Alguém conseguiu colocar responsividade no projeto?
Alguém conseguiu colocar responsividade no projeto?
Olá, João.
Tudo bem?
Eu criei a parte responsiva, porém está bem simples, mas o importante é que funcionou! :)
Se você colocou os mesmos nomes das classes CSS do curso, basta colar esse código no final do seu arquivo CSS e testar:
@media screen and (max-width: 1180px) {
.principal, .container, .dispositivos, .dispositivos__lista, .rodape, .rodape__lista{
display: flex;
flex-direction: column;
width: 100%;
margin: 10% 0;
height: 100%;
}
.rodape__logo{
width: 60%;
margin: 2em auto;
}
.container__caixa{
margin: 0;
}
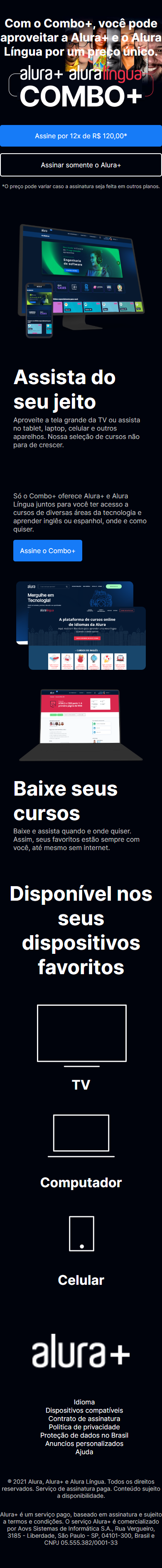
}Segue o resultado:

Valeu, João.
Qualquer dúvida manda aqui.
Muito obrigado, Renan! Vou testar aqui e continuar os estudos.
Um abraço!