Boa noite.
Ao acessar o projeto pelo meu celular, o título e o parágrafo ficaram cortados, ou seja, saíram da tela e não consegui identificar o erro no código ou o que precisa ser acrescentado. https://github.com/BrunnaCostta/dellicata_sex_shop
Boa noite.
Ao acessar o projeto pelo meu celular, o título e o parágrafo ficaram cortados, ou seja, saíram da tela e não consegui identificar o erro no código ou o que precisa ser acrescentado. https://github.com/BrunnaCostta/dellicata_sex_shop
Olá, Bruna.
Tudo bem?
Eu baixei o seu projeto e tentei melhorar a responsividade.
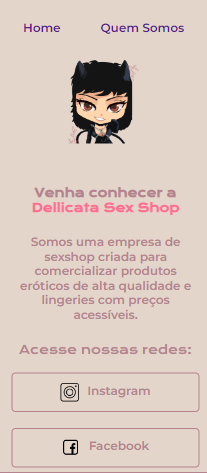
Na classe .apresentacao que é a <main>, eu coloquei um width: 90%; dentro do @media para nenhum conteúdo dentro main ultrapassar as laterais no modo responsivo, no .apresentacao__conteudo__titulo e no .apresentacao__conteudo__texto e no .apresentacao__links__navegacao eu adicionei width: 100%; para eles ocuparem a largura total da main que é a tag pai deles e está com 90% de largura.
As alterações ficaram da seguinte forma:
.apresentacao{
flex-direction: column-reverse;
width: 90%;
}
.apresentacao__conteudo__titulo, .apresentacao__conteudo__texto, .apresentacao__links__navegacao{
width: 100%
}@media(max-width: 900px) {
.cabecalho {
padding: 10%;
}
.cabecalho__menu {
justify-content: center;
}
.apresentacao {
flex-direction: column-reverse;
width: 90%;
}
.apresentacao__conteudo__titulo,.apresentacao__conteudo__texto, .apresentacao__links__navegacao {
width: 100%
}
.apresentacao__conteudo {
width: auto;
}
.rodape {
padding: 0px;
}
}
Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.
Muitíssimo Obrigada, Renan.