Não entendi muito bem, quando pode utilizar Grid e quando pode utilizar o Flexbox.
Não entendi muito bem, quando pode utilizar Grid e quando pode utilizar o Flexbox.
O CSS Flexible Box Layout ou Flexbox, segundo a MDN:
CSS Flexible Box Layout é um módulo do CSS que define um layout multicoluna otimizado para o design de interfaces de usuário, para isso busca lidar com o layout dos itens de maneira unidimensional. No modelo de layout do Flexbox, os filhos de um contêiner flex podem ser dispostos em qualquer direção, e podem "flexibilizar" seus tamanhos, crescendo para preencher o espaço vazio ou diminuindo para evitar o transbordamento do elemento pai. O alinhamento horizontal e vertical dos filhos podem ser facilmente manipulados.
Já CSS Grid Layout ou só Grid, segundo a MDN:
CSS Grid layout é uma especificação do W3C projetada para proporcionar um método bi-dimensional para criação de layout CSS que oferece a possibilidade de "layoutar" itens da página com uso de linhas e colunas. CSS grid poderá ser usado para obter uma infinidade de diferentes layouts. O diferencial desse método de criação de layouts reside na possibilidade de se dividir uma página em grandes regiões e de se definir o relacionamento em termos de medidas, posicionamento e camadas entre os diferentes componentes da marcação HTML.
Sendo assim, podemos extrair a seguinte informação:
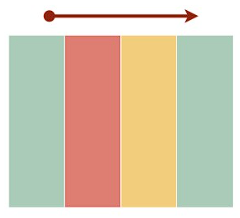
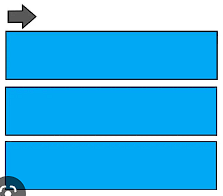
Flexbox, por ser unidimensional e multicoluna, usamos quando queremos alinhar um bloco de código. Por exemplo, centralizar uma imagem dentro de um container.
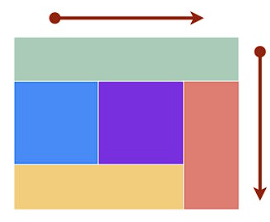
O Grid por ser bi-dimensional, permitindo o uso de linhas e colunas, usamos quando queremos criar o layout da página toda, precisamos de layouts mais complexos ou queremos alinhar elementos em uma grade(daí o grid). Exemplo de uso: dividir sua página usando sessões que precisam estar alinhados levando em consideração linhas e colunas.
A parte do Grid pode ser um pouco mais complexa de entender, porque é um conceito que veio do Design Gráfico e acabou sendo absorvido pela especificação da W3C para ser implementada via código. Então, sugiro dar uma pesquisada em Grid Layout Design ou algo semelhante para entender um pouco como isso funciona em Design Gráfico, talvez possa deixa um pouco mais clara essa parte.
Alguns links para consulta e conhecer sobre o assunto mais:
resumindo o Flexbox pode funcionar em linhas ou colunas, exemplo :


enquanto o Grid sendo bidimensional pode funcionar em ambas ao mesmo tempo ele ótimo quando estamos trabalhando com elementos em duas dimensões, exemplo:

caso tenho mais alguma duvida recomento esse artigo aqui: flexbox https://www.alura.com.br/artigos/css-guia-do-flexbox
grid https://www.alura.com.br/artigos/criando-layouts-com-css-grid-layout
Obrigada!