Olá, pessoal
Estou com um laboratório, e gostaria da ajuda da ALURA, por favor:
Quero que o RODAPÉ fique no final da tela ou no final da página quando esse último for maior que a tela, então tenho 2 situações:
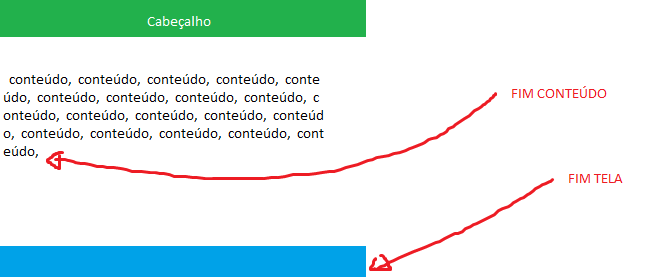
1) O conteúdo da página não ocupa toda a tela, então, mesmo assim o rodapé deve ficar "grudado" no final da tela.

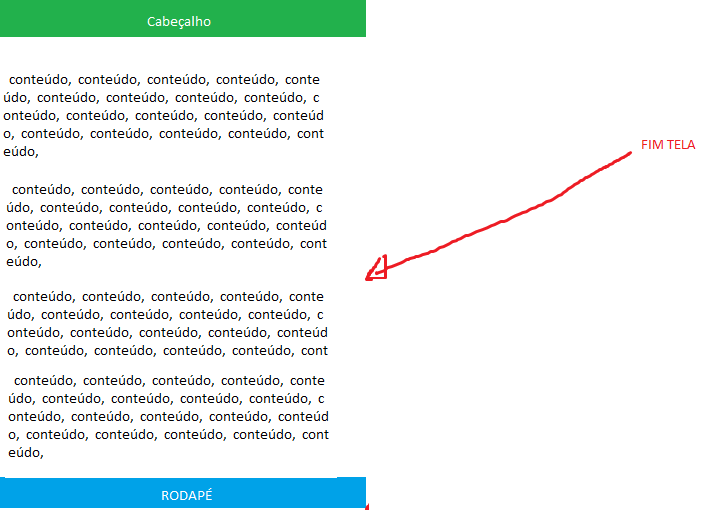
2) O conteúdo da pagina ocupa mais do que o espaço da tela, sendo assim o rodapé deve começar a "descer" junto com o conteúdo, ficando no final da página.

O Problema: Quando eu fixo o rodapé no final da tela e caso o conteúdo cresça, o rodapé fica estático no "meio do conteúdo".
HTML
Cabeçalho
<main>
<div>
<div class="quadrado"></div>
<div class="quadrado"></div>
<div class="quadrado"></div>
<div class="quadrado"></div>
<!-- <div class="quadrado"></div>
<div class="quadrado"></div>
<div class="quadrado"></div>
<div class="quadrado"></div>
<div class="quadrado"></div> -->
</div>
</main>
<footer>
<div class="rodape">
<p>rodape</p>
</div>
</footer>CSS *{ margin: 0px; padding: 0px; }
.cabecalho{ background-color: blue; }
body{ height: 100vh; }
.quadrado{ width: 100px; height: 100px; background-color: blueviolet; margin: 5px; }
.rodape{ background-color: green; position: relative; bottom:0%; width: 100%; }




