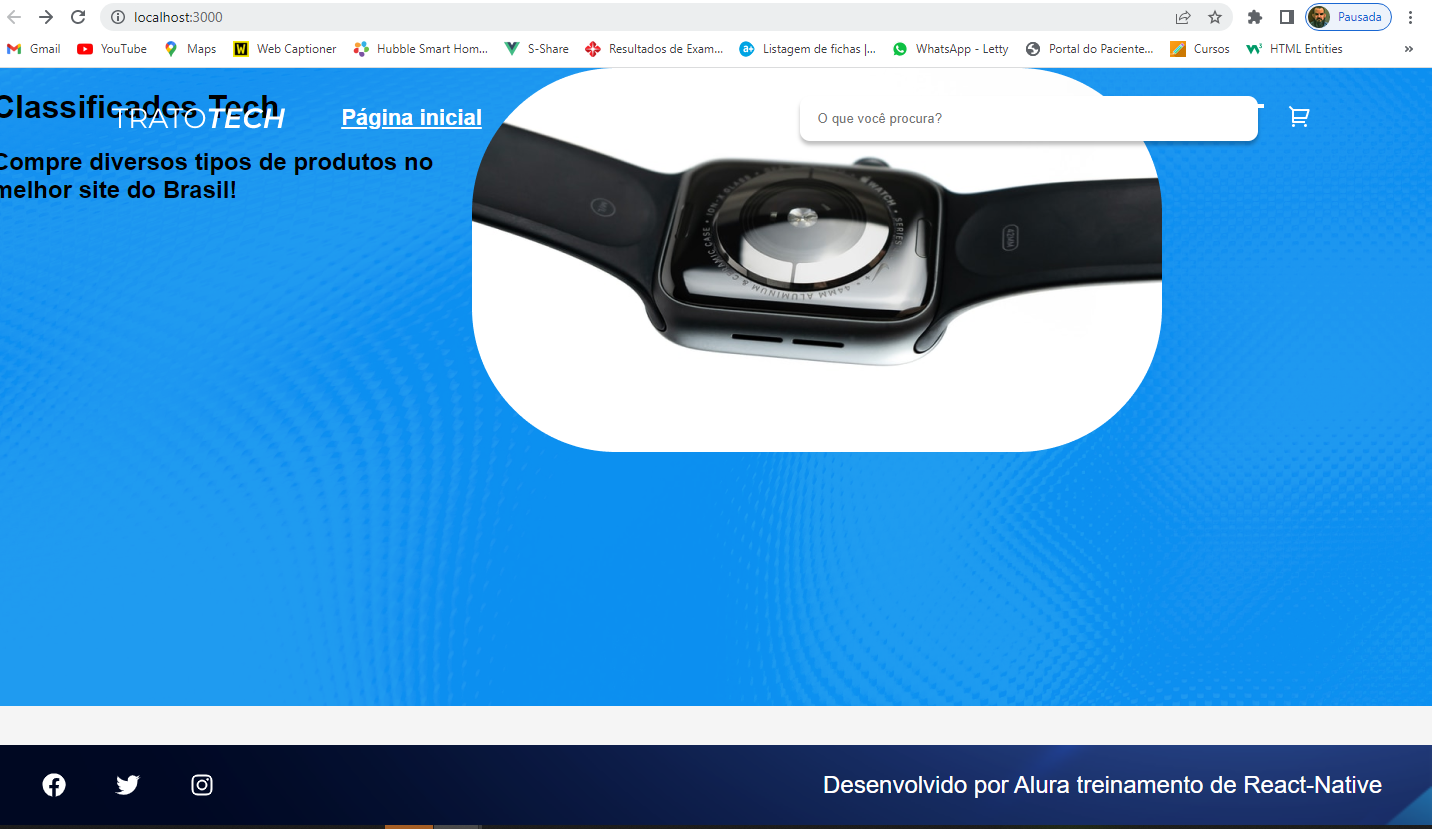
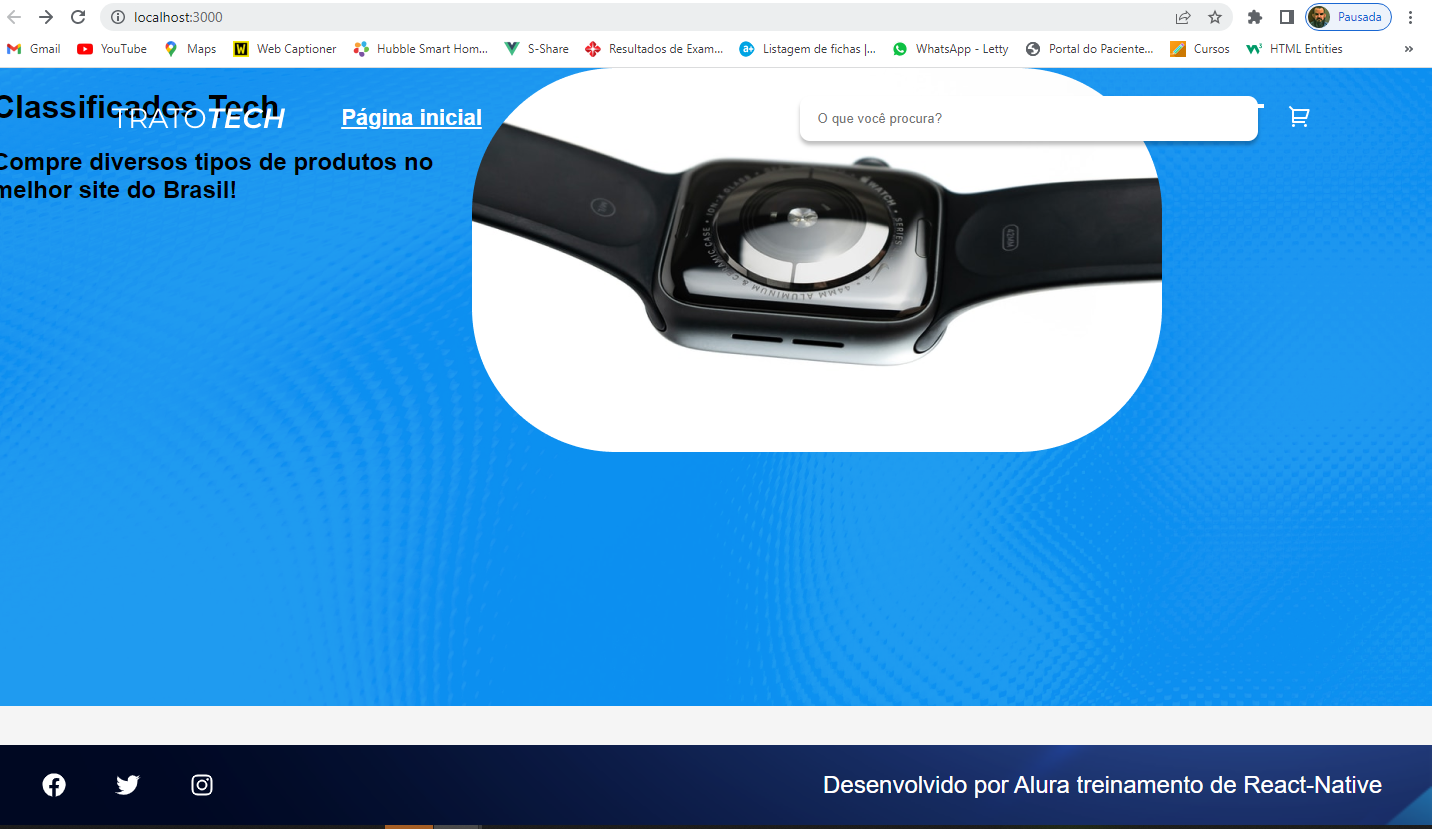
Segui passo a passo na aula de React native mas sem sucesso devido layout desalinhado. onde posso encontrar tags para deixar alinhado?

Segui passo a passo na aula de React native mas sem sucesso devido layout desalinhado. onde posso encontrar tags para deixar alinhado?

Olá, Herick, tudo bem?
Existem várias maneiras de resolver esse problema e ajustar o alinhamento do seu aplicativo. Vou compartilhar algumas sugestões que podem te ajudar nessa situação.
Em alguns casos, o layout desalinhado pode ser causado por uma hierarquia inadequada dos componentes. Verifique se você está aninhando corretamente os elementos e se está aplicando os estilos nos componentes corretos. Certifique-se também de que não há estilos conflitantes que possam interferir no alinhamento. Aparentemente ficou faltando alguma configuração no seu arquivo de estilos, pode ser uma importação errada ou um nome que ficou diferente. Se conseguir mandar o seu código posso tentar te ajudar a encontrar a solução, fico no aguardo
Se tiver mais dúvidas, não hesite em perguntar
Espero que tenha te ajudado, bons estudos!
Boa tarde!
Eu encontrei os componentes que estavam faltando para alinhar e deu tudo certo! Obrigado pela dica!