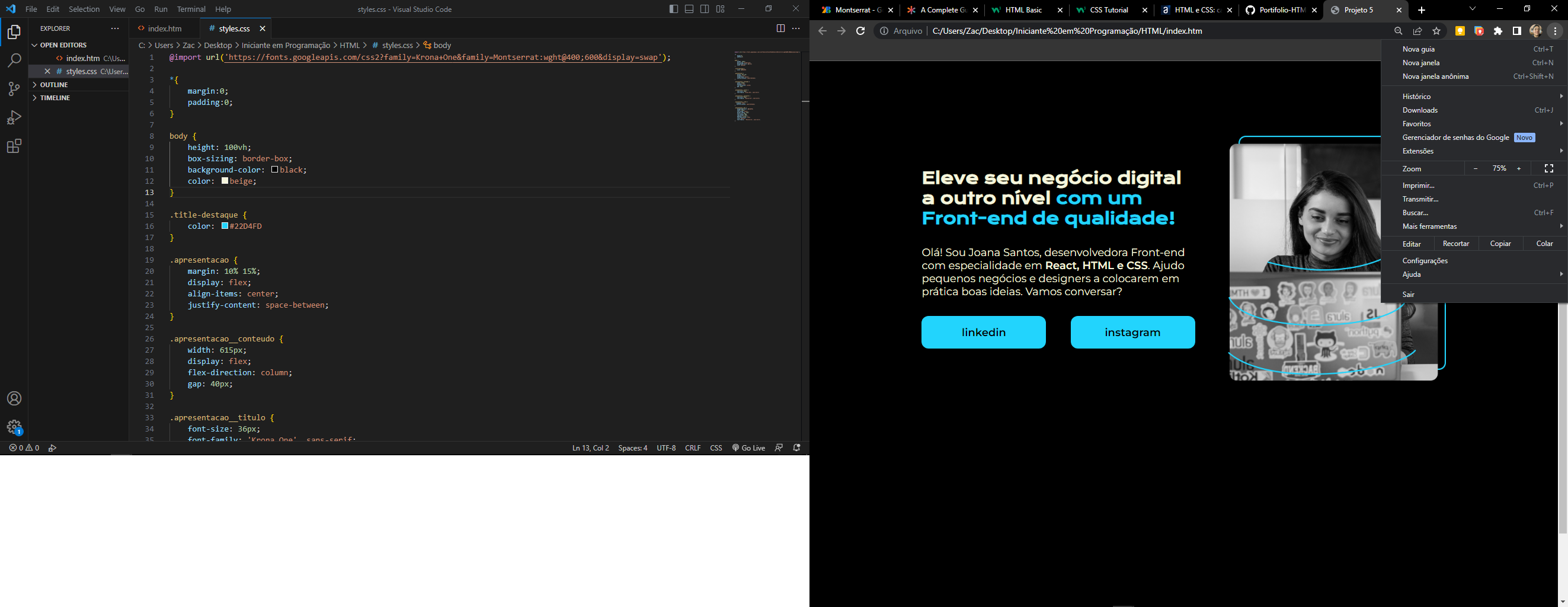
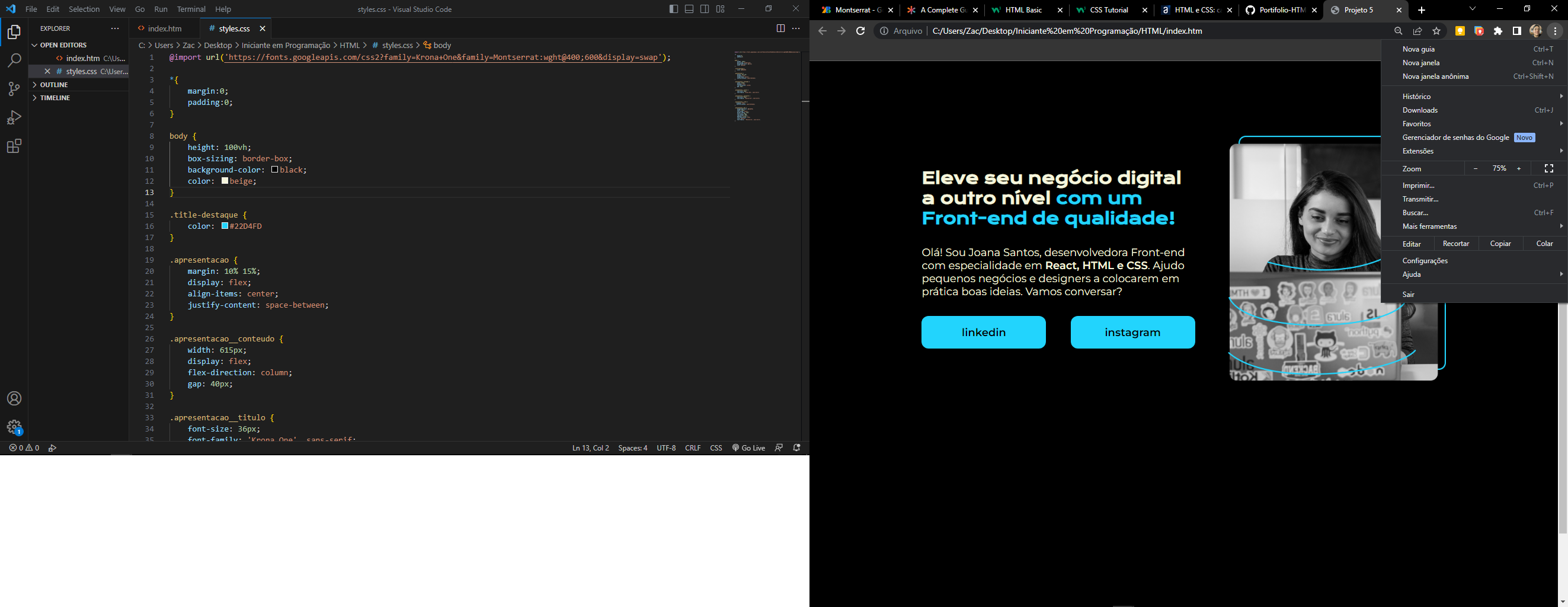
 - NO 75% FICA PERFEITO AO FIGMA
- NO 75% FICA PERFEITO AO FIGMA
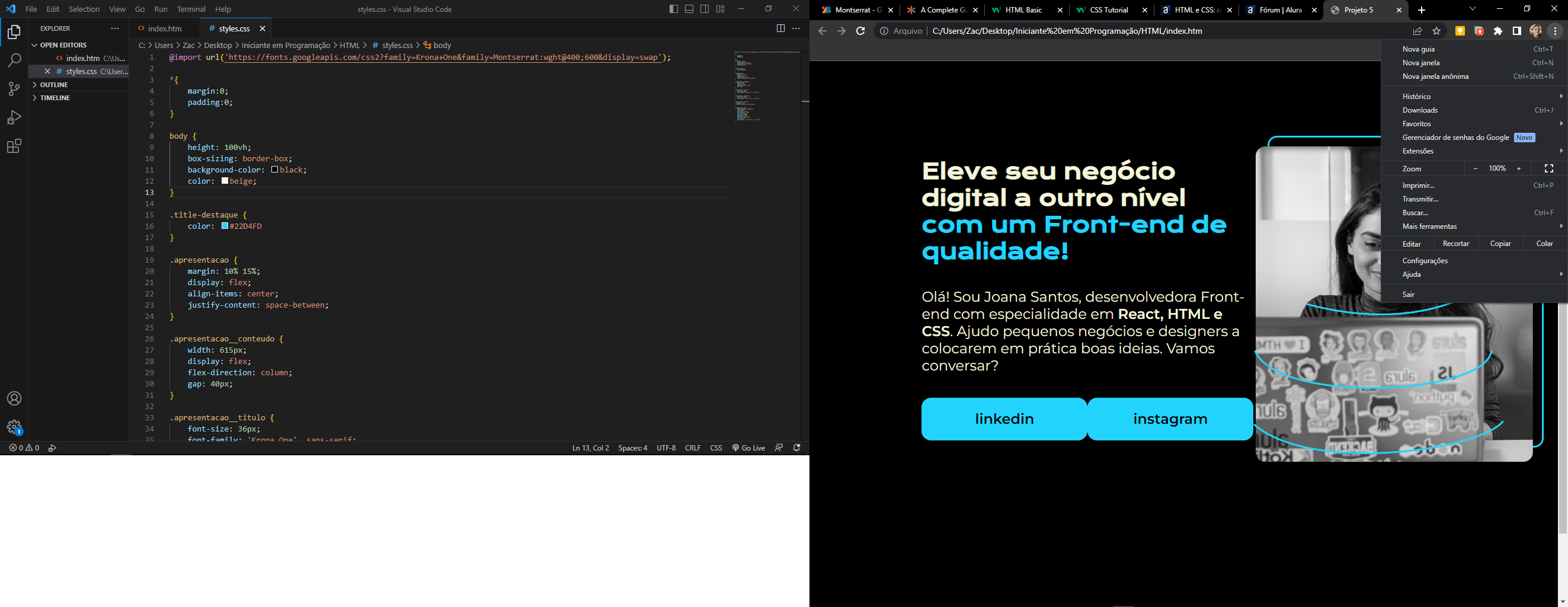
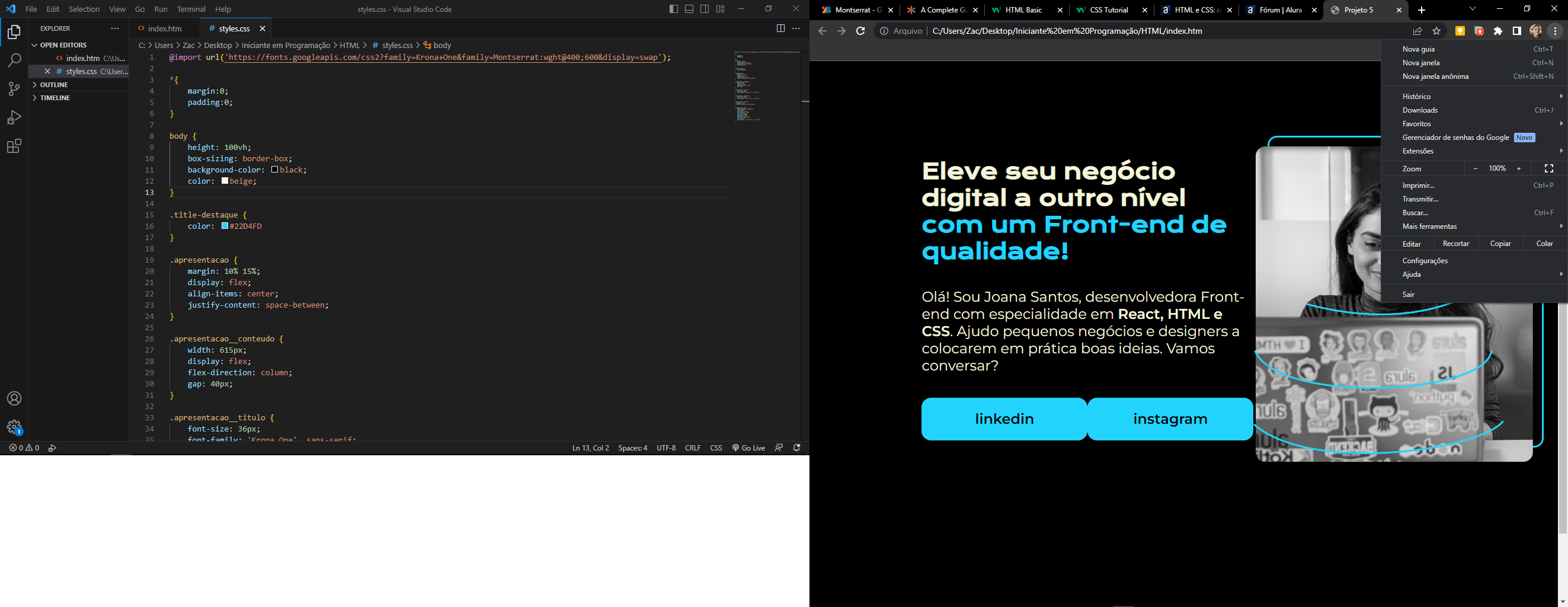
 - NO 100% FICA DESSA FORMA
- NO 100% FICA DESSA FORMA
Poderia me ajudar a entender, conferi o codigo algumas vezes e não parece nada diferente..
 - NO 75% FICA PERFEITO AO FIGMA
- NO 75% FICA PERFEITO AO FIGMA
 - NO 100% FICA DESSA FORMA
- NO 100% FICA DESSA FORMA
Poderia me ajudar a entender, conferi o codigo algumas vezes e não parece nada diferente..
Olá Giovana, tudo bem?
Lamento que você esteja enfrentando dificuldades com o código. Vamos resolver!
Com base nos prints que você forneceu, está um pouco difícil visualizar o código completo e identificar o problema. Seria muito útil se você pudesse me enviar o código completo, de preferência em um repositório online. Isso me permitirá entender melhor o que está acontecendo e oferecer uma ajuda mais detalhada.
Fico no aguardo do seu código e estou à disposição para ajudar no que for preciso.
Abraços e bons estudos!
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Projeto 2 - portifolio </title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__titulo" > Eleve seu negócio digital a outro nível <strong class="title-destaque"> com um Front-end de qualidade!</strong> </h1>
<p class="apresentacao__paragrafo">Olá! Sou Joana Santos, desenvolvedora Front-end com especialidade em <strong>React, HTML e CSS</strong>. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__sub">Acesse minhas redes:</h2>
<a class="apresentacao__bot" href="https://www.linkedin.com/in/giovana-zacarias-84a5b517a/">
<img src="linkedin.png">
linkedin </a>
<a class="apresentacao__bot" href="https://www.instagram.com/gi.zac/">
<img src="instagram.png">
instagram </a>
</div>
</section>
<img src="Joana.png" alt="foto da Joana">
</main>
<footer class="rodape">
<p>
Desenvolvido por Zac.
</p>
</footer>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
*{
margin:0;
padding:0;
}
body {
/* height: 50vh; */
box-sizing: border-box;
background-color: black;
color: beige;
}
.title-destaque {
color: #22D4FD
}
.apresentacao {
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__paragrafo {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
gap: 32px;
}
.apresentacao__links__sub{
font-family: 'Krona One', 'sans-serif';
font-weight: 400;
font-size: 24px;
}
.apresentacao__bot {
/* background-color: #22D4FD; */
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid #22D4FD;
width: 388px;
text-align: center ;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0 ;
text-decoration: none;
color: #f6f6f6;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__bot:hover {
background-color: #272727;
}
.rodape{
color:black;
background-color: #22D4FD;
padding: 24px;
font-family: 'Montserrat', 'sans-serif';
font-weight: 400;
font-size: 20px;
text-align: center;
}
Olá Giovana, tudo bem?
O seu projeto está ótimo, continue se dedicando e assistindo as aulas!
É importante destacar que esse problema é bastante comum, principalmente quando o código foi desenvolvido considerando um tamanho específico de tela. Como cada dispositivo possui diferentes resoluções, pode acontecer de alguns elementos ficarem maiores ou menores do que o esperado.
Para corrigir o design da sua página, você pode alterar o tamanho dos elementos no CSS e ir testando os jeitos que se encaixam melhor na sua tela. Lembrando que você pode ajustar o design da página de acordo com a sua preferência.
Recomendo que finalize esse curso e depois comece o curso HTML e CSS: trabalhando com responsividade e publicação de projetos, onde você aprenderá mais sobre responsividade e conseguira aplicar ao seu projeto.
Espero que consiga alterar da forma que goste, qualquer dúvida estou aqui.
Abraços e bons estudos!