Fala Eduardo, tudo bom?
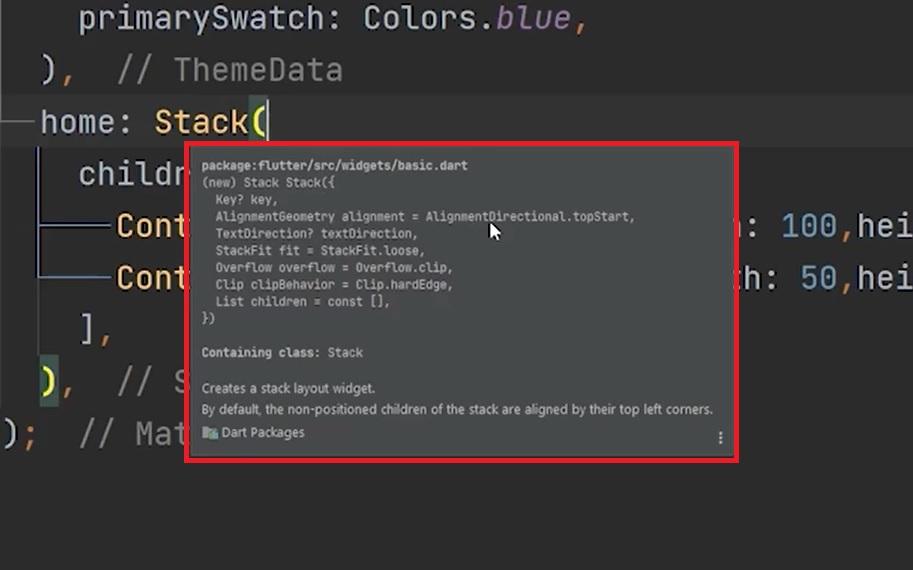
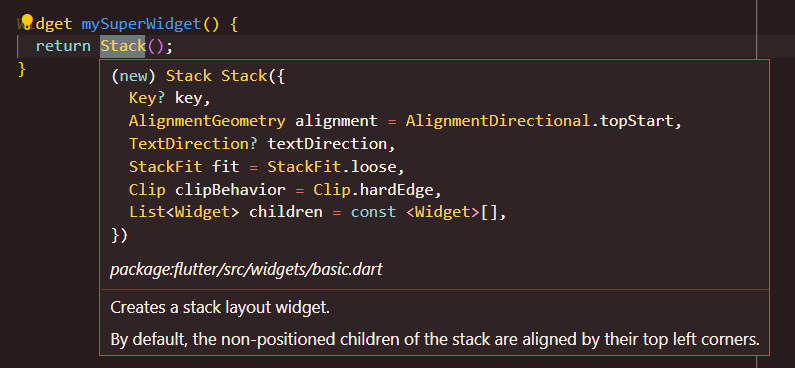
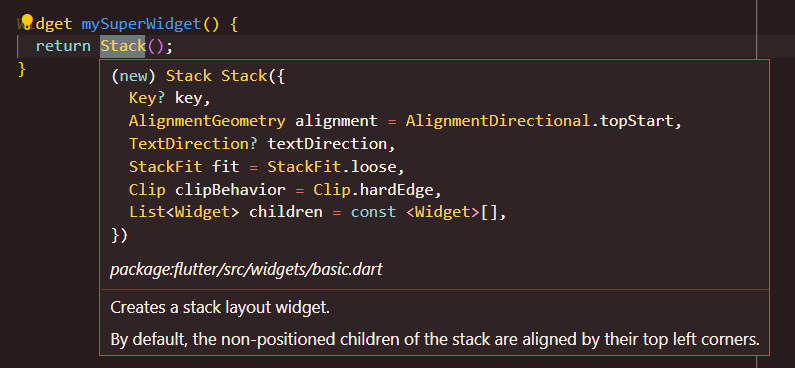
Seria isso que você espera no VSCode certo?

Se tudo estiver funcionando corretamente, basta passar o mouse por cima da classe que a dica será mostrada. Caso você esteja fazendo isso e não esteja funcionando, vamos seguir 3 passos para checar se conseguimos fazer aparecer tá?
Passo 01 - Instalar as Extensões do Dart e do Flutter
A primeira coisa é se certificar que as extensões de base estão instaladas. Para isso clique no botão com 4 quadradinhos na barra lateral ou use o atalho Ctrl + Shift + X.
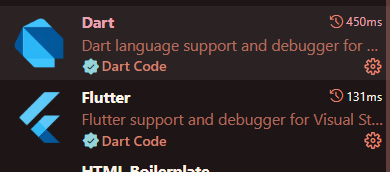
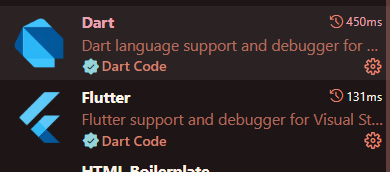
Pesquise por "Dart" e instale a Extensão desenvolvida pelo Dart Code. Faça o mesmo instalando a "Flutter" desenvolvida pelo Dart Code também!

Reinicie o VSCode e tente novamente!
Passo 02 - Desabilitar Extensões Conflitantes
Se o passo anterior não funcionar, talvez alguma outra extensão instalada esteja gerando conflito na hora de mostrar as dicas. Recomendo desabilitar todas as outras extensões (exceto a do Dart e do Flutter), reiniciar o VSCode e testar novamente. Se funcionar, reabilite uma por uma até achar qual estava causando o problema!
Passo 03 - Alterar arquivos de configurações
Se ainda assim não estiver funcionando, algo pode ter configurado seu VSCode para não mostrar essas dicas. Para ativá-las siga os passos:
- Pressione F1 para abrir o buscador de preferências
- Escreva "Settings" e clique em "Preferências: Abrir Preferências do Usuário"
- No campo de busca escreva "launch"
- Escolha a opção "Editar em settings.json"
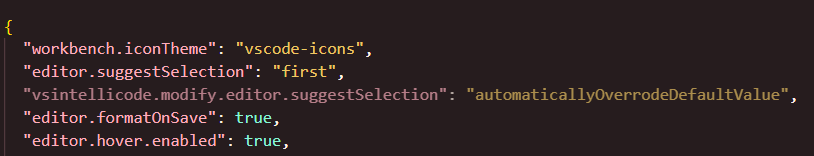
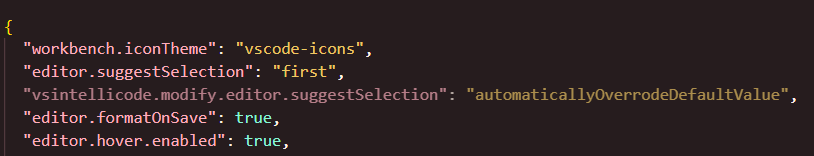
- No arquivo que se abre procure por "editor.hover.enabled"
- Se você achar, mude o valor para "true"
- Caso não ache, cole a seguinte linha dentro das chaves mais externas:
"editor.hover.enabled": true, - Salve o arquivo e teste!

Espero que funcione e qualquer coisa estamos por aqui!
Valeuzão!