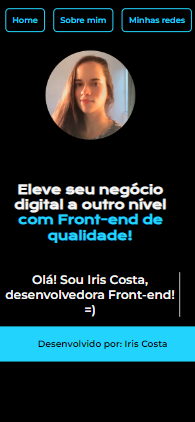
a responsividade não está funcionando bem no celular
a responsividade não está funcionando bem no celular
Olá, Iris.
Tudo bem?
Eu tentei acessar o seu site na Vercel e está com erro 404, já no GitHub Pages estã no ar de boa, funcionando.
Eu tentei fazer mais ou menos a responsividade da página home para você ter uma base, eu mexi somente no @media.
Fiz com que o a <heade > e a <nav> ocupassem 100% da largura da tela e os dois com o justify-content: center; na versão responsiva, diminui o gap dos links para caber melhor na tela gap: 1em;, diminui a font-size dos links para 1em;, diminui o titulo para 1.5em; e centralizei ele com o text-align: center;, por último, eu colo quei um width: 100%; no rodape porque ele não estava indo até o final da tela. Tudo isso na versão responsiva.
@media (max-width: 900px){
.cabecalho{
justify-content: center;
width: 100%;
padding: 1em;
}
.cabecalho__menu{
width: 100%;
justify-content: center;
gap: 1em;
}
.cabecalho__menu__link{
font-size: 1em;
}
.apresentacao{
flex-direction: column-reverse;
padding: 5%;
}
.apresentacao__conteudo{
width: auto;
}
.apresentacao__conteudo__titulo{
text-align: center;
font-size: 1.5em;
}
.apresentacao__conteudo__titulo__texto__ini{
text-align: center;
}
.rodape{
width: 100%;
}
}
Espero ter ajudado de alguma forma. Valeu Iris.