1 - Adicionando conteúdo à página "Sobre mim"
About-HTML:
<main>
<section>
<h1> Sobre Mim </h1>
<p> At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. </p>
<p> Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores ipsum delis forum birol parela maxime infena. Excepteur sint occaecat cupidatat non. </p>
</section>
<img src = "./Assets-aula2-curso3-html-e-css-main/Imagem.png" alt = "Foto da Joana Santos programando">
</main>
2 - Aplicando estilos à página "Sobre mim"
About-HTML:
<main class = "apresentacao">
<section class = "apresentacao__conteudo">
<h1 class = "apresentacao__conteudo__titulo"> Sobre Mim </h1>
<p class = "apresentacao__conteudo__paragrafo"> [...] </p>
<p class = "apresentacao__conteudo__paragrafo"> [...] </p>
</section>
<img src = "./Assets-aula2-curso3-html-e-css-main/Imagem.png" alt = "Foto da Joana Santos programando">
</main>
3 - Definindo variáveis de cores no CSS
CSS:
:root {
--cor-background: #000000;
--cor-texto: #F6F6F6;
--cor-destaque: #22D4FD;
--cor-hover: #272727;
--fonte-titulo: "Krona One", sans-serif;
--fonte-paragrafo: "Montserrat", sans-serif;
}
4 - Aplicando as variáveis de cores no projeto E 5 - Aplicando variáveis CSS para cores e fontes
Resposta: Feito, exemplo:
CSS:
color: var(--cor-destaque);
font-family: var(--fonte-paragrafo);
6) Testando a flexibilidade das variáveis CSS com uma nova paleta de cores
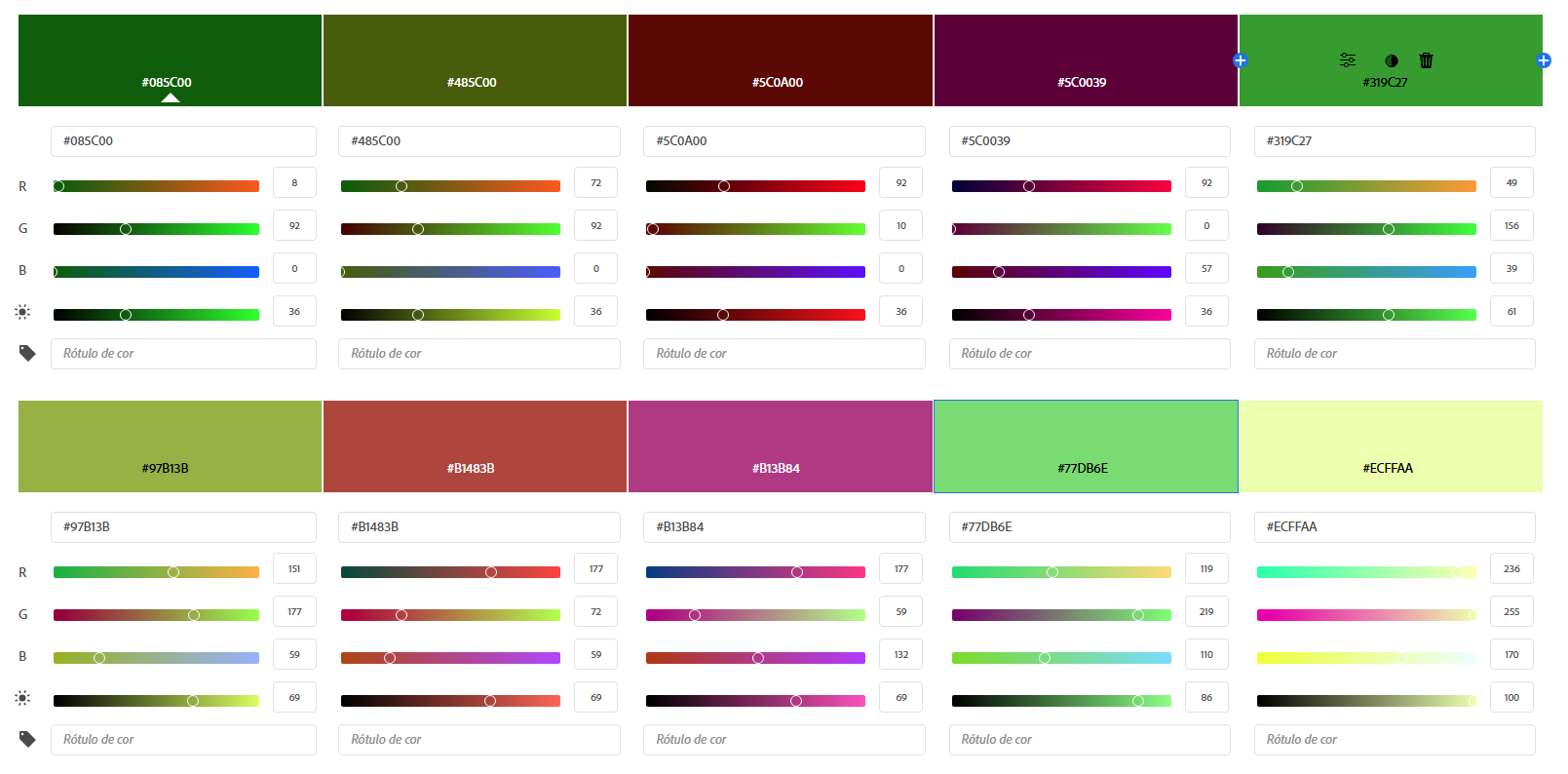
Nota: Usei a Adobe Color
Adobe-Color:
 CSS:
CSS:
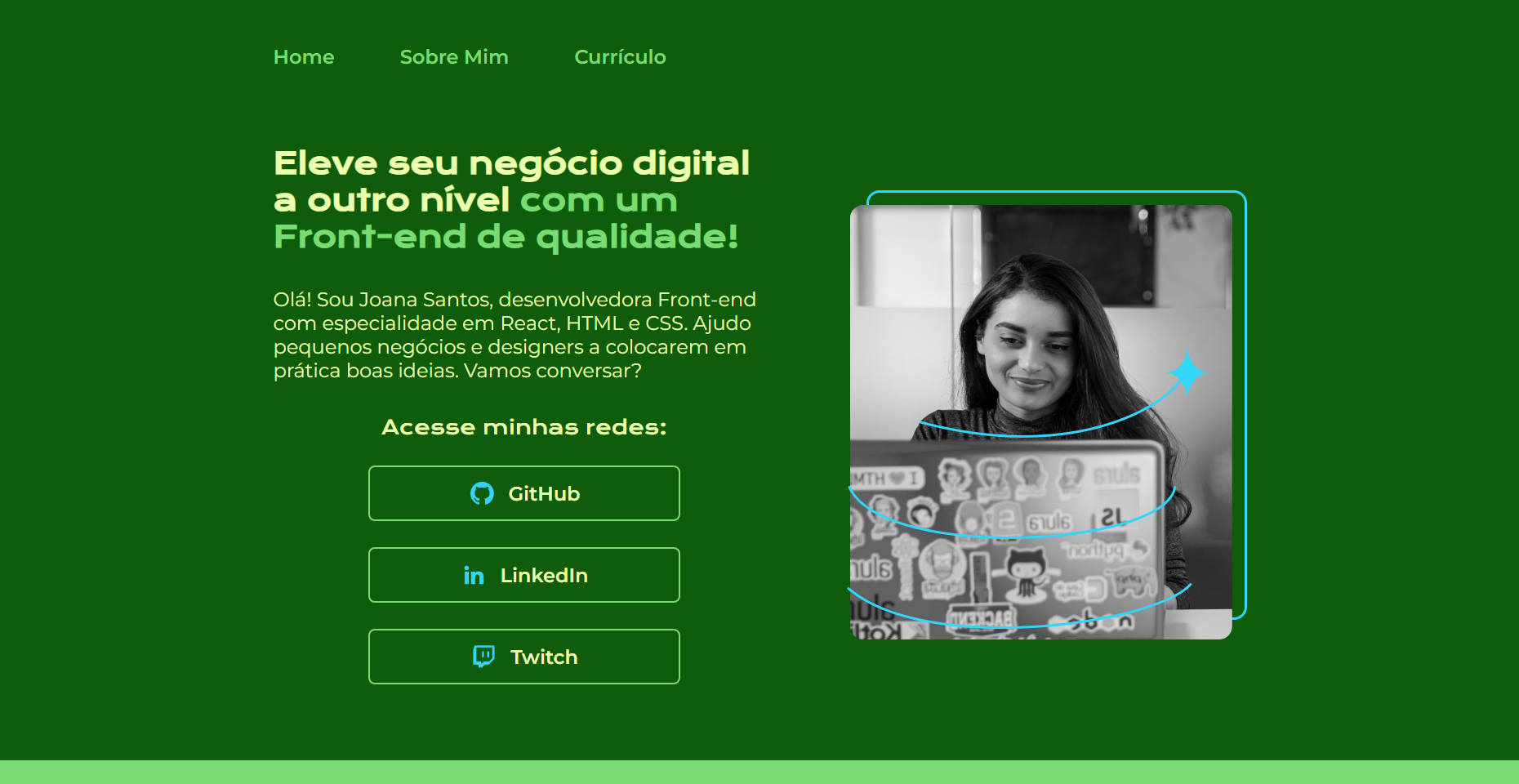
:root {
--cor-background: #085C00;
--cor-texto: #ECFFAA;
--cor-destaque: #77DB6E;
--cor-hover: #319C27;
--fonte-titulo: "Krona One", sans-serif;
--fonte-paragrafo: "Montserrat", sans-serif;
}
Projeto: