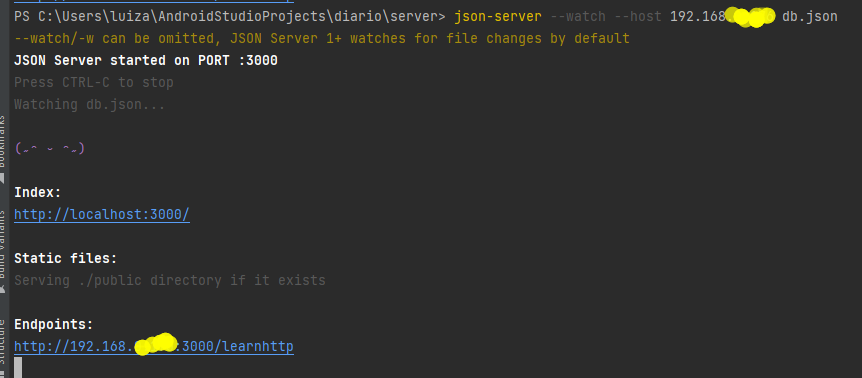
Eu rodo o projeto e o content não chega a aparecer no db.json
import 'package:http/http.dart' as http;
class JornaulService{ static const String url = 'http://192.168.x.xxx:3000/'; static const String resource = 'learnhttp/';
//junta as duas String
String getUrl() { return "$url$resource"; }
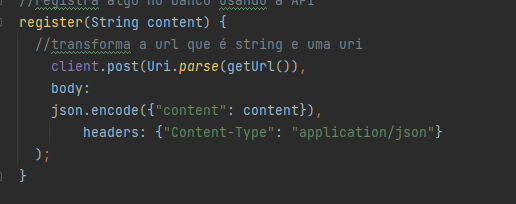
//registra algo no banco usando a API register(String content){ //transforma a url que é string e uma uri http.post(Uri.parse(getUrl()), body: { "content": content }); }
}
-------------// ----------------------------------------//----------------------------------
import 'package:flutter/material.dart'; import 'package:flutter_webapi_first_course/services/jornal_service.dart'; import 'screens/home_screen/home_screen.dart'; import 'dart:convert';
void main() { runApp(const MyApp());
JornaulService service = JornaulService(); service.register("Teste!"); }
class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'Simple Journal', debugShowCheckedModeBanner: false, darkTheme: ThemeData.dark(), themeMode: ThemeMode.light, initialRoute: "home", routes: { "home": (context) => const HomeScreen(), }, ); } }