Olá, tudo bem ? Estou com um leve problema relacionado a resolução do meu projeto. Estou fazendo o curso da mentora Mônica Hillman e estou seguindo todo o processo do HTML e CSS, porém estou com um pequeno problema relacionado resolução, e não tenho certeza se é referente a minha tela ou algum outro quesito.
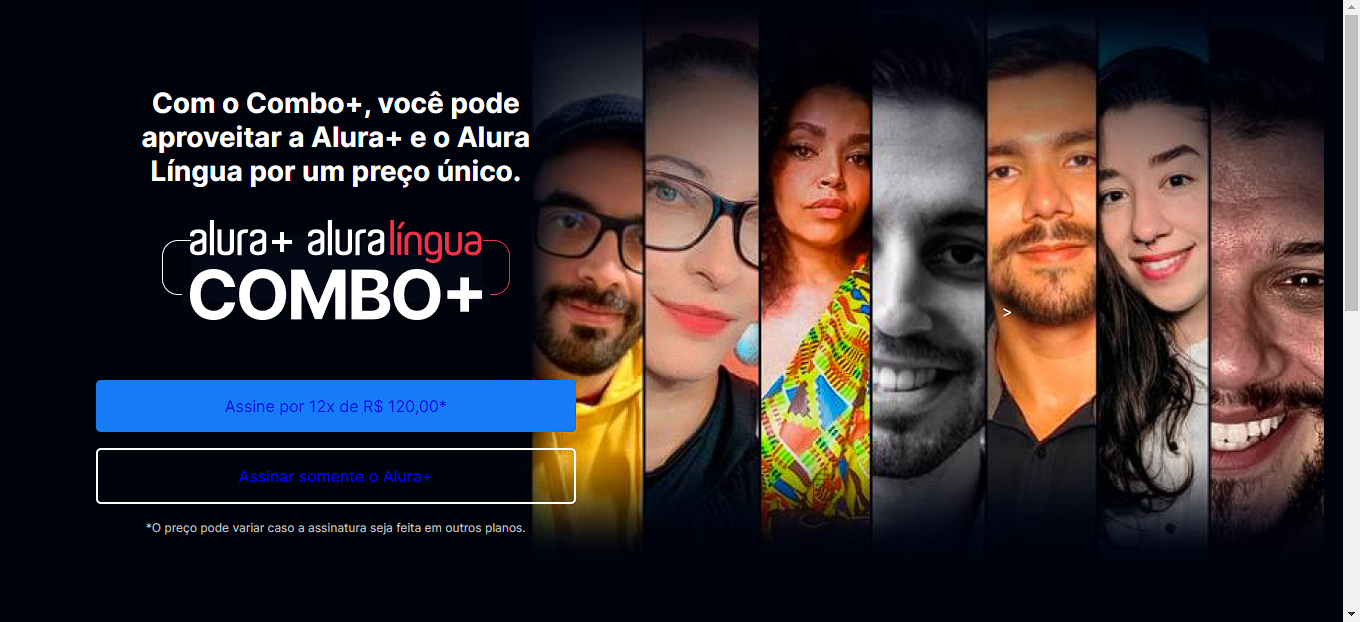
 Essa esta sendo a aparência do meu projeto na minha tela.
Já revisei o CSS e, até onde está indo meu conhecimento adquirido neste curso, não consigo (ou não sei) alterar a resolução da img de background, sendo a única configuração dela o "background-size: contain;"
Essa esta sendo a aparência do meu projeto na minha tela.
Já revisei o CSS e, até onde está indo meu conhecimento adquirido neste curso, não consigo (ou não sei) alterar a resolução da img de background, sendo a única configuração dela o "background-size: contain;"
Sei que os textos mostrados, assim como a imagem menor e os botões podem ser modificados, deixando de acordo com o exemplo do curso, porém não quis alterar para manter 100% a risca o CSS do curso, e tirar a dúvida aqui.
Agradeço a atenção de todos !
Edit: Outra questão que esqueci de mencionar, é o texto de " > " que aparece perto do rosto da quinta pessoa na imagem. De onde isso saiu ?


