
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.corpo {
background-color: #444444;
padding: 16px;
width: 100vw;
height: 100vh;
display: grid;
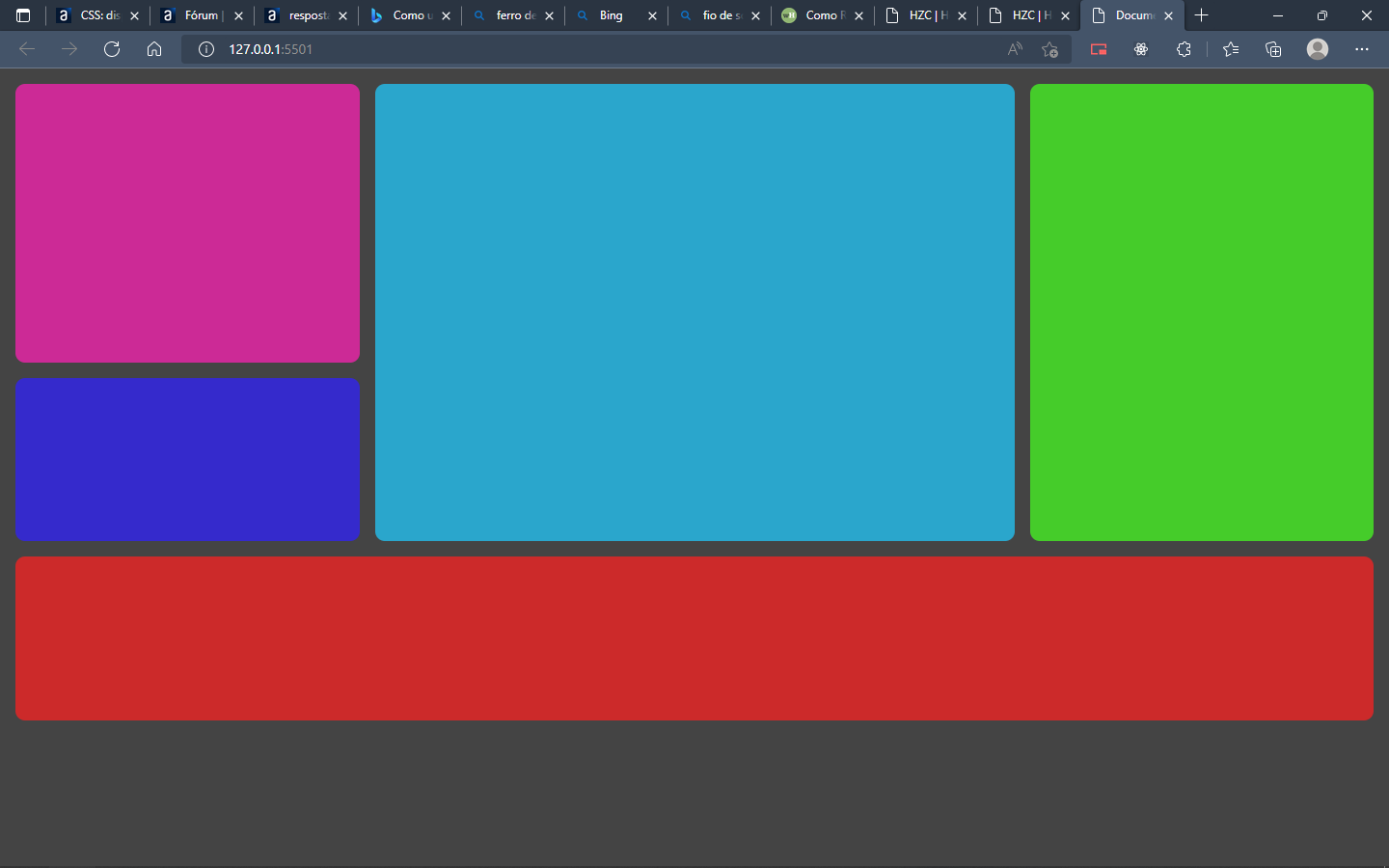
grid-template:
'p c c g'
'p c c g'
'b c c g'
'r r r r'
;
gap: 16px;
}
/*r r r r*/
/*g c c p */
/*g c c p */
/*g c c b */
.cabecalho {
background-color: #cc2a2a;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-area: r;
}
.lateral {
background-color: #45cc2a;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-area: g;
}
.meio {
background-color: #2aa6cc;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-area: c;
}
.direita-cima {
background-color: #352acc;
border-radius: 10px;
min-width: 50px;
grid-area: b;
min-height: 50px;
}
.direita-baixo {
background-color: #cc2a96;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-area: p;
}Utilizei o grid-template para facilitar manutenção do design se eu quiser alterar o posicionamento dos elementos


