Para simplificar, decidi juntar os exercícios em um só:
1 - Espaçamento e tamanho dos botões, 2 - Melhorando a visibilidade dos botões, 3 - Criando uma classe comum para botões, 4 - Ajustando o espaçamento interno dos botões, 5 - Importando e aplicando a fonte correta.
HTML:
<div class = "apresentacao__links">
<a class = "apresentacao__links__link" href = "https://instagram.com/rafaballerini"> Instagram </a>
<a class = "apresentacao__links__link" href = "https://github.com/guilhermeonrails"> GitHub </a>
</div>
CSS:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
.apresentacao__links {
display: flex;
justify-content: space-between;
}
.apresentacao__links__link {
background-color: #22D4FD;
width: 280px;
text-align: center;
padding: 16px 0px;
border-radius: 16px;
font-family: "Montserrat", sans-serif;
font-weight: 600;
font-size: 24px;
text-decoration: none;
color: #000000;
}
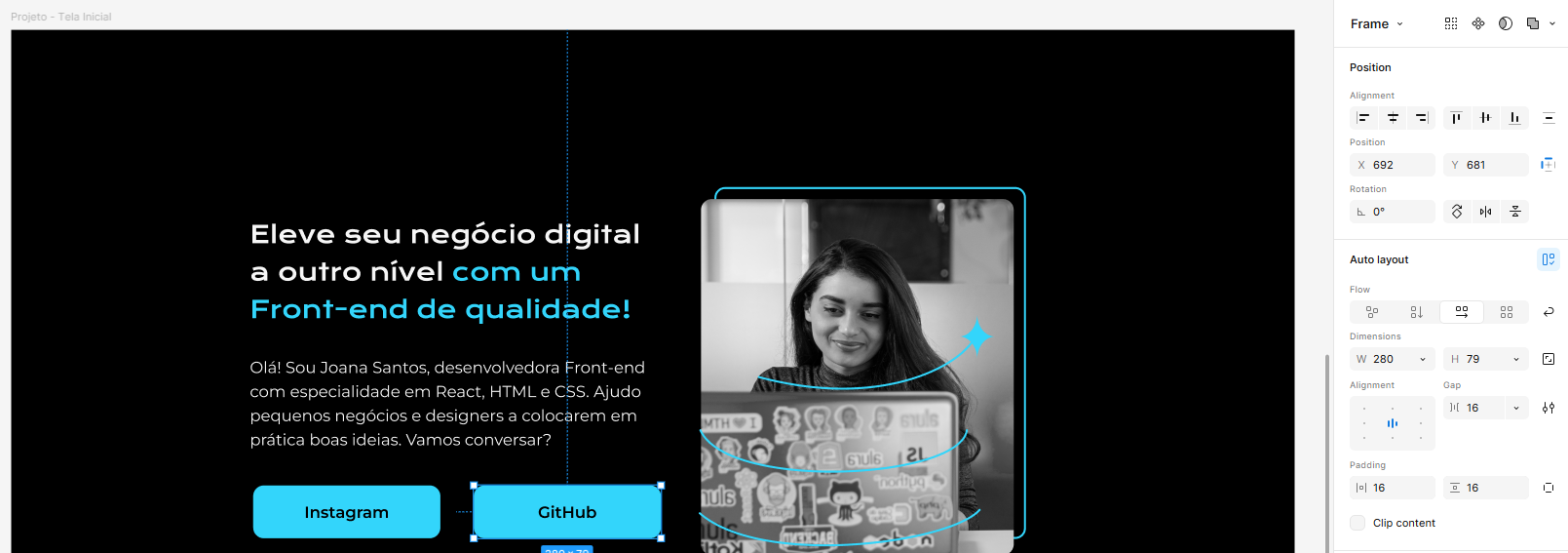
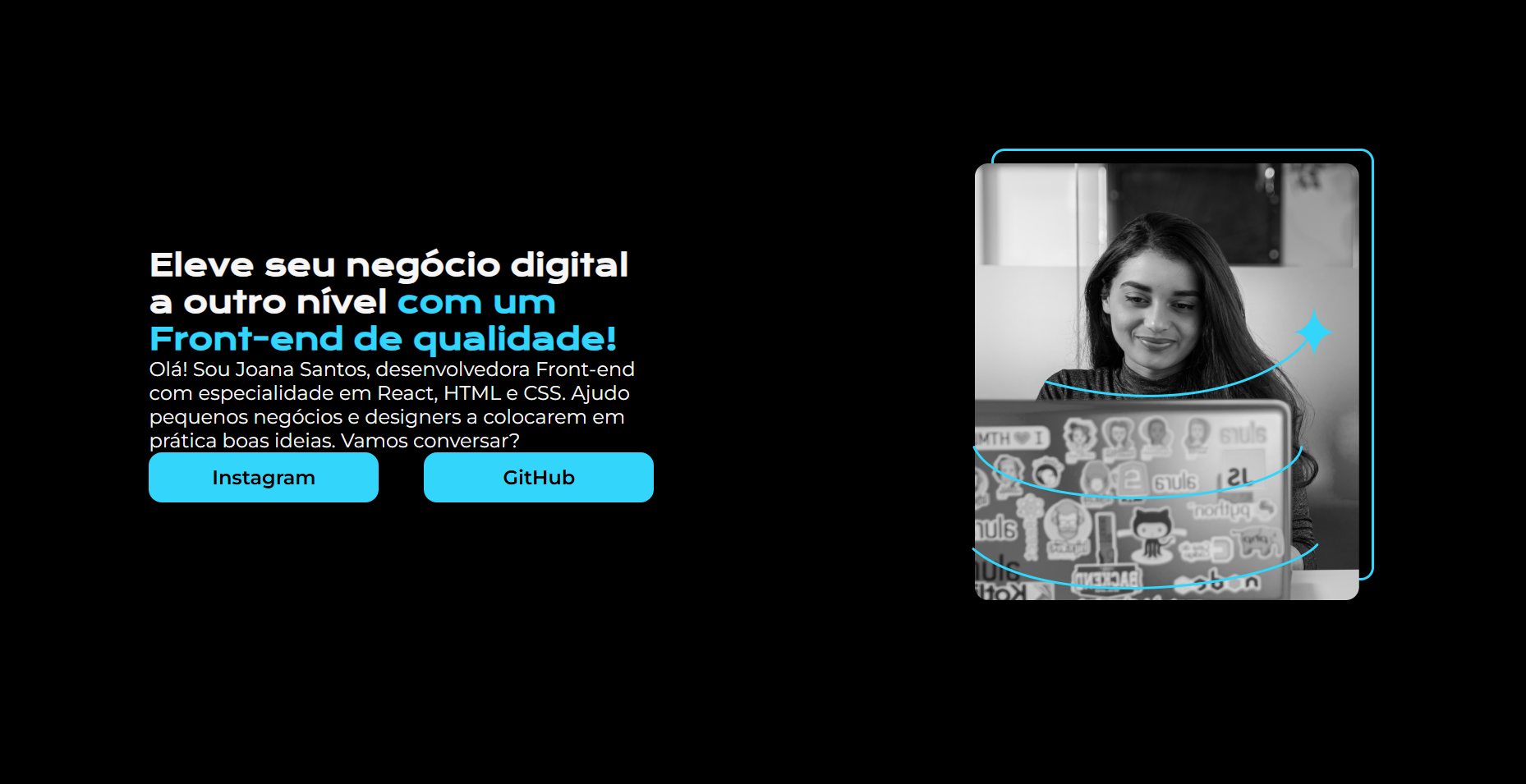
Imagem - Projeto:

Nota: eu percebi que o padding está errado de acordo com a correção do professor, mas no meu Figma mostra o padding como 16, então não sei se foi atualização, se eu que sou cego e estou vendo errado (possívelmente é essa opção kkkk) ou outro fator: