Qual foi a alteração que adicionar o [(ngModel)]="pensamento.modelo" trouxe a aplicação? Não vi pude ver alteração de fato quando adicionei o two way binding na label de modelo
Qual foi a alteração que adicionar o [(ngModel)]="pensamento.modelo" trouxe a aplicação? Não vi pude ver alteração de fato quando adicionei o two way binding na label de modelo
Olá Guilherme, tudo bem?
Ao adicionarmos a diretiva ngModel conseguimos fazer uma vinculação bidirecional, ou seja, além de enviar os dados da classe typescript para o template conseguimos fazer também o caminho inverso, ou seja, atualizar os dados da classe quando modificamos o template.
Para que fique mais claro, te convido a fazer o teste abaixo:
Você verá no console que o modelo não será atualizado, permanecerá o que estava na classe (modelo 2).
Passo 1
trecho de código do arquivo criar-pensamento.component.ts
export class CriarPensamentoComponent implements OnInit {
pensamento: Pensamento = {
id: 0,
conteudo: '',
autoria: '',
modelo: 'modelo2'
}Passo 2
trecho de código do arquivo criar-pensamento.component.html
<label for="modelo">Selecione o modelo do card:</label>
//código omitido
<label for="modelo1">
<input
type="radio"
name="modelo-card"
id="modelo1"
value="modelo1"
//removi a diretiva aqui
>
//código omitido
<label for="modelo2">
<input
type="radio"
name="modelo-card"
id="modelo2"
value="modelo2"
[(ngModel)]="pensamento.modelo"
>
//código omitido
<label for="modelo3">
<input
type="radio"
name="modelo-card"
id="modelo3"
value="modelo3"
[(ngModel)]="pensamento.modelo"
>
//código omitidoPasso 3
trecho de código do arquivo criar-pensamento.component.ts
criarPensamento() {
console.log(this.pensamento)
//código omitido
}Passo 4
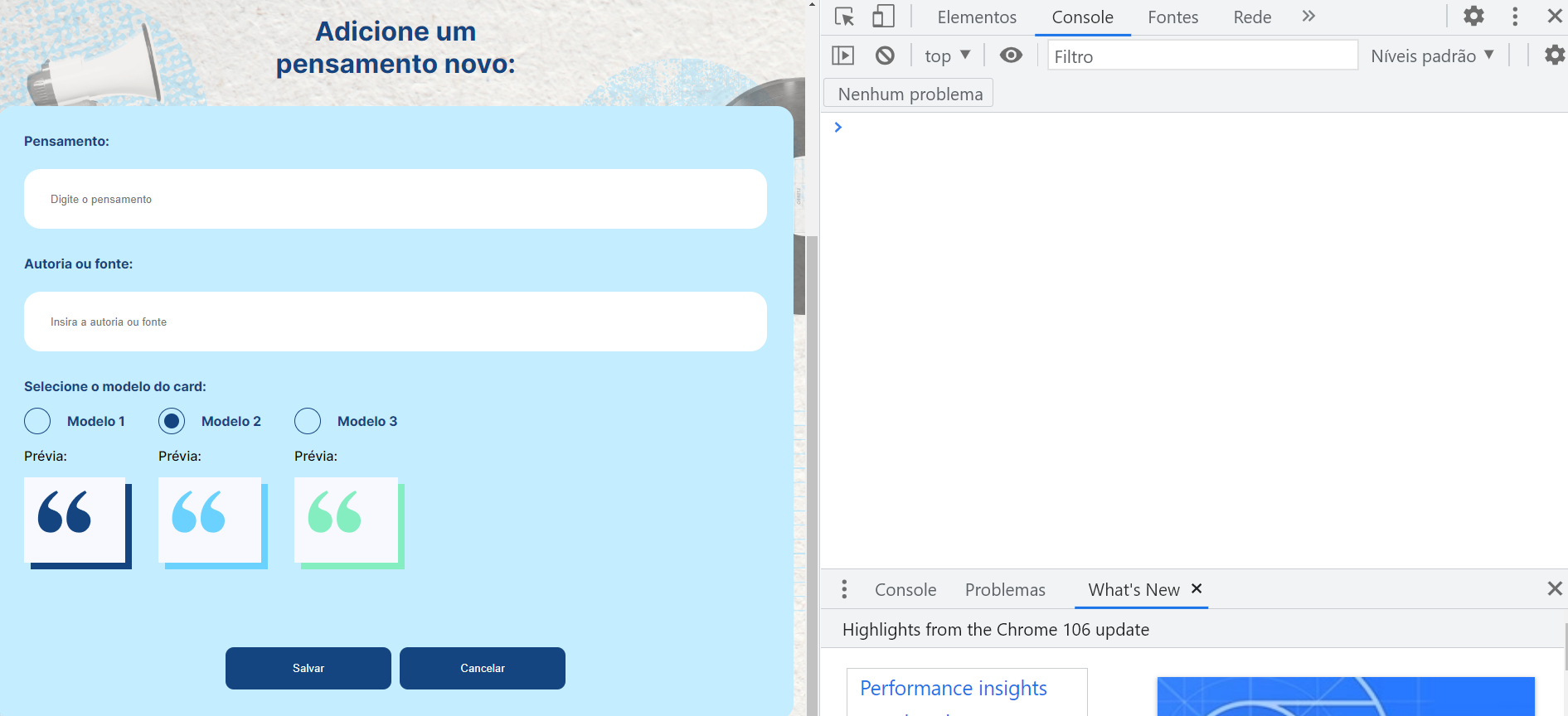
No carregamento inicial, vai estar pré-selecionado o modelo 2.

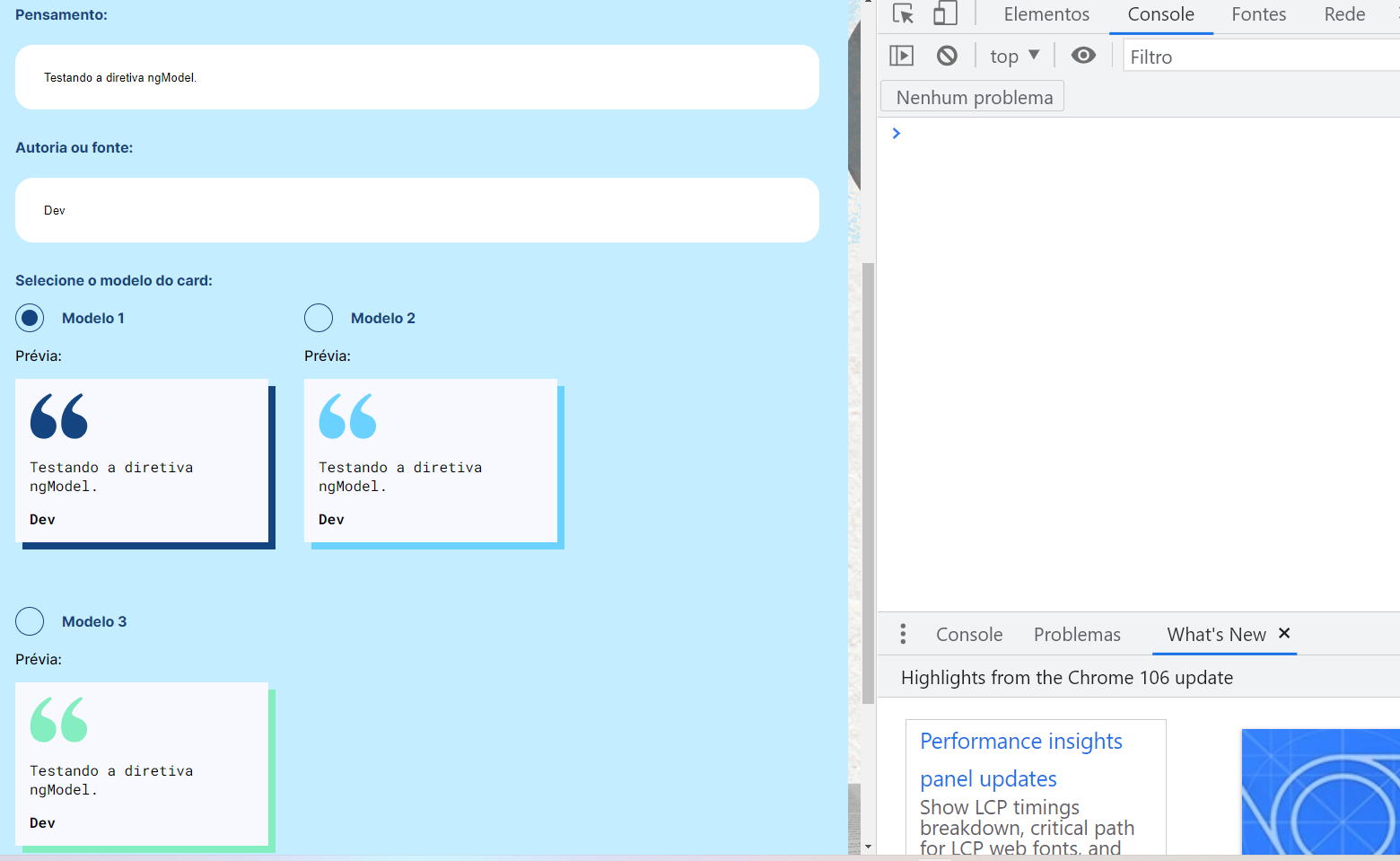
Vou preencher as informações, selecionar o modelo 1 e clicar em salvar.

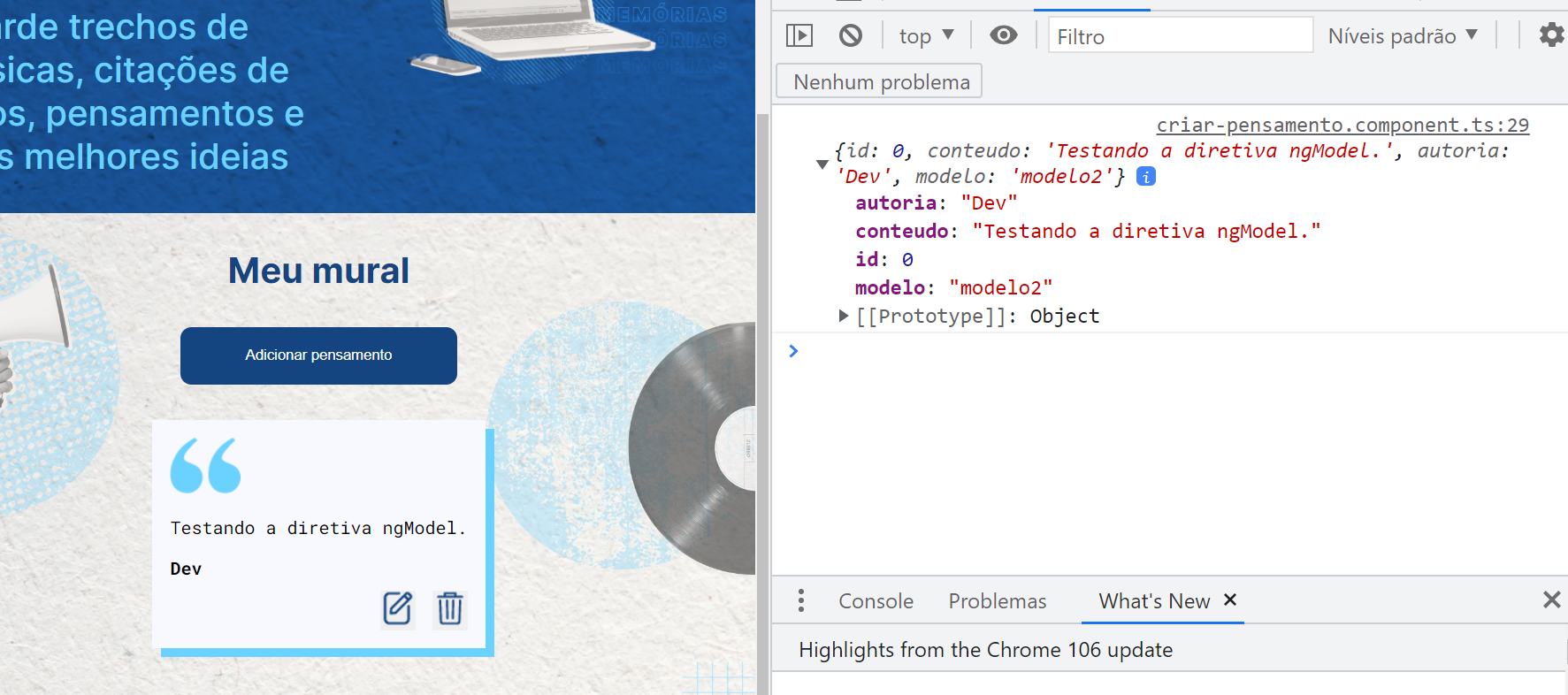
Veja no console que o valor do modelo não foi atualizado, justamente porque retiramos a diretiva ngModel.

Espero ter ajudado a esclarecer sua dúvida. Bons estudos!
Boa noite. Quero aproveitar o momento oportuno de esclarecimento sobre o assunto para levantar uma dúvida minha. A diretiva ngModel só pode ser usada para tornar bidirecional o fluxo de informações de um atributo do tipo "value" de um determinado elemento DOM? Caso negativo, que outra situação sem ser o atributo value o ngModel poderia ser utilizado. Muito obrigado. Show de bola as explicações.