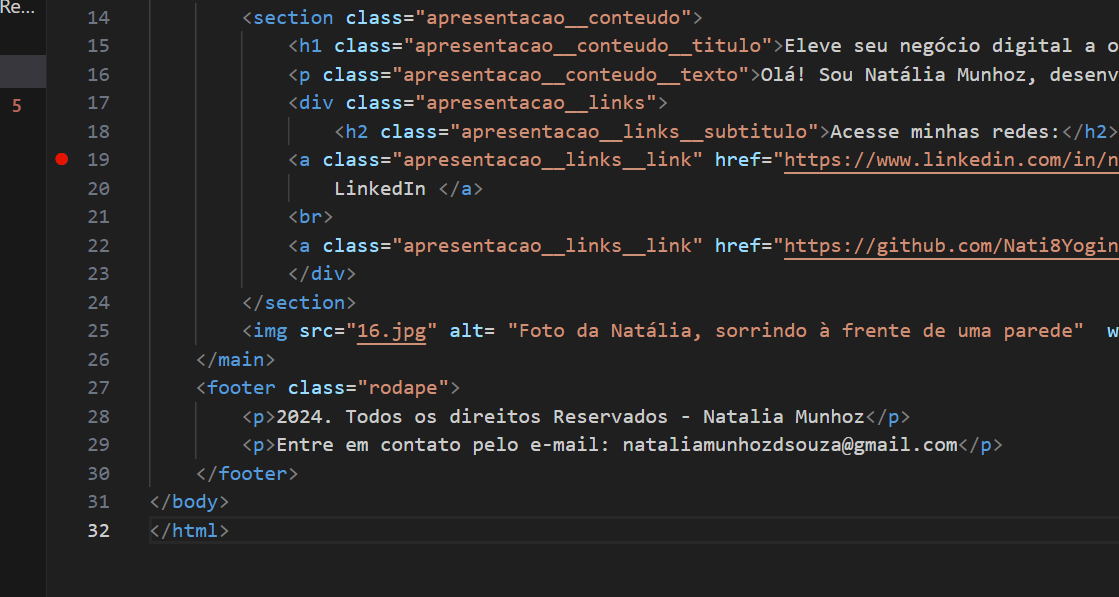
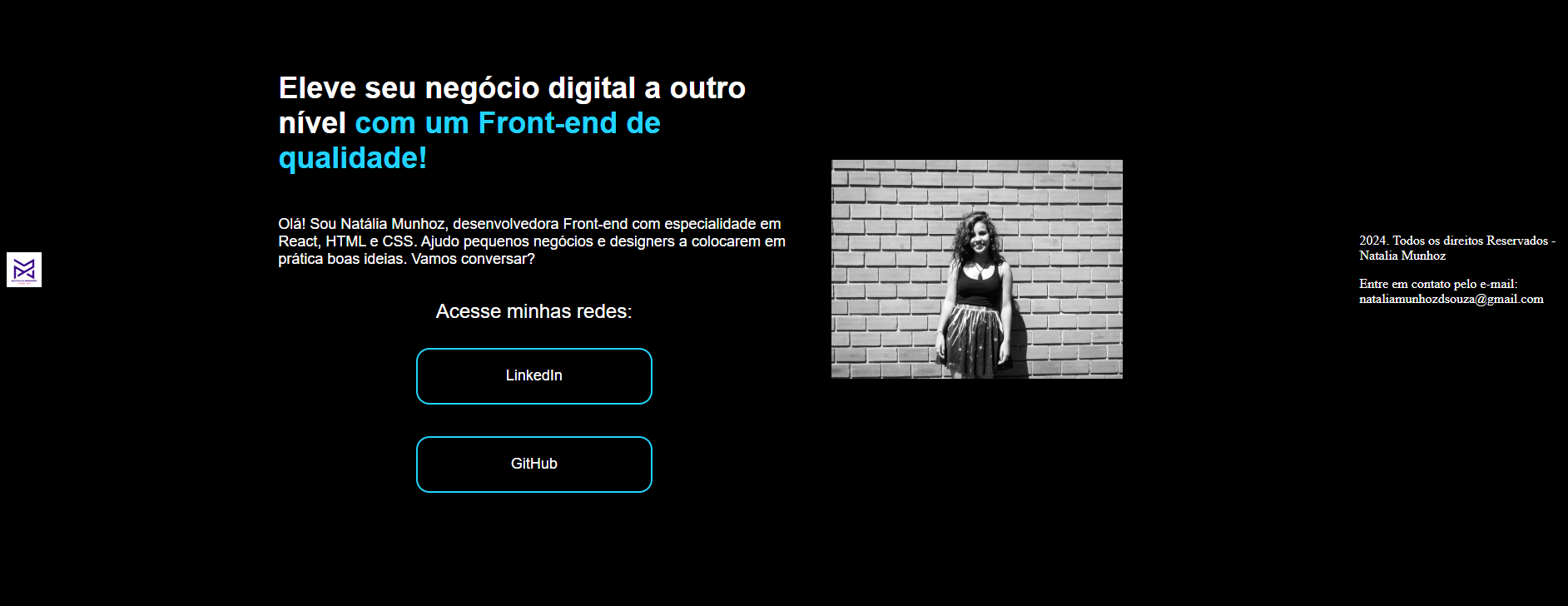
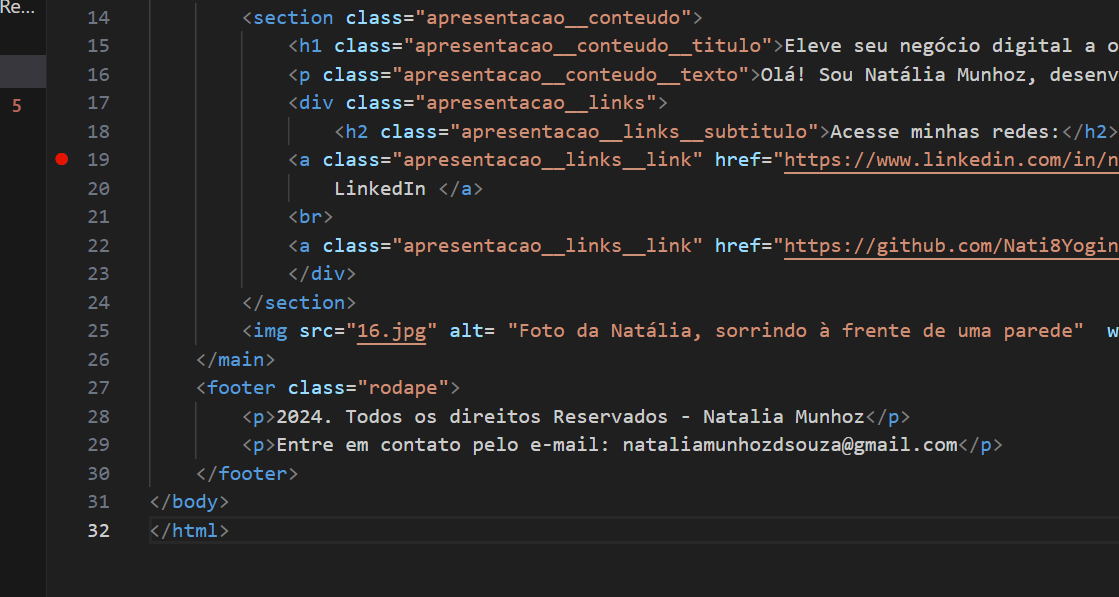
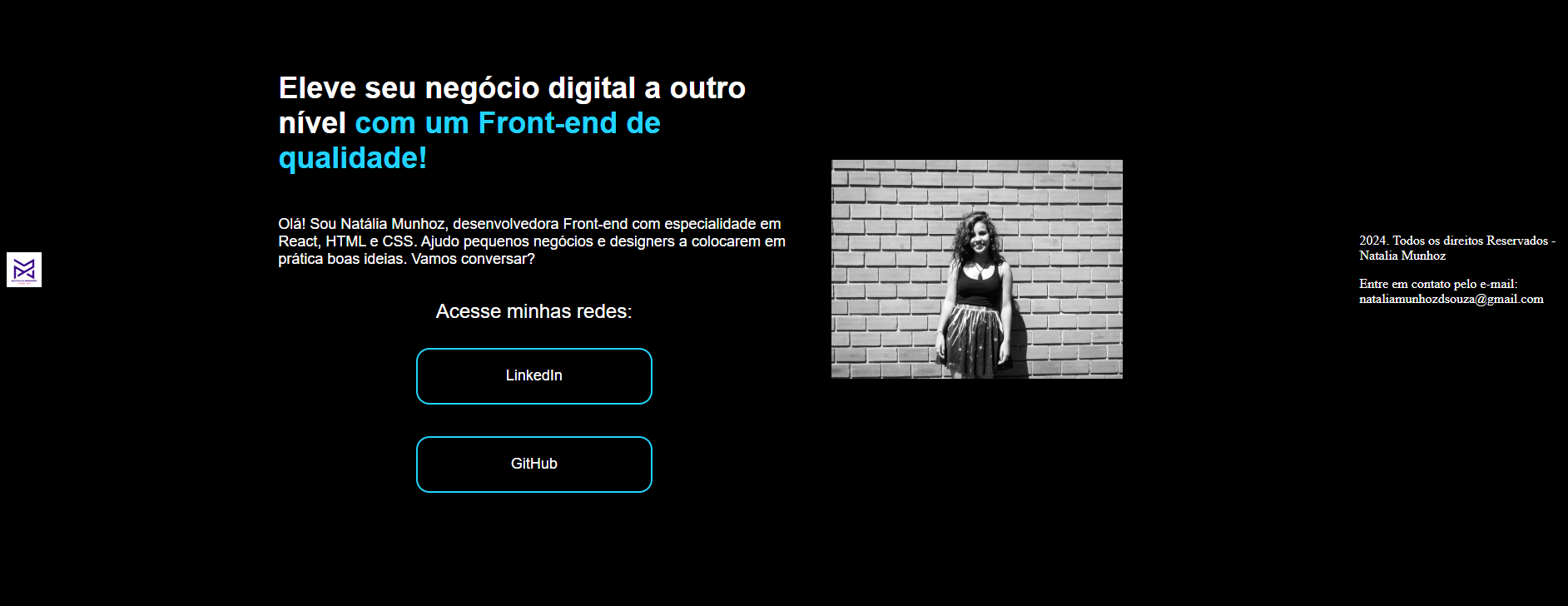
O RODAPÉ ESTÁ AO LADO E NÃO ABAIXO :( ASSIM COMO O HEADER NÃO ESTÁ ACIMA;

O RODAPÉ ESTÁ AO LADO E NÃO ABAIXO :( ASSIM COMO O HEADER NÃO ESTÁ ACIMA;

Oi Natalia, como vai? Espero que esteja bem!
Peço que me envie seu código inteiro para que assim eu possa te auxiliar com mais assertividade.
Caso tenha dúvidas, fico à disposição.
Abraços e bons estudos!
tenta adicionar uma classe ao footer e depois vc menciona ele no css . tipo:
desenvolvido por ... >
dai vc vai no css e puxa o arquivo rodape ex:
.rodape {
padding: 23px;
color: #000000;
background-color: aqua;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 500;
}
Oi Natalia, td bem?
Você fez a estilização no style.css? Creio que deve estar faltando algo nesse sentido. Caso tenha feito, o ideal seria vc enviar seu código inteiro como sugeriu a Sarah.
Bons estudos e boa sorte!
Oi, Natalia. Espero que esteja bem.
Parece que você aplicou um "display: flex" no body, logo seus elementos filhos (header, main e footer) vão ficar flexíveis e serão apresentados em linha (row).
Eu recomendaria você dar uma olhadinha nos arquivos disponibilizados do projeto, aí você compara o que fez diferente que gerou essa discrepância :)