Prazer colegas, estou fazendo o curso "JavaScript: criando requisições" e para a exibição de vídeos do yotube na tela foi feito um código dessa maneira:
`
import { conectaApi } from "./api.js";
const elementoUL = document.querySelector("[data-lista]");
function constroiCard(titulo, descricao, url, imagem) {
const video = document.createElement('li');
video.className = "videos__item";
video.innerHTML = `
<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
<div class="descricao-video">
<img src="${imagem}" alt="logo canal alura">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div>
`
return video;
}
async function listaDeVideos() {
const listaApi = await conectaApi.getVideosAPI();
listaApi.forEach( (elemento) => elementoUL.appendChild(
constroiCard(elemento.titulo, elemento.descricao, elemento.url, elemento.imagem)))
}
listaDeVideos();
`, onde o import do arquivo com o conectaApi tem uma função assíncrona que faz o get da API e o const "elementoUL" é feito em cima de um data attribute de uma lista "ul" onde serão inseridos alguns itens "li".
Apesar de entender a metodologia utilizada, em um outro curso foi utilizada uma maneira diferente de exibição da API na tela e achei que seria interessante aplicar meu conhecimento e tentar fazer de uma forma diferente, então acabei fazendo assim também:
import { conectaApi } from "./api.js";
const elementoUL = document.querySelector("[data-lista]");
function constroiCard(listaDeVideos) {
listaDeVideos.forEach( (video) => {
elementoUL.innerHTML += `
<li class="videos__item">
<iframe width="100%" height="72%" src="${video.url}"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="${video.imagem}" alt="logo canal alura">
<h3>${video.titulo}</h3>
<p>${video.descricao}</p>
</div>
</li>
`
})
}
async function listaDeVideos() {
const lista = await conectaApi.getVideosAPI();
constroiCard(lista)
}
listaDeVideos();Não tive dúvidas na implementação, os dois códigos funcionaram, mas o que eu realmente gostaria de saber é se algum dos métodos é mais eficiente e tem um desempenho melhor? Algum deles é o mais correto a se utilizar? Porque?
Testando aqui, as vezes o primeiro código carrega a página mais rápido do que o segundo... tem algum motivo?
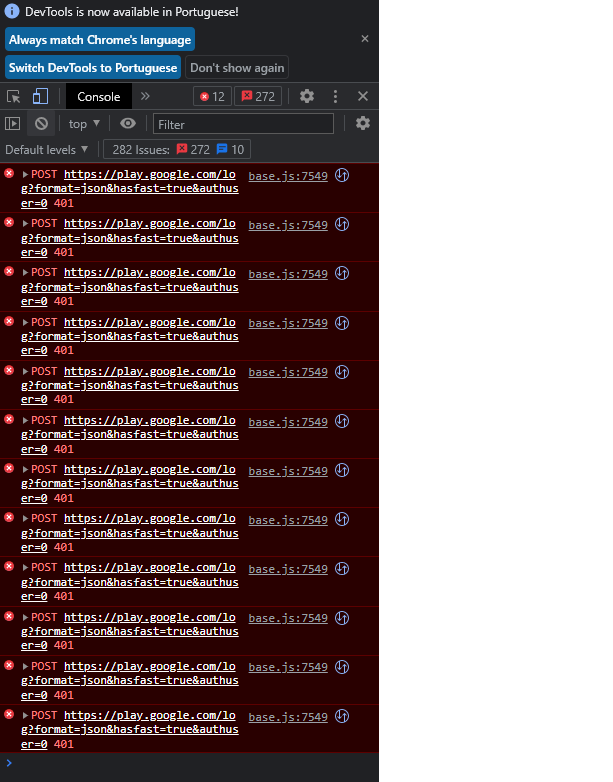
Outro ponto é que estou recebendo o seguinte erro no console independente de qual código eu utilizo:
 , como posso arrumar isso?
, como posso arrumar isso?




