<button class="botao">Calcula</button>
<input class="numero">
<input class="tabuada">
<span class="resultado"></span>
<script>
var botao = document.querySelector('.botao');
var numero = document.querySelector('.numero');
var tabuada = document.querySelector('.tabuada');
var resultado = document.querySelector('.resultado');
botao.addEventListener('click', function() {
resultado.textContent = numero.value * tabuada.value;
});
</script>Dessa maneira daria certo?
<form id="formulario">
<button class="botao">Calcula</button>
<input class="numero">
<input class="tabuada">
<span class="resultado"></span>
const botao = document.querySelector('.botao')
botao.addEventListener('click', resultado)
function resultado(evento){
evento.preventDefault();
const formulario = document.querySelector('#formulario')
const multiplicacao = resultadoConta(formulario);
const conteudo = mostraResultado(multiplicacao)
const span = document.querySelector('.resultado')
span.appendChild(conteudo)
}
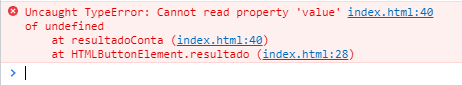
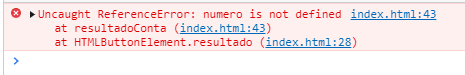
function resultadoConta(formulario){
const dados = {
numero: formulario.numero.value
tabuada: formulario.tabuada.value
}
return numero * tabuada
}
function mostraResultado(multiplicacao){
const texto = document.createElement('span')
texto.textContent = multiplicacao
return texto;
}