Boa tare,
Estou tentando criar uma responsividade para site, quando tentei abrir pelo meu celular no github percebi que teria esse trabalho como desafio.
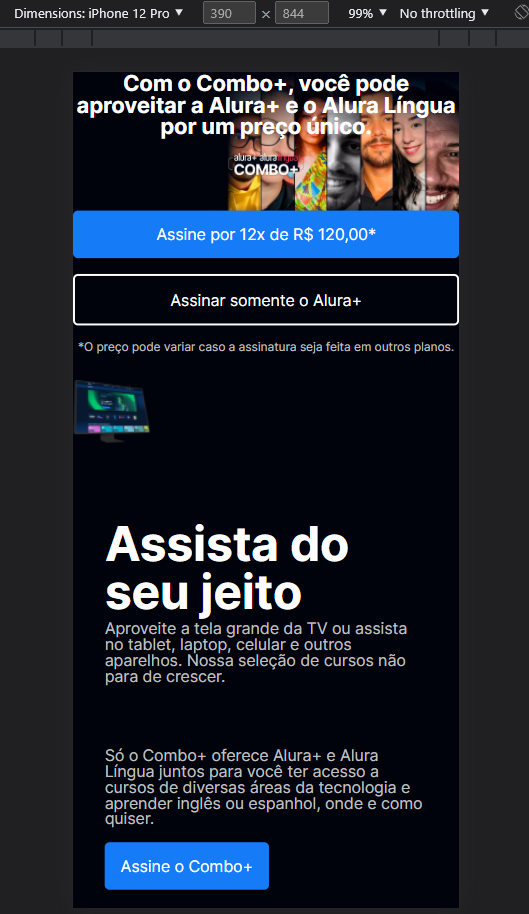
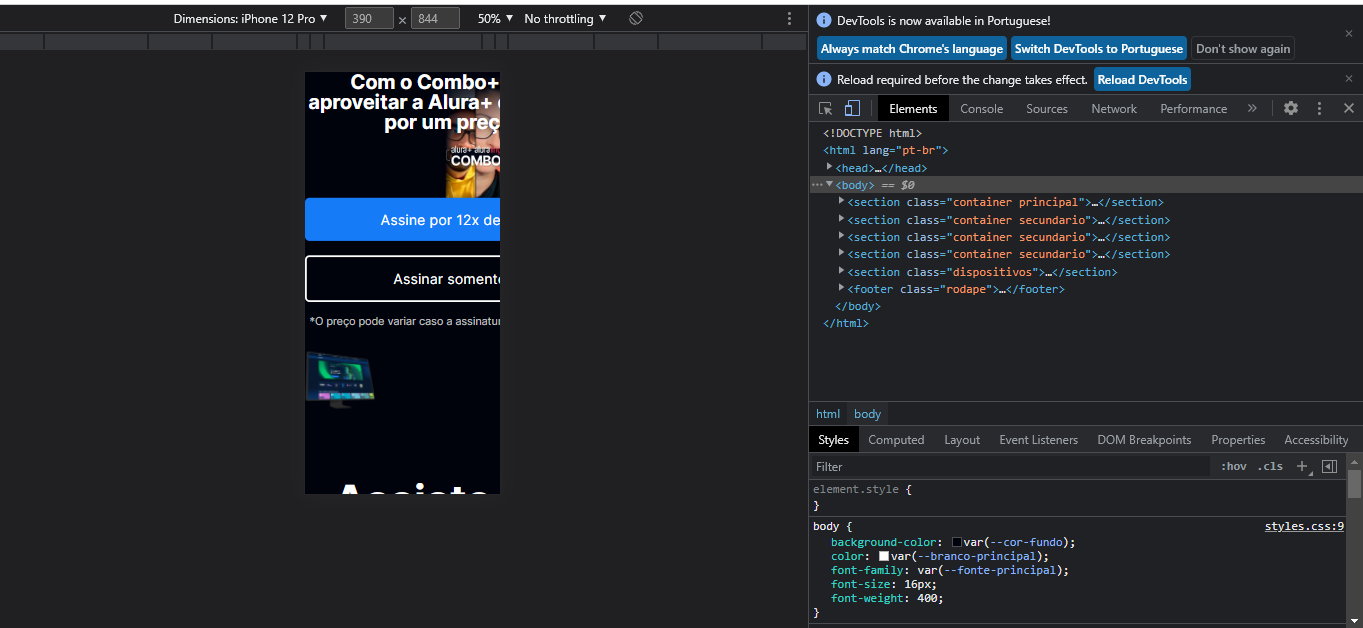
Acontece que mesmo deixando o tamanho das sections como Auto, ele não fica do tamanho da tela do aparelho, sempre tem a barra para rolar para os lados.
Vou deixar os prints e o codigo CSS , se alguem puder me ajudar ficarei muito feliz.

@media screen and (max-width:980px){
.container,
.principal,
.secundario,
.dispositivos,
.rodape,
.container__caixa{
width: auto;
height: auto;
display:inline-block;
margin: auto;
}
.container__imagem,
.secundario__imagem,
.lista__item,
{
margin: 1em 0 2em 0;
width: 20%;
}
.dispositivos__lista,
.rodape__lista,
.lista__link,
.lista__item{
display: block;
width: 90%;
margin: 5%;
position: static;
}
.container__titulo{
font-size: 22px;
}
}