHeight: 26,
marginLeft: 10,
},
descricao: {
color: "#A3A3A3",
fontSize: 16,
lineHeight: 26,
},
preco: {
color: "#2A9F85",
fontWeight: "bold",
fontSize: 26,
lineHeight: 42,
marginTop: 8,
}
})