Nesse exemplo tive uma certa dificuldade com o fundo black, mais consegui de uma forma com uso do Scafford, estou usando VScode pois roda mais leve pra mim é melhor a vivência com ele enfim o código
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.blue),
useMaterial3: true,
),
home:Scaffold(
backgroundColor: Colors.black,
body: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
color: Colors.red,
width: 50,
height: 50,
),
Container(
color: Colors.green,
width: 50,
height: 50,
),
Container(
color: Colors.purple,
width: 50,
height: 50,
),
],
),
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
color: Colors.deepOrangeAccent,
width: 50,
height: 50,
),
Container(
color: Colors.cyan,
width: 50,
height: 50,
),
Container(
color: Colors.pinkAccent,
width: 50,
height: 50,
),
],
),
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
color: Colors.amber,
width: 50,
height: 50,
),
Container(
color: Colors.blue,
width: 50,
height: 50,
),
Container(
color: Colors.white,
width: 50,
height: 50,
),
],
),
],
),
),
);
}
}
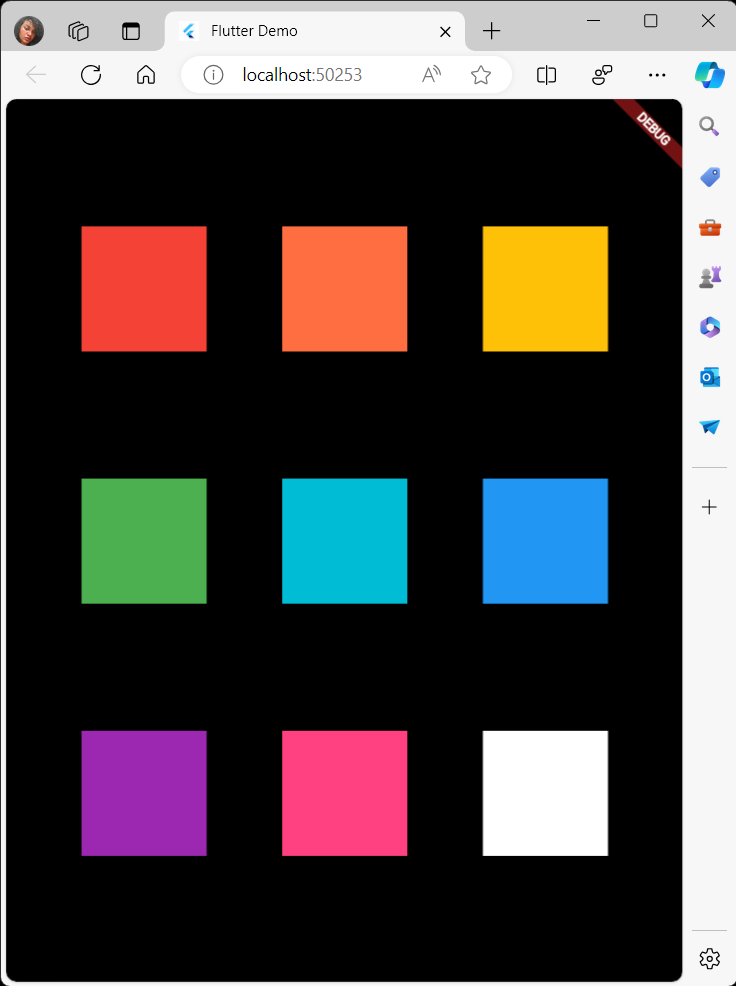
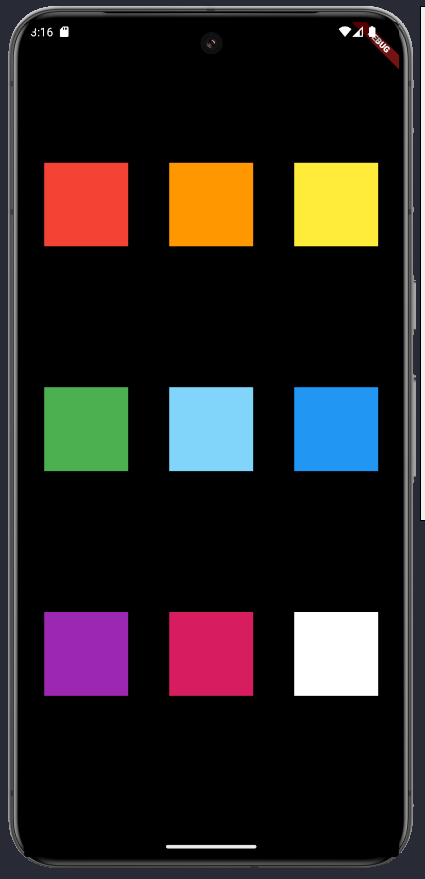
RESULTADO: