Queria saber porque ficou assim, se apenas copiei o código da primeira página e coloquei na segunda... Abraços
 utr
utr
Queria saber porque ficou assim, se apenas copiei o código da primeira página e coloquei na segunda... Abraços
 utr
utr
Boa tarde, Rafael!
É possível que haja um conflito entre o CSS da página principal e o rodapé.
Para confirmarmos, seria útil se você pudesse compartilhar o código comigo, preferencialmente por meio de um repositório no GitHub.
como faço para compartilhar com você, no repositório do GitHub!?
Basta que você upe seus arquivos em um repositório público em seu perfil do GitHub e me envie o link por aqui.
Segue passo a passo para criar um repositório no GitHub caso necessário: Link
https://github.com/Raf7el/Portifolio/blob/main/INDEX.html%20-%20projeto%201.html Vê se está conseguindo ter acesso, irá me ajudar muito!!
Consegui acessar sim, Rafael!
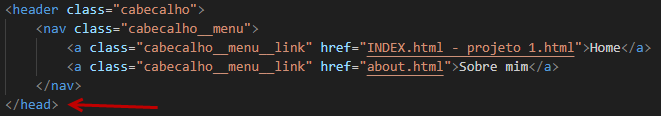
No seu caso, o rodapé estava sendo alinhado junto ao padding do elemento .cabecalho. Isso aconteceu devido a um erro no fechamento de tags no seu HTML.
Ao examinar o arquivo about.html, observei que a tag semântica header foi aberta corretamente. No entanto, ao fechar essa tag, você utilizou apenas /head em vez de /header. Isso estava fazendo com que toda a estilização adicionada no .cabecalho fosse para todos os elementos de seu site, já que para o código, esta tag não foi fechada.
Portanto, para corrigir esse problema, basta realizar essa simples alteração, fechando a tag header corretamente, e seu rodapé ficará com o tamanho adequado.

olhar só kkk por uma simples falta de atenção, fiquei quebrando a cabeça... obrigado meu caro, agora posso suber o arquivo certo!!