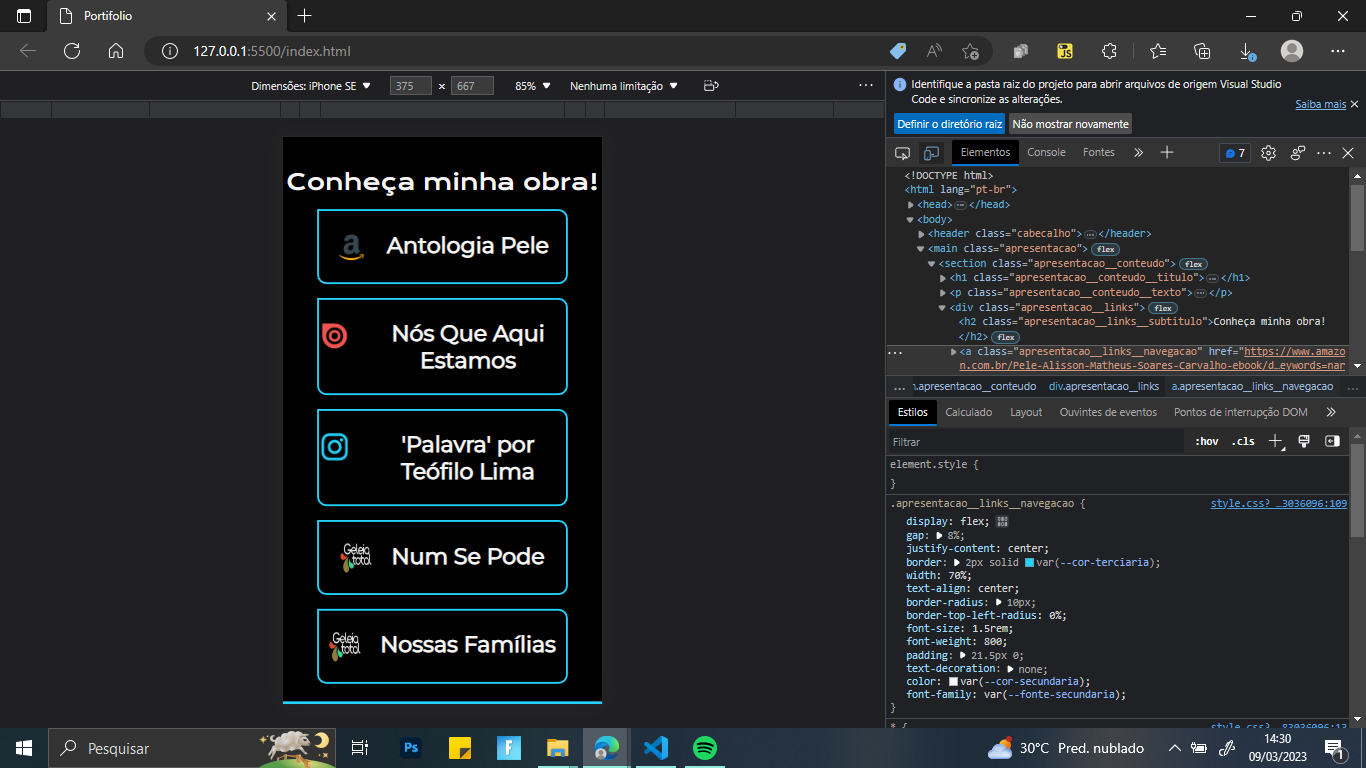
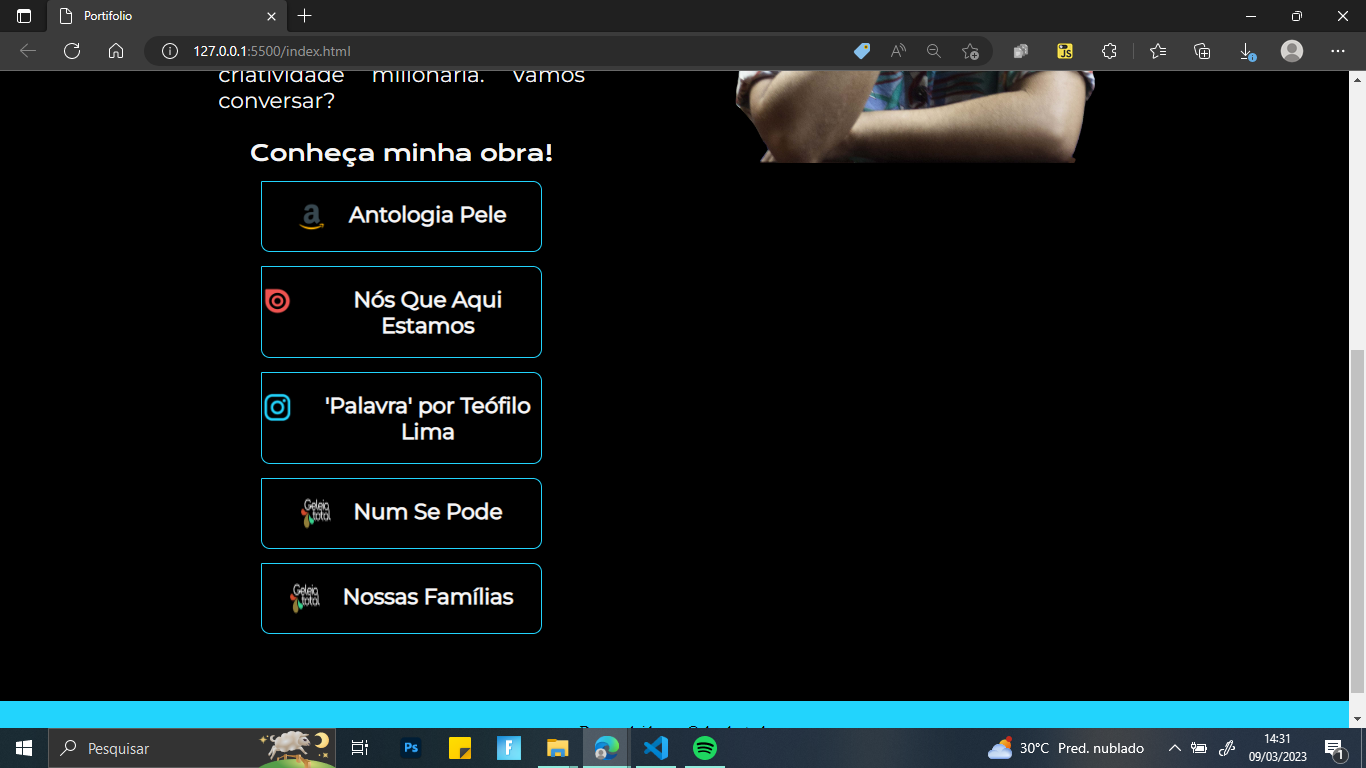
Já tentei usar wrap, padding e tal mas não tá funcionando, alguém consegue me ajudar?


Aqui o código:
// html
Home Sobre mimLiteratura contemporânea nordestina com criatividade e qualidade!
Olá! Sou Frida Abraão, multiartista com especialidade em poesia, música e artes visuais. Ajudo sua empresa a ter uma criatividade milionária. Vamos conversar?
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Conheça minha obra!</h2>
<a class="apresentacao__links__navegacao" href="https://www.amazon.com.br/Pele-Alisson-Matheus-Soares-Carvalho-ebook/dp/B08DJ78J7L/ref=sr_1_3?__mk_pt_BR=%C3%85M%C3%85%C5%BD%C3%95%C3%91&crid=3EIOIWF2LTWXQ&keywords=narley+paulo&qid=1677185633&sprefix=narley+paul%2Caps%2C157&sr=8-3">
<img class="icon__link" src="./assets/amazon.png">Antologia Pele
</a>
<a class="apresentacao__links__navegacao" href="https://issuu.com/arrelique/docs/n_s_que_aqui_estamos_-_nordeste_-_editora_arreliqu">
<img class="icon__link" src="./assets/issuu.png"> Nós Que Aqui Estamos
</a>
<a class="apresentacao__links__navegacao" href="https://www.instagram.com/tv/CD4gQ9WANCk/?igshid=mfa2ygs63d83">
<img class="icon__link" src="./assets/instagram.png"> 'Palavra' por Teófilo Lima
</a>
<a class="apresentacao__links__navegacao" href="https://www.geleiatotal.com.br/2020/06/30/num-se-pode-por-frida-abraao/">
<img class="icon__link" src="./assets/geleia.png"> Num Se Pode
</a>
<a class="apresentacao__links__navegacao" href="https://www.geleiatotal.com.br/2022/01/06/prefacio-da-antologia-nossas-familias/">
<img class="icon__link" src="./assets/geleia.png"> Nossas Famílias
</a>
</div>
</section>
<img class="imagem__perfil" src="./assets/escritore.png" alt="Foto de Frida Abraão no lançamento da antologia "Nossas Familias"">
</main>
<footer class="rodape">
<p>Desenvolvido por @abradevtech</p>
</footer>