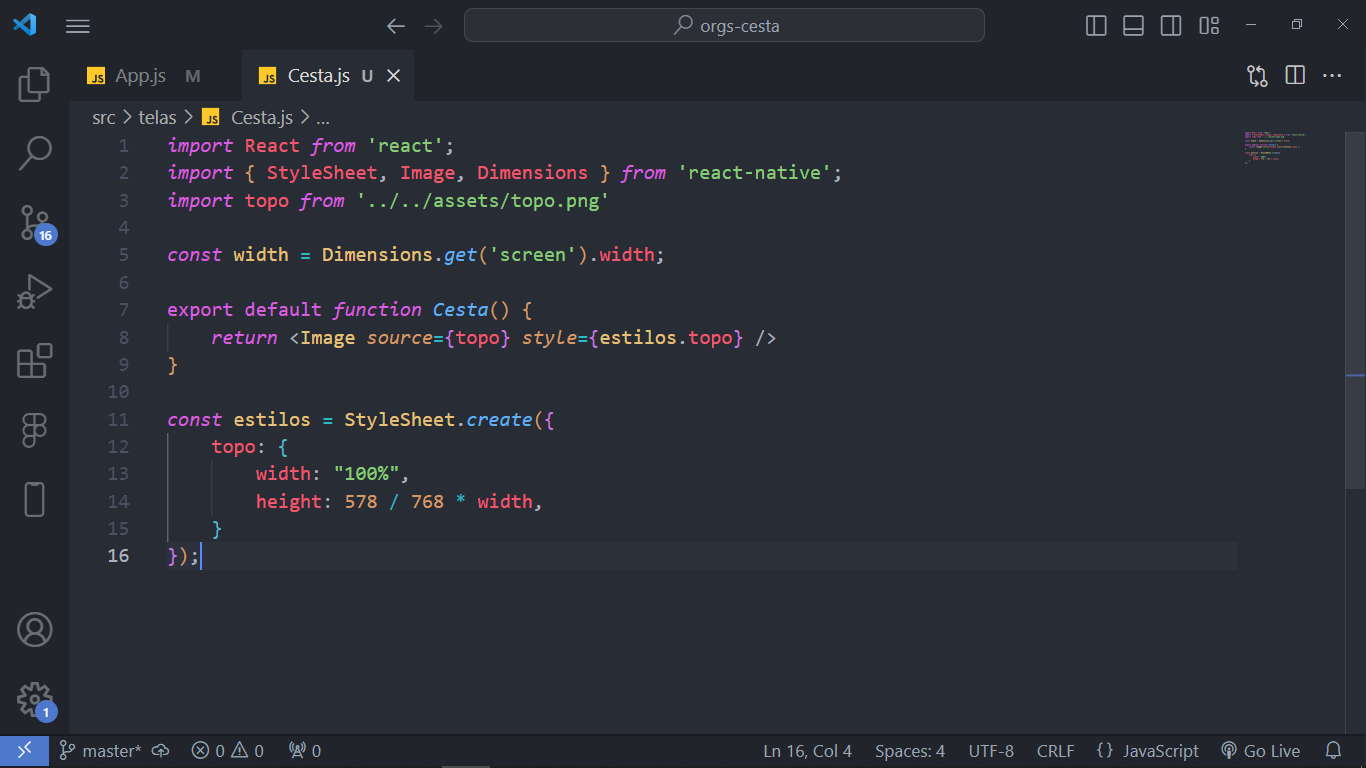
Olá. Desde o primeiro capítulo, existem muitas coisas diferentes da mostrada pela professora, e do que atualmente é feito. Para quem está começando é simplesmente impossível prosseguir. O curso poderia ser atualizado. Precisa do emulador para ver as imagens? O texto aparece no web, mas não aparecem as imagens, e ainda assim, o básico do funcionaento de um "app" tbm poderia ser passado. Tem 2 dias que estou no capitulo 2, tentando fazer as imagens aparecer de maneira correta. Corrigi alguns dos erros depois de muita busca, atualizei o que precisava. Mas as imagens não atualizam na visão do Android (quando escaneio o qrcode com meu telefone) está a imagem da batata mesmo eu já tendo tirado ela a 1 dia. Coisas que sei que devem ser simples, mas é aquele banho de água fria. O curso parece incrível, mas estou empacado. Segue alguns prints.